Abonnementen die deze functie ondersteunen: Professional Business Enterprise
Snippets is een vooraf gedefinieerde set contentblokken die de contentmanager of auteur gebruikt als herbruikbare content. De inhoud van het Snippet kan variëren van eenvoudige tekst of zinnen tot lange alinea's, tabellen, afbeeldingen en meer. In Document360 worden de fragmenten opgeslagen in een bibliotheek, en je kunt ze eenvoudig in artikelen invoegen tijdens het bewerken met slechts één klik op de knop.
OPMERKING
Het Snippet zal als reguliere inhoud voor de lezer verschijnen op de Knowledge Base-site. De lezer zal niet weten dat de inhoud via Snippet is gerenderd.
Toegang tot de Snippets-pagina
Je kunt een fragment bekijken, bewerken of verwijderen op de Snippets .
Navigeer naar Content tools (
 ) in de linker navigatiebalk in het Knowledge base portal.
) in de linker navigatiebalk in het Knowledge base portal.Ga in het linker navigatiepaneel naar Content resources > Snippets.
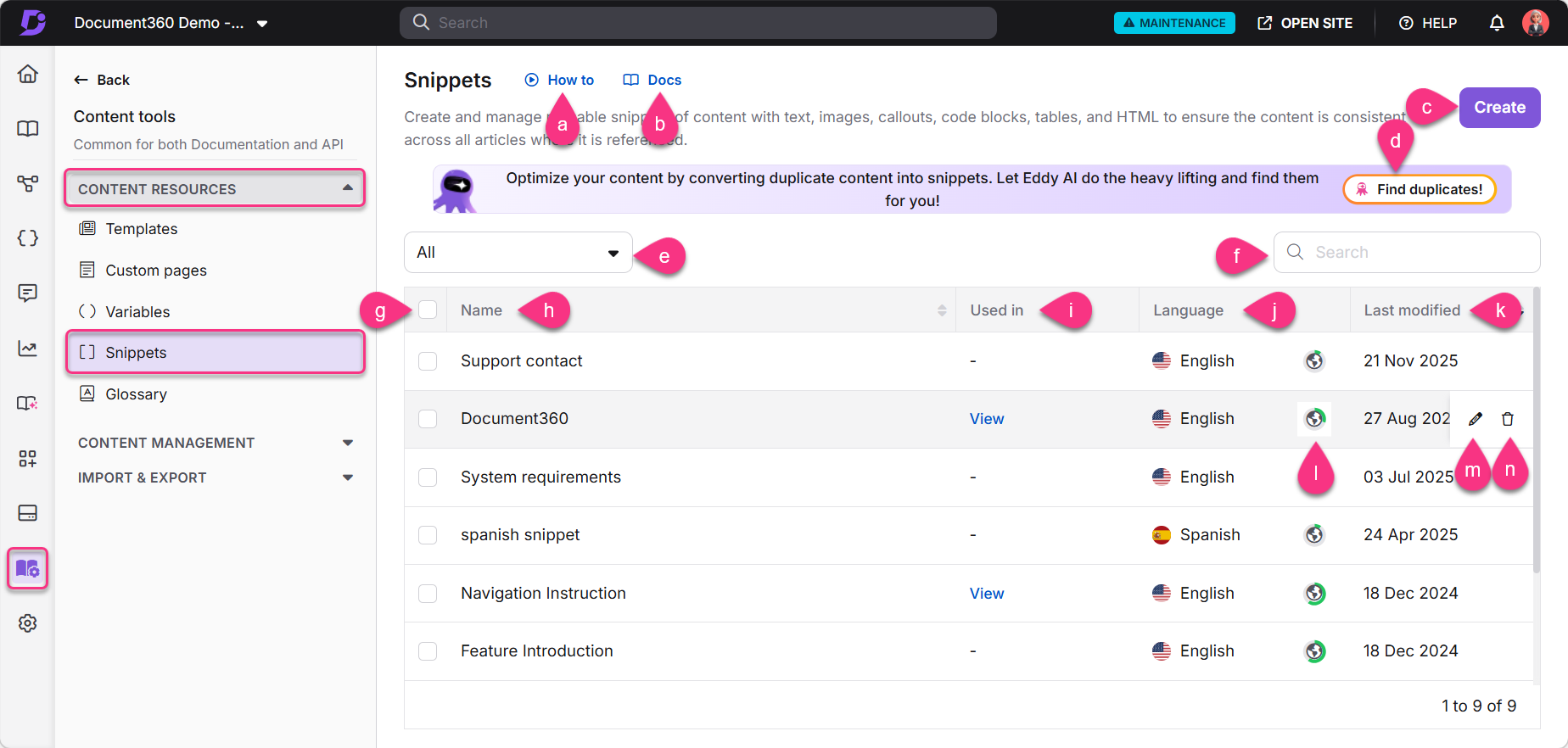
De Snippets toont een lijst van alle snippets die aan je project zijn toegevoegd.

Hoe je: Bekijk een tutorial over het gebruik van snippets.
Documentatie: Open het documentatieartikel over snippets.
Aanmaken: Maak een nieuw fragment.
Detectie van dubbele inhoud: Identificeer en beheer dubbele tekst in je documentatie en zet deze om in fragmenten.
Talen: Filter de snippetlijst op Global of een specifieke taal.
Zoek snippets: Zoek naar snippets op naam.
Selectiebox: Selecteer één of meer snippets om een bulkverwijderingsactie uit te voeren.
Naam: Klik op de naam van het fragment om de inhoud te bekijken.
Gebruikt in: Toont waar het fragment wordt gebruikt.
Als het fragment niet wordt gebruikt, toont het veld een streepje
-.Als het fragment is gebruikt, klik dan op Weergeven om de artikelen of categoriepagina's te zien waarop het is ingevoegd.
Taal: Geeft de taal van het fragment aan.
Laatst gewijzigd: Toont de datum en tijd waarop het fragment voor het laatst is bijgewerkt.
Vertaalstatus: Bekijk de vertaalstatus van het fragment. Klik op het globe () icoon naast elk fragment. A geeft aan dat het fragment in die taal is vertaald, terwijl het icoon aangeeft dat het nog niet is vertaald.
Bewerking (): Bewerk de snippet-inhoud.
Verwijderen (): Klik om een fragment te verwijderen. Om meerdere snippets in één instantie te verwijderen, selecteer je de gewenste selectievakjes en klik je bovenaan op Verwijderen .
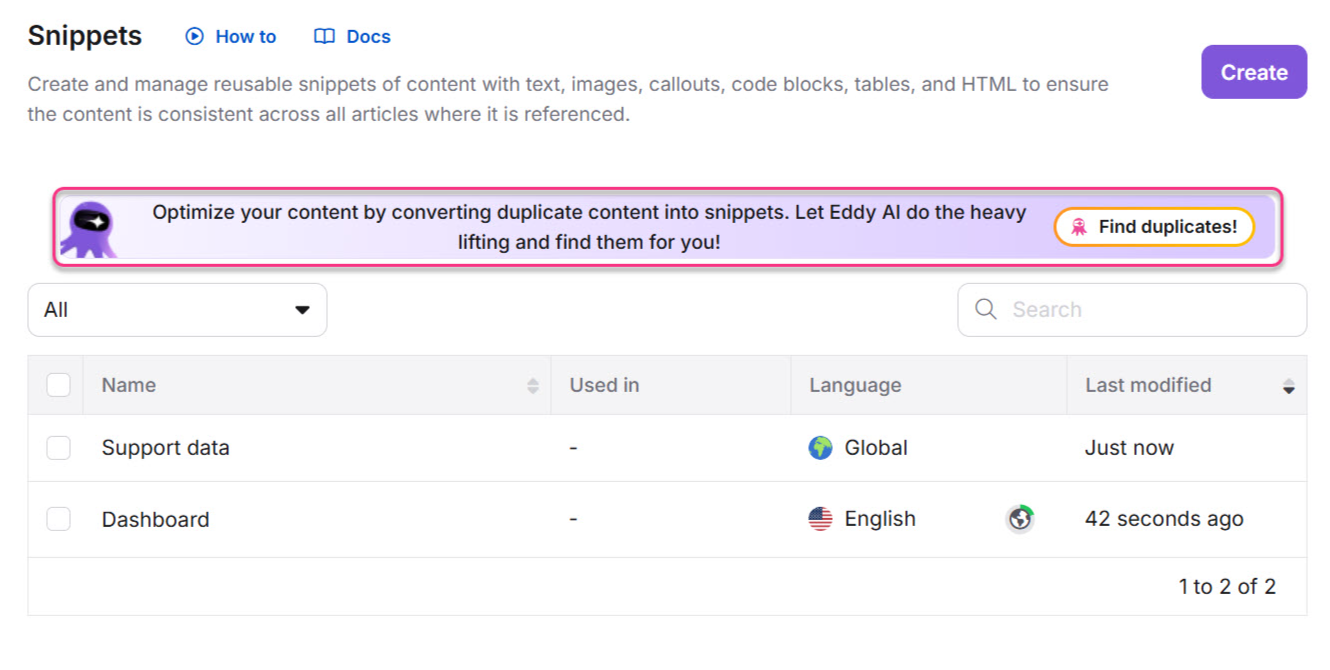
Banner voor detectie van dubbele inhoud
Om dubbele tekst in je documentatie te identificeren en te beheren, is er bovenaan de pagina Snippets een nieuwe banner voor het detecteren van dubbele inhoud beschikbaar.
Deze functie, aangedreven door Eddy AI, is alleen beschikbaar voor klanten met Enterprise-abonnementen . Het scant je project op paragrafen die meerdere keren in artikelen voorkomen. Zodra de scan voltooid is, genereert het systeem een gedetailleerd rapport waarin wordt weergegeven waar dubbele inhoud voorkomt en wordt voorgesteld deze om te zetten in herbruikbare fragmenten.

Duplicaat van inhoud detecteren
Klik op Duplicaten zoeken op de banner om je project te scannen op dubbele content.
Zodra de scan is voltooid, wordt het totale aantal gedetecteerde dubbele tekstblokken weergegeven.
Als er al een scan is uitgevoerd, klik dan opnieuw op Scannen om het proces opnieuw uit te voeren.
Klik op Suggesties beoordelen om het rapport Duplicate Content Detection te openen en de bevindingen te bekijken.
OPMERKING
Voor meer informatie lees het artikel over detectie van dubbele inhoud.
Een fragment maken
Om een nieuw fragment te maken:
Navigeer naar Content tools (
 ) in de linker navigatiebalk in het Knowledge base portal.
) in de linker navigatiebalk in het Knowledge base portal.Ga in het linker navigatiepaneel naar Content resources > Snippets.
De Snippets verschijnt. Als je eerder snippets hebt toegevoegd, kun je ze hier zien.
Klik rechtsboven op Aanmaken .
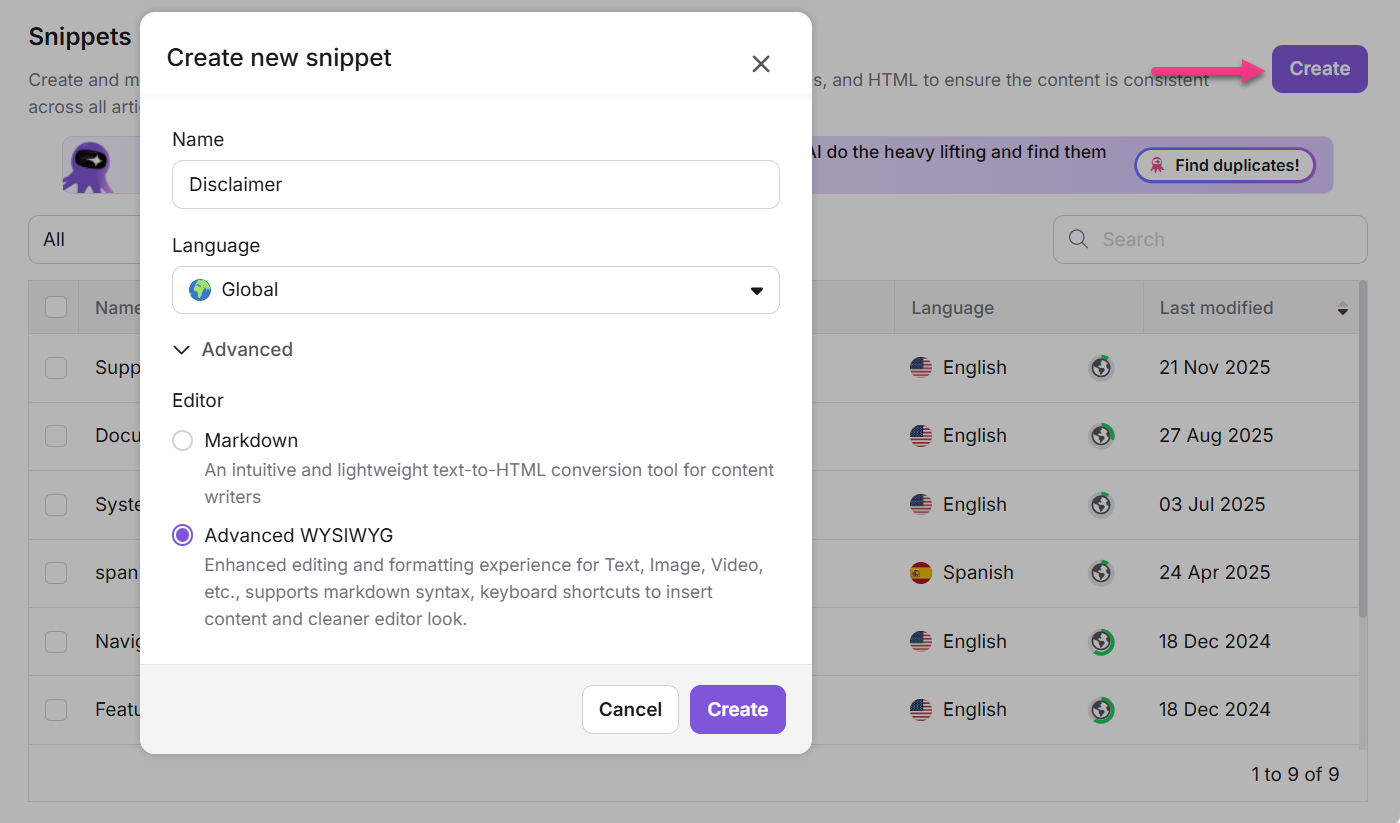
In het dialoog 'Nieuw fragment aanmaken ':
Voer een Naam in (tot 50 tekens). Je kunt letters, cijfers, koppeltekens en onderstrepen gebruiken.
Kies een taal (standaard is Globaal). Je kunt indien nodig een specifieke taal kiezen.
Breid de geavanceerde dropdo uit
wn en kies je editor (Markdown of Advanced WYSIWYG). De standaardeditor is gebaseerd op je algemene projectinstellingen.
Klik op Aanmaken.

Eenmaal aangemaakt:
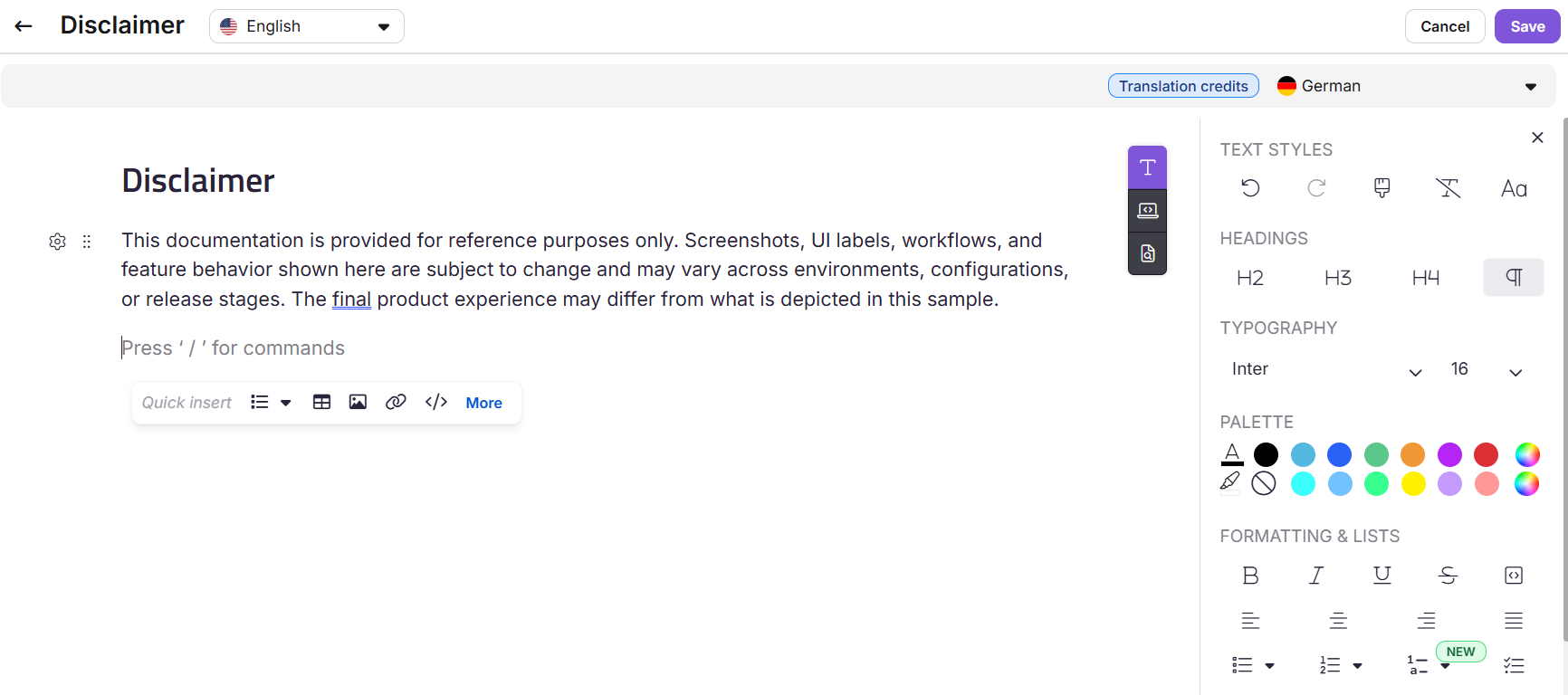
Gebruik de geselecteerde editor om je snippet-inhoud in te voeren.
Als je Markdown gebruikt, verschijnt de Markdown-editor.

Als je Advanced WYSIWYG gebruikt, zijn de editor-werkbalk, codeweergave, Eddy AI samenvattingsgenerator en Eddy AI FAQ-generator beschikbaar.

OPMERKING
Zodra je de Advanced WYSIWYG-editor hebt geselecteerd, kun je niet meer terug naar Markdown.
Als je begint met Markdown, kun je voor vertaaldoeleinden omzetten naar Advanced WYSIWYG (omdat Markdown geen machinevertaling ondersteunt). Dan kun je niet terug naar Markdown gaan.
Je kunt van taal wisselen via het keuzemenu bovenaan.
Na het opstellen van je fragment klik je op Opslaan of druk
Ctrl+Sje om de snelkoppeling te gebruiken.
OPMERKING
Opmaakopties
Je kunt opmaak toepassen op je snippet-inhoud met behulp van de werkbalk:
Markdown-editor: Lees voor hulp bij opmaak het artikel in de Markdown-editor.
Geavanceerde WYSIWYG-editor: Voor een volledige lijst met functies, lees het artikel op de Advanced WYSIWYG-editor.
Je kunt aangepaste HTML gebruiken in de Codeweergaven. Niet-ondersteunde tags worden echter automatisch gesaniteerd.
Door de geavanceerde WYSIYWG-editor te selecteren, kun je het Slash-menu in de Snippet-editor gebruiken om toegang te krijgen tot opmaaktools zoals Kop 2, Kop 3, Kop 4, Genummerde lijst, Meerlaagse lijst, Bulletlijst, Checklist, Inline code en Codeblok, en je kunt ook elementen invoegen zoals Afbeelding, Video, Link, Tabel, Verdeler, Accordeon, Callout, Tabs, FAQ's, LaTeX, en Emoji.
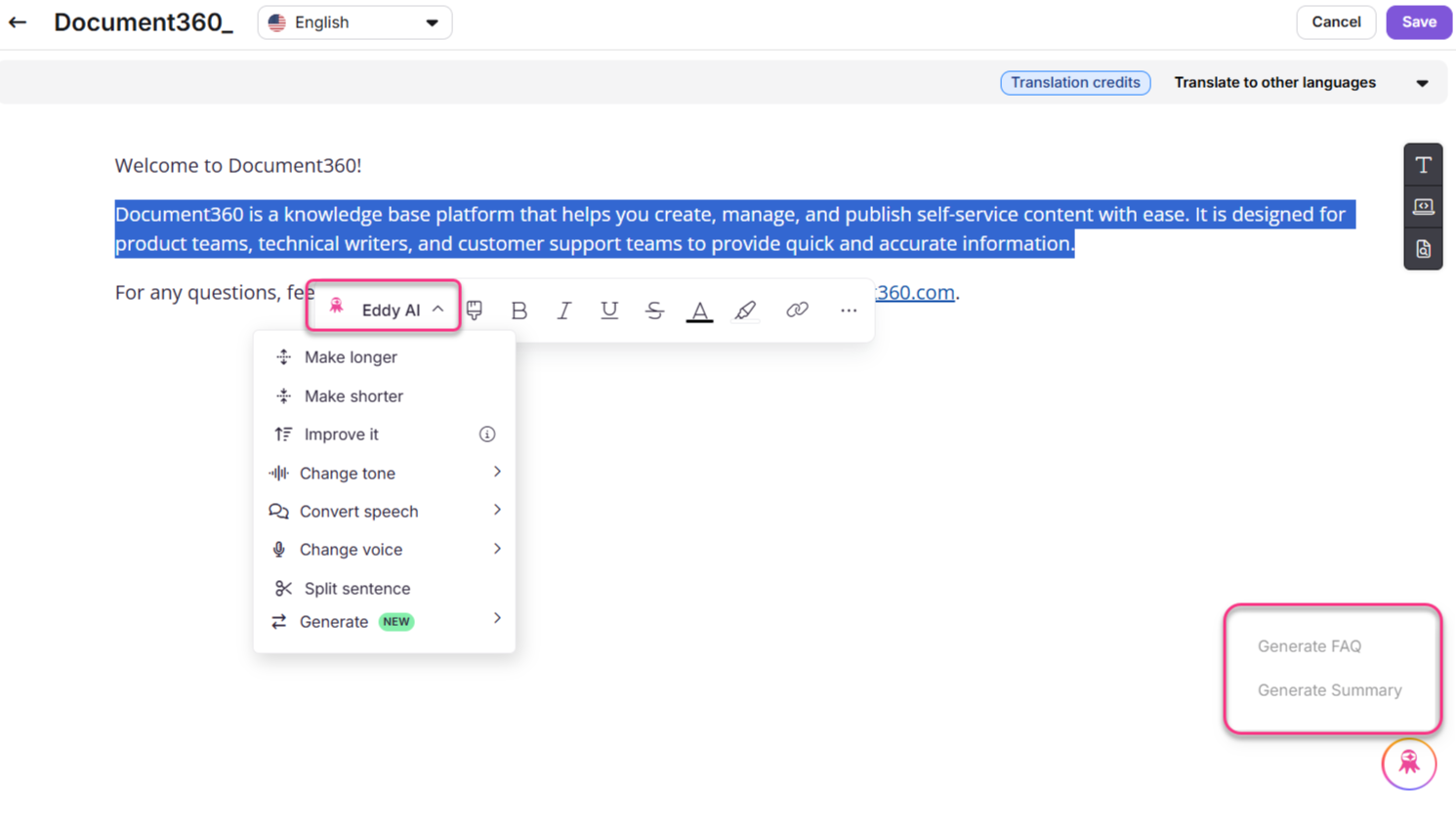
Eddy AI gebruiken in snippet-content
Tijdens het opstellen van een fragment kun je met de muis over de gewenste inhoud gaan en Eddy AI gebruiken om de tekst langer of korter te maken, te verbeteren, toon te veranderen, spraak te converteren, de stem te veranderen, zinnen te splitsen of elementen te genereren zoals tabellen, taartdiagrammen en stroomdiagrammen.
Rechtsonder kun je ook de Generator FAQ en de samenvatting van Eddy AI bekijken (de samenvattingsoptie is alleen beschikbaar voor Engelstalige fragmenten).

Een fragment in het artikel invoegen
Je kunt een fragment op twee manieren in de artikelen invoegen:
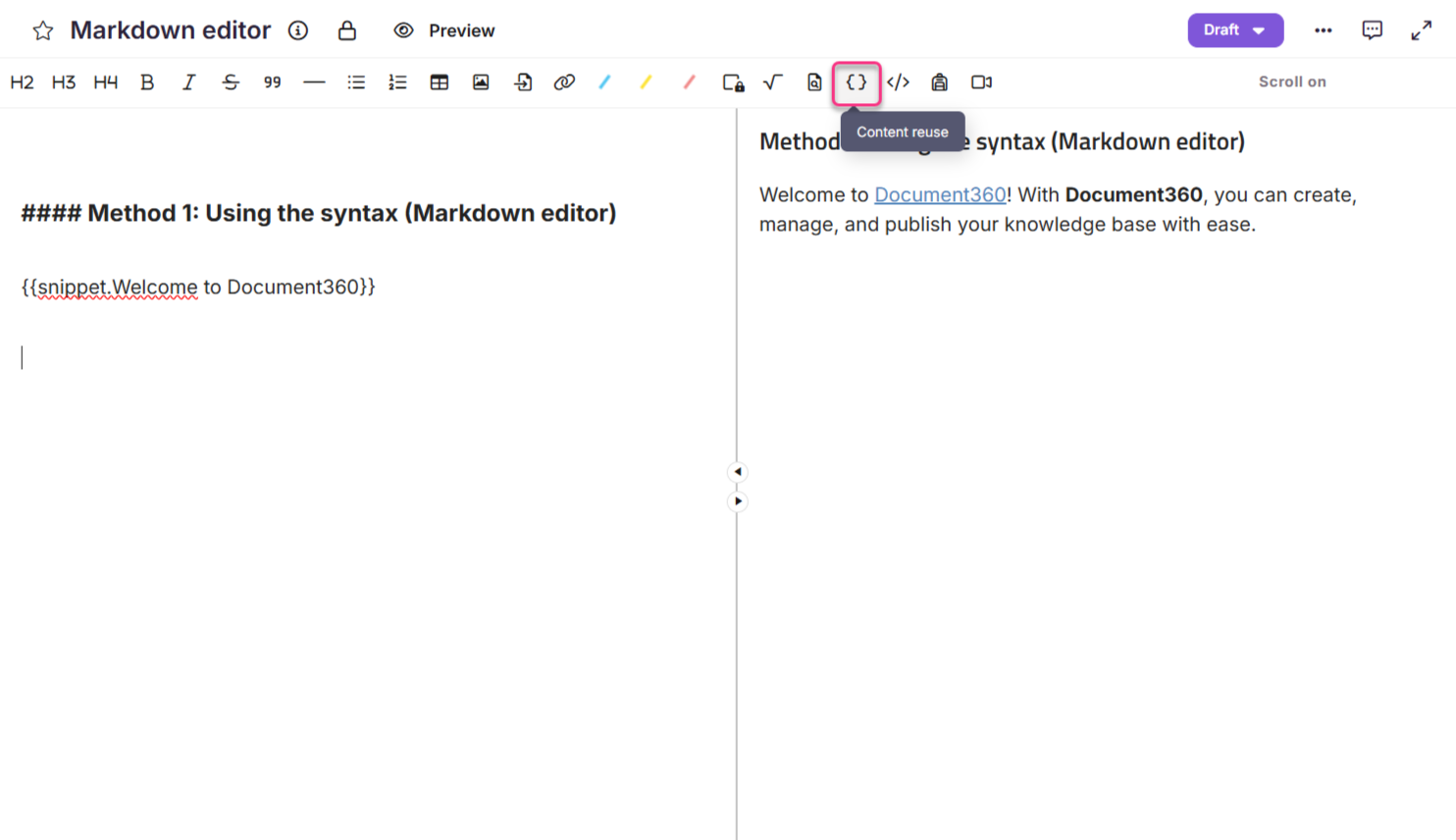
Methode 1: Gebruik van de syntaxis (Markdown-editor)
Methode 2: Gebruik van de werkbalk (Markdown en WYSIWYG)
Methode 3: Gebruik van het Slash-menu (Geavanceerde WYSIWYG-editor)
Typ in de Markdown-editor een fragment. MergeCodeValue tussen gesloten dubbele krulhaakjes.
Voorbeeld: {{snippet.snippet name}}
Je moet de exacte waarde van de merge code weten om het gewenste snippet toe te voegen. Het fragment werkt niet, zelfs niet als er één letter verandert.
OPMERKING
Typt een fragment in . Merge_Code_Value werkt alleen in de Markdown-editor. Als je Advanced WYSIWYG editor gebruikt, kun je snippet invoegen via de werkbalk.
Om een fragment in te voegen uit de editor-werkbalk:
Klik op het Content hergebruik () icoon voor Markdown en de WYSIWYG-editor.
Selecteer het fragment of gebruik de zoekbalk om de naam van het fragment te beperken.
Selecteer het bedoelde fragment om in te voegen.
OPMERKING
Als de schakelaar 'Invoegen als lokaal kopiëren ' aan staat, blijft de toegevoegde snippetinhoud ongewijzigd. Het fragment in het artikel wordt niet beïnvloed als de inhoud van het geselecteerde fragment in de toekomst wordt aangepast of verwijderd.

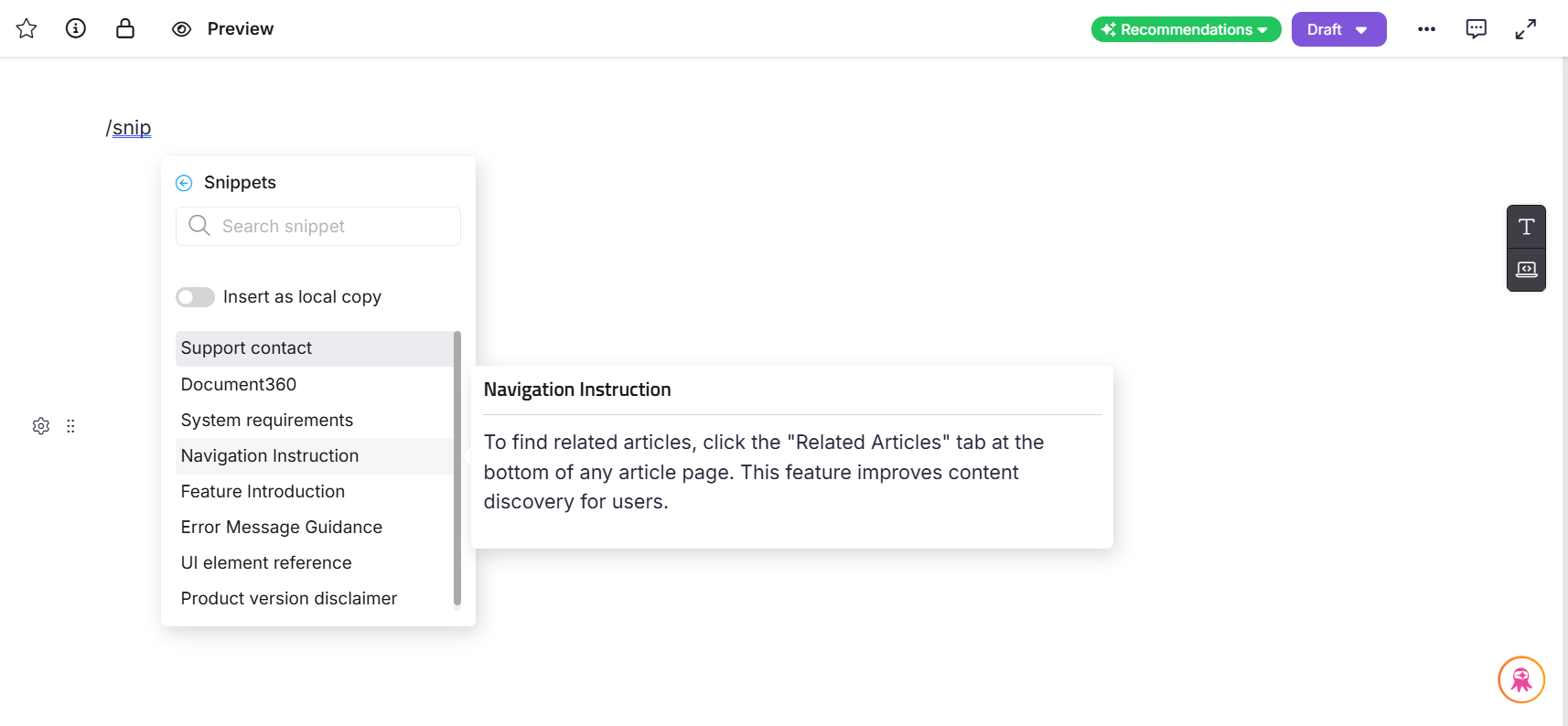
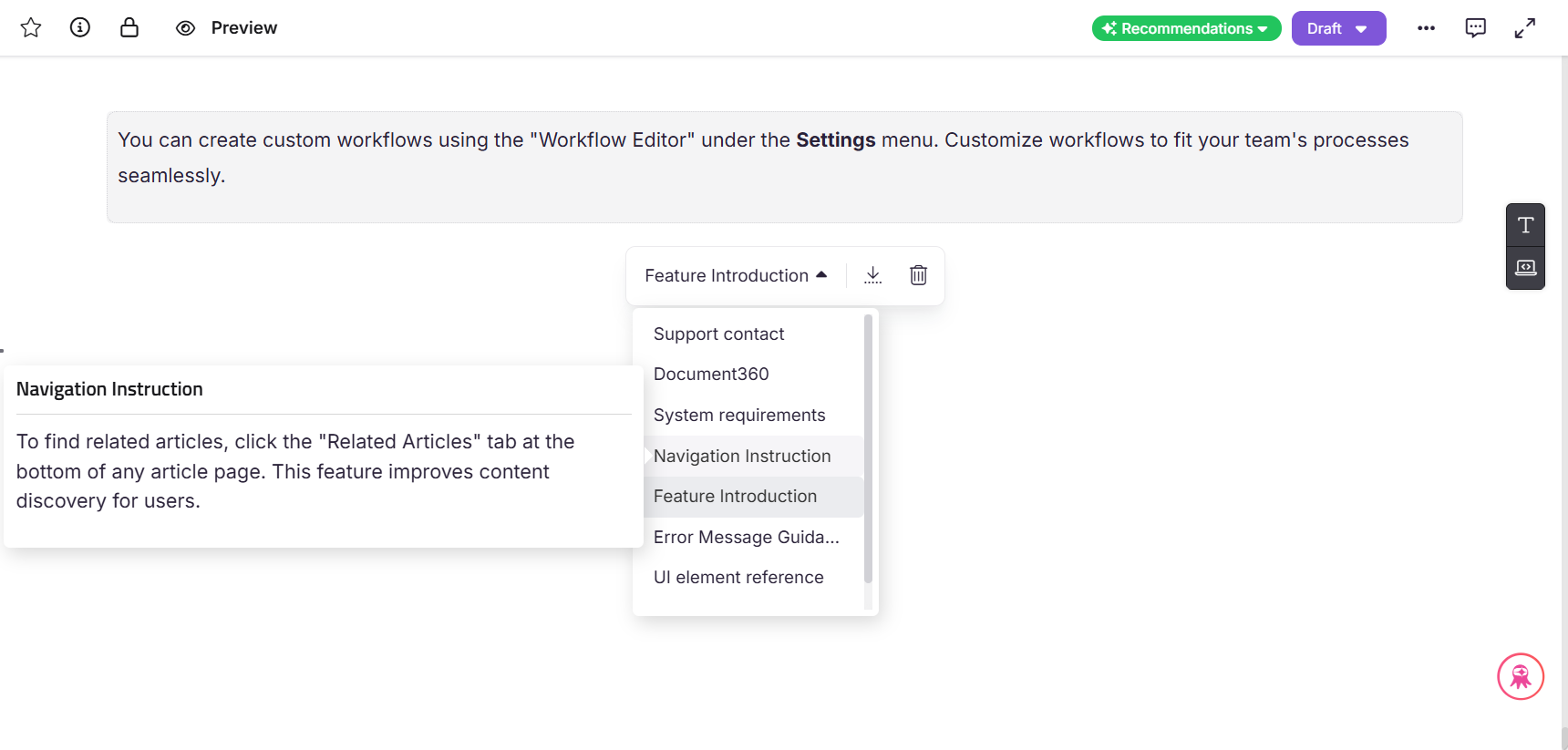
Om een fragment in te voegen vanuit het slash-menu:
Gebruik het slash-commando
/snippetsom het Snippets-gereedschap in het slash-menu te openen.Gebruik de zoek-snippetbalk om het snippet te vinden dat je wilt invoegen.
Beweeg je muis over een snippet-naam om de volledige inhoud te bekijken.

Klik op het fragment om het in het artikel in te voegen.
De inhoud van het fragment wordt direct in de editor geplaatst binnen een contentblok dat met een gestippelde omtrek is gemarkeerd. Dit helpt om de inhoud van het fragment te onderscheiden van de rest van het artikel.
Klik binnen het snippetblok om het bubbelmenu te openen:
Gebruik het dropdown om naar een ander snippet te wisselen.
Klik op Insert as text om het fragment om te zetten in statische inhoud.
Klik op het pictogram Verwijderen () om het snippetblok uit het artikel te verwijderen.

Het gebruik van fragmenten bekijken (artikel-/categorieafhankelijkheid)
Om te zien waar een fragment wordt gebruikt:
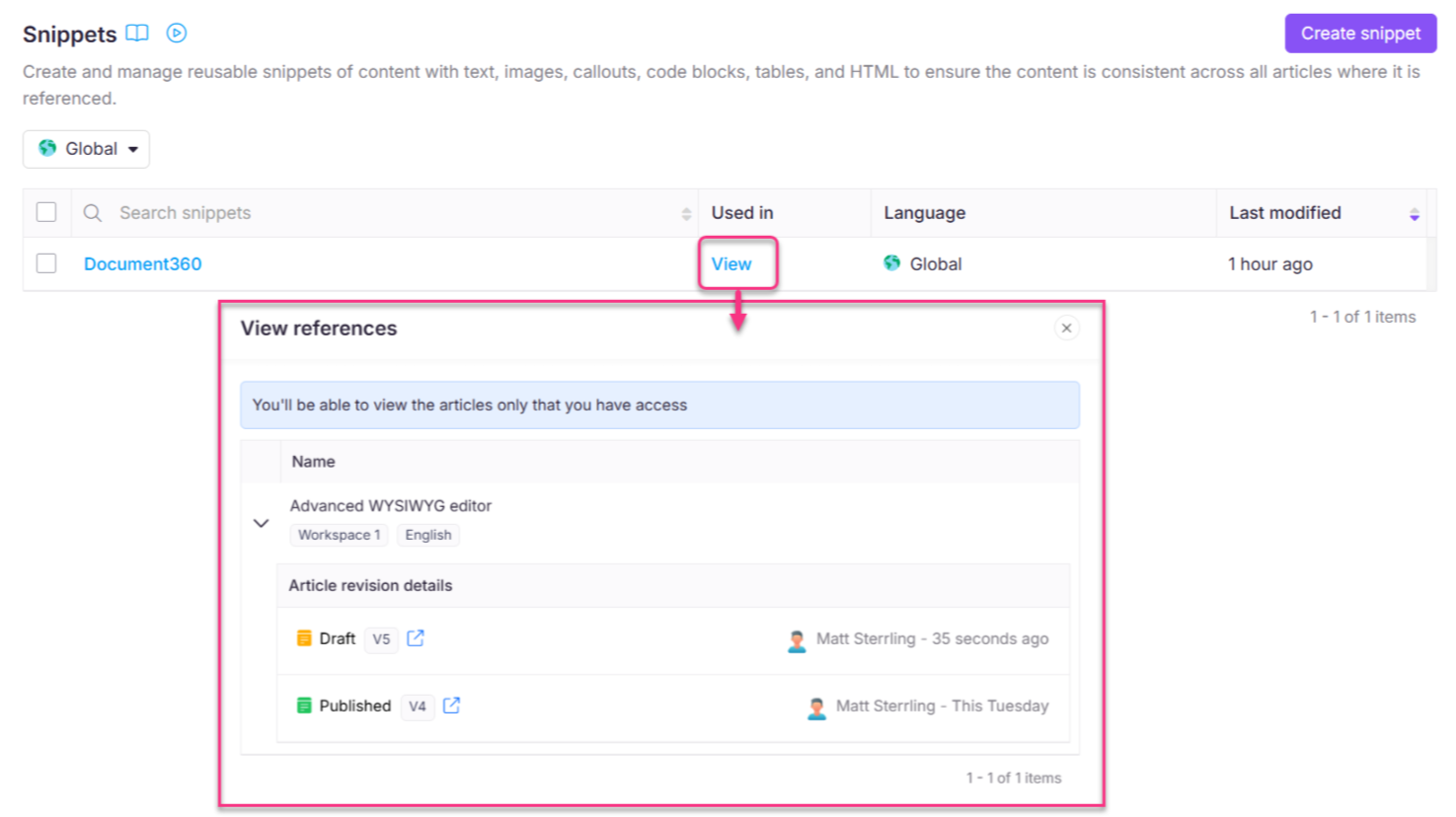
Klik in de kolom 'Gebruikt in ' op Weergeven.
Het paneel 'Referenties bekijken ' verschijnt. Je zult zien:
De artikelversie.
De projectwerkruimte en taal.
De teamnaam en profielfoto van de gebruiker die het fragment heeft toegevoegd.
Het artikel vermeldt (Concept en Gepubliceerd).
De tijd/datum-informatie wanneer het fragment in de artikel-/categoriepagina is ingevoegd.
Klik op het pictogram om dezelfde artikelversie in een nieuw tabblad te openen.

Een fragment bewerken
Om een fragment te bewerken:
Navigeer naar Content tools (
 ) in de linker navigatiebalk in het Knowledge base portal.
) in de linker navigatiebalk in het Knowledge base portal.Ga in het linker navigatiepaneel naar Content resources > Snippets.
De Snippets verschijnt. Je kunt de lijst met fragmenten vinden die je al hebt toegevoegd.
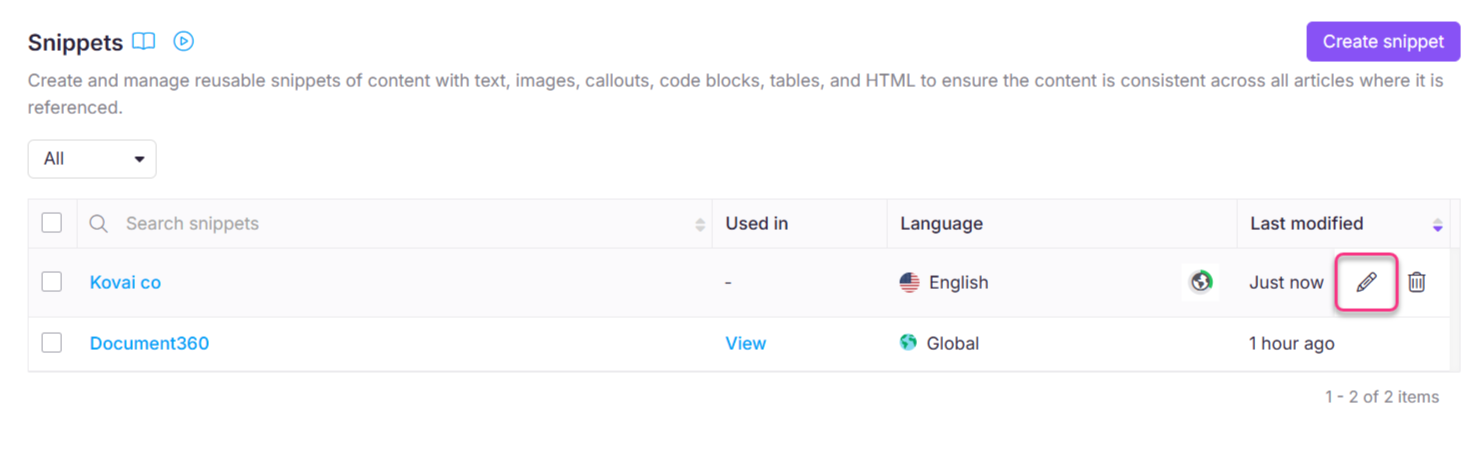
Beweeg je muis over het fragment dat je wilt bewerken en klik op het pictogram Bewerken () ().
Werk de inhoud bij indien nodig.
Klik op Update.
OPMERKING
Wanneer je een fragment bijwerkt, worden de wijzigingen automatisch weergegeven in alle artikelen en categoriepagina's waar het wordt gebruikt, inclusief gepubliceerde, zonder dat je ze opnieuw hoeft te publiceren.

Een fragment verwijderen
Om een fragment te verwijderen:
Navigeer naar Content tools (
 ) in de linker navigatiebalk in het Knowledge base portal.
) in de linker navigatiebalk in het Knowledge base portal.Ga in het linker navigatiepaneel naar Content resources > Snippets.
De pagina Snippets zal verschijnen. Je kunt de lijst met fragmenten vinden die je al hebt toegevoegd.
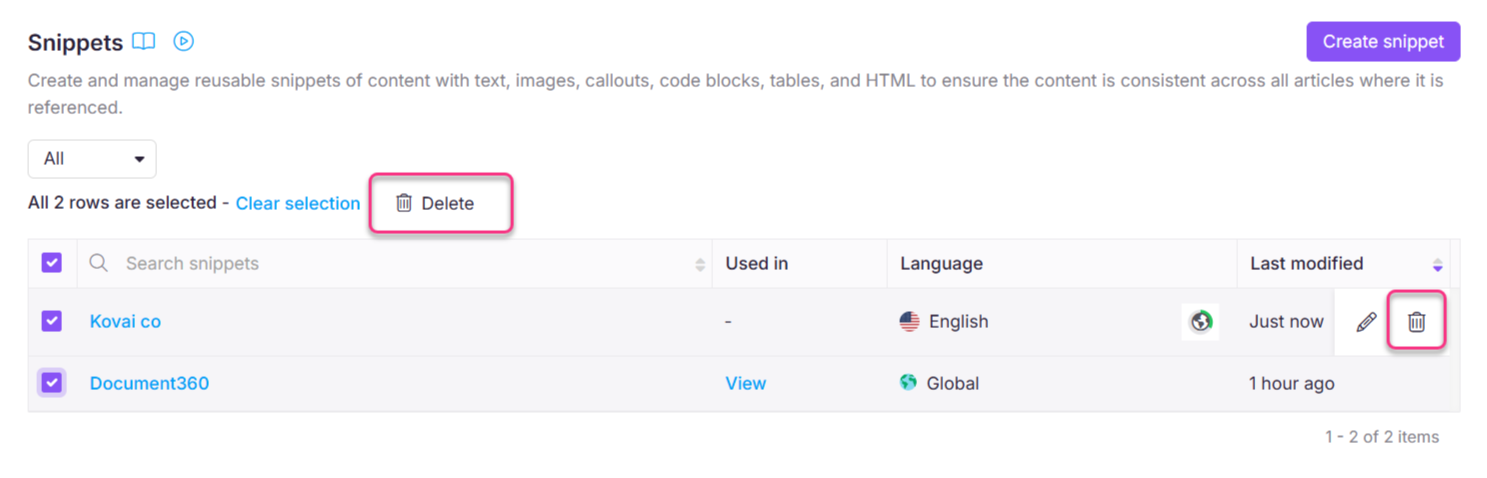
Beweeg je muis over het gewenste fragment en klik op het Verwijderen ()-icoon.
Klik op Ja in het bevestigingsvenster Verwijderen .
Om meerdere snippets in bulk te verwijderen, selecteer je meerdere bedoelde snippets op de pagina Snippets en klik je bovenaan de lijst op de optie Verwijderen ()
OPMERKING
Wanneer je een fragment verwijdert, wordt het verwijderd uit alle artikelen waar het naar wordt verwezen.
Het artikel behoudt zijn huidige versie.
Op de kennisbanksite past de omliggende inhoud zich aan zodat er geen lege ruimte overblijft waar het fragment is verwijderd.
In het portaal verschijnt er een laadsymbool in het contentblok waar het fragment is verwijderd. Je kunt dit blok selecteren om een nieuw fragment in te voegen of het blok handmatig verwijderen.

Fragmenten vertalen
Je kunt snippets maken in meerdere talen om lokalisatie in je kennisbank te garanderen.
OPMERKING
Globale fragmenten kunnen niet worden vertaald.
Nieuwe fragmenten vertalen
Om een nieuw fragment te vertalen tijdens het creëren:
Navigeer naar Content tools (
 ) in de linker navigatiebalk in het Knowledge base portal.
) in de linker navigatiebalk in het Knowledge base portal.Ga in het linker navigatiepaneel naar Content resources > Snippets.
Klik op Aanmaken.
In het dialoogvenster 'Nieuw snippet aanmaken ' voer je de naam van het fragment in, selecteer je de gewenste taal en kies je je favoriete editor.
Klik op Aanmaken.
Selecteer in het keuzemenu Taal de bedoelde taal voor het fragment.
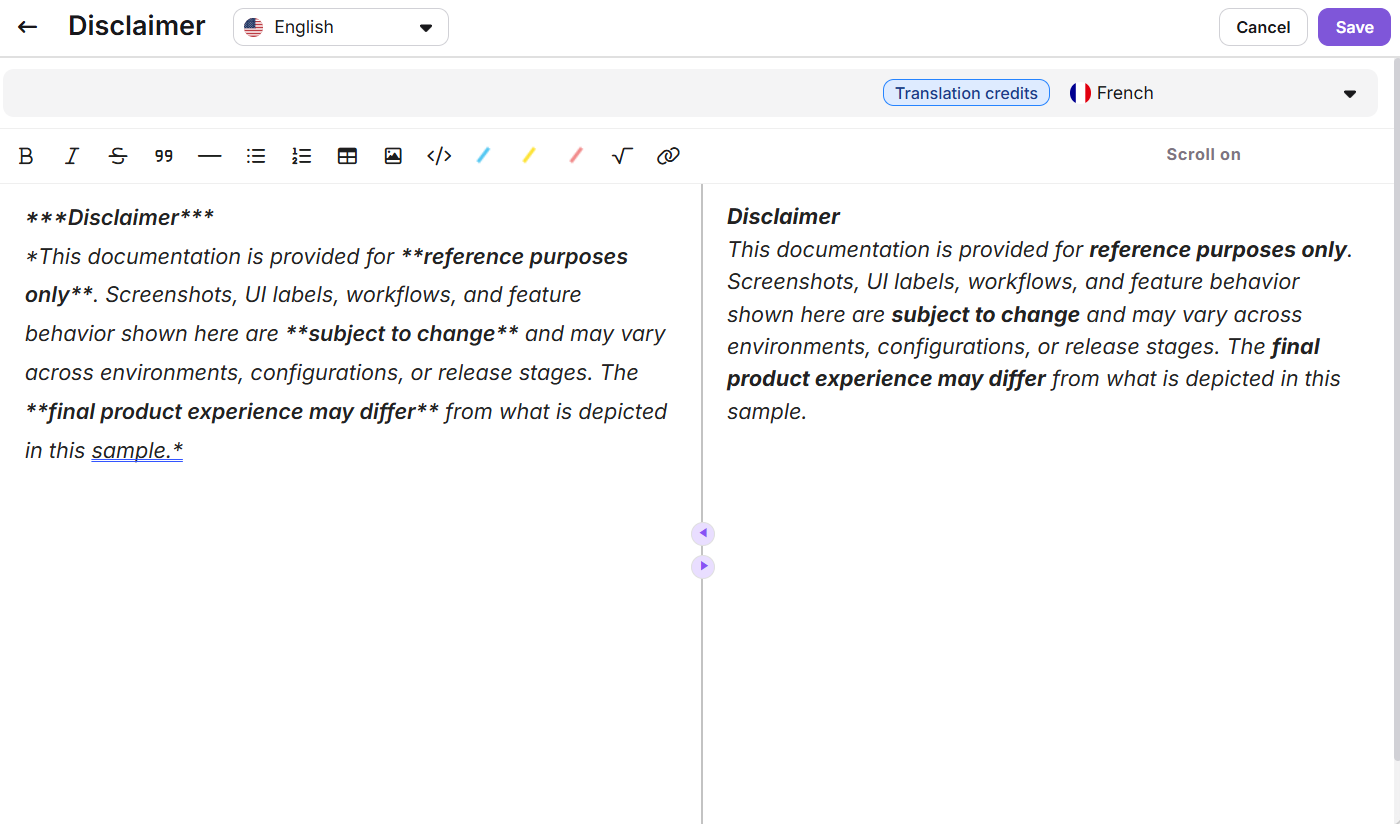
Voer de inhoud in de gewenste taal in.
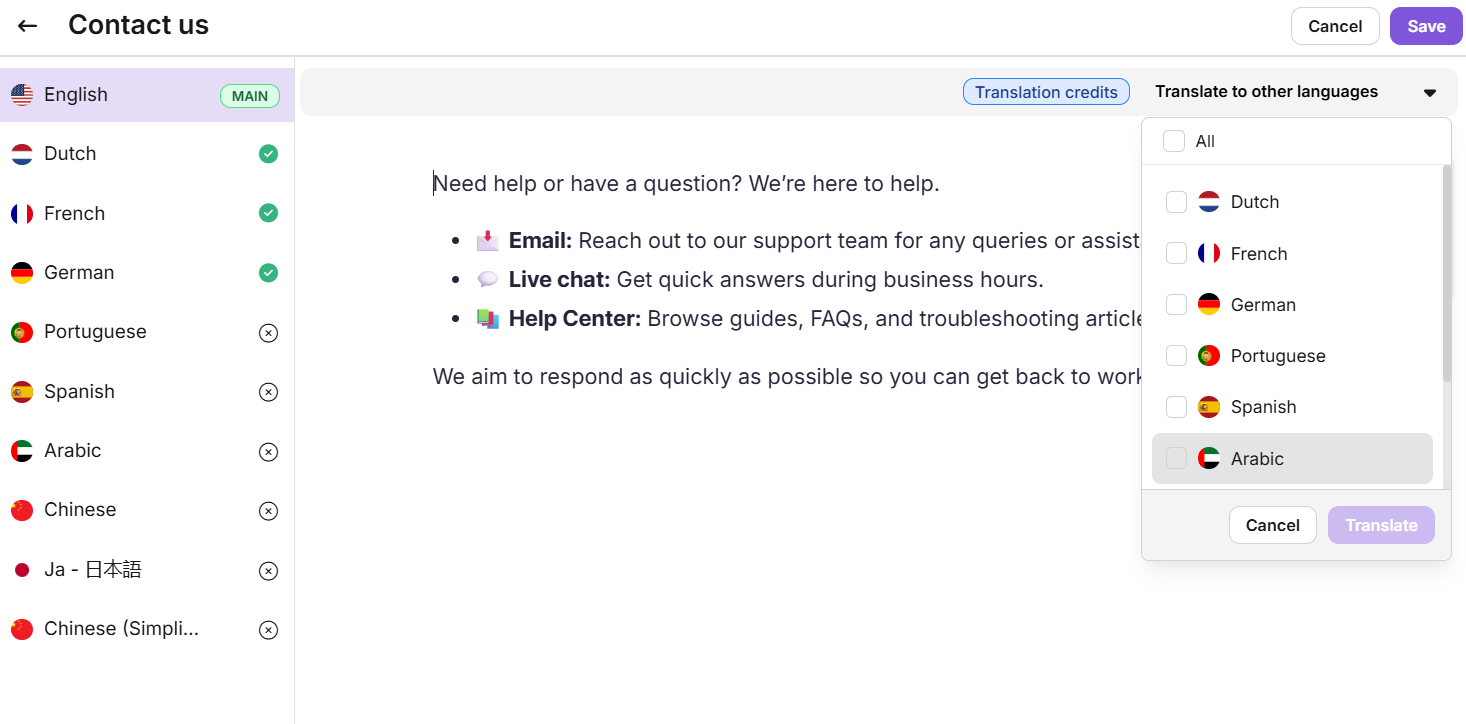
Om de inhoud in andere talen te vertalen, klik je op het keuzemenu Vertaal naar andere talen .
Selecteer de gewenste talen uit de lijst en klik op Vertalen.
OPMERKING
De standaardtaal wordt als Main-taal gemarkeerd.
Vertaalde talen tonen een groen vinkje (✔) zodra de vertaling is voltooid.
Je kunt handmatig overschakelen naar niet-vertaalde talen en vertalingen toevoegen wanneer nodig.
Klik op Opslaan om het met alle vertalingen op te slaan.
Als je bijvoorbeeld een fragment maakt voor een welkomstbericht in het Engels, kun je de vertaalfunctie gebruiken om hetzelfde bericht in het Frans, Spaans, Nederlands, enzovoort toe te voegen.

Bestaande fragmenten vertalen
Klik vanaf de pagina Fragmenten op het gewenste bestaande fragment dat je wilt vertalen.
Ga naar Translate to other languages en selecteer de gewenste taal die het fragment vertaald moet worden.
Klik op Vertalen.
Indien nodig kun je naar andere talen navigeren en opnieuw vertalen naar die talen.
Om de inhoud opnieuw te vertalen, klik je opnieuw op Vertaal. Dit zal de bestaande vertaling overschrijven met een nieuwe.
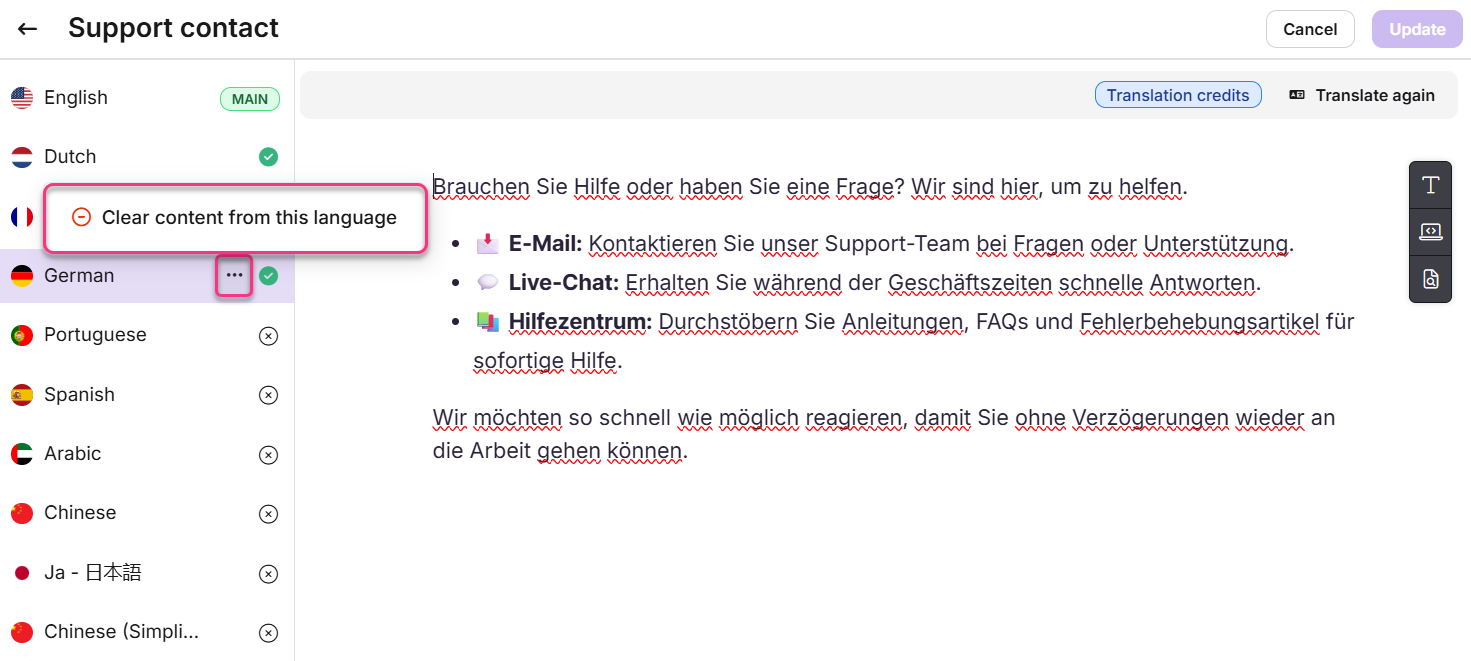
Als je het vertaalde fragment voor een specifieke taal moet verwijderen, klik dan op het Meer () icoon en selecteer Inhoud wissen uit deze taal.
Je kunt de inhoud op elk moment opnieuw vertalen indien nodig.

Probleemoplossing
Snippets verschijnen niet in het editormenu
Dit probleem doet zich meestal voor wanneer een fragment in één taal wordt gemaakt maar in een artikel in een andere taal wordt gebruikt. In Document360 zijn snippets taalspecifiek, tenzij ze onder de Globale taalinstelling zijn aangemaakt.
Stappen om op te lossen:
Zorg ervoor dat het fragment in dezelfde taal is geschreven als het artikel waaraan je werkt.
Als het fragment in een andere taal is gemaakt, gebruik dan de optie Vertalen naar andere talen die beschikbaar is in de sectie Inhoud hergebruiken.
Na vertaling schakel je over naar de gewenste taal in de artikeleditor. Het fragment zou nu moeten verschijnen wanneer je het probeert in het artikel in te voegen.
OPMERKING
Fragmenten die onder een specifieke taal zijn gemaakt, verschijnen alleen in artikelen die in diezelfde taal zijn geschreven.
Als de fragmenten na het volgen van bovenstaande stappen nog steeds niet verschijnen, neem dan contact op met support@document360.com met de volgende gegevens:
Een screenshot van het fragment in de sectie Content-hergebruik.
Een screenshot waarop het fragment niet in de artikeleditor verschijnt..
FAQ
Hoeveel fragmenten kunnen er in één project worden gemaakt?
Je kunt tot 200 snippets in één project maken. Als je meer nodig hebt, kun je extra snippets als add-on kopen.
Kan ik de naam van een snippet veranderen nadat deze is aangemaakt?
Hoewel je de inhoud van een fragment kunt bewerken, kan de naam niet worden gewijzigd na het aanmaken.
Waarom wordt een fragment in een nieuwe regel geplaatst?
Fragmenten zijn ontworpen als nieuwe blokken inhoud, waardoor meerdere regels erin kunnen worden toegevoegd. Daarom zullen ze altijd beginnen met een nieuwe lijn om structuur en duidelijkheid te behouden.
Kan ik variabelen in snippets gebruiken?
Momenteel wordt het gebruik van variabelen binnen snippets niet ondersteund in Document360. Als je een variabele in een snippet invoegt, wordt deze niet correct weergegeven, noch in de editor-preview noch in geëxporteerde uitvoer (zoals PDF).