Plans supporting this feature: Professional Business Enterprise
You can change the table header color to improve the visibility of the header row. Follow the below steps to change the table header color across the knowledge base.
Solution
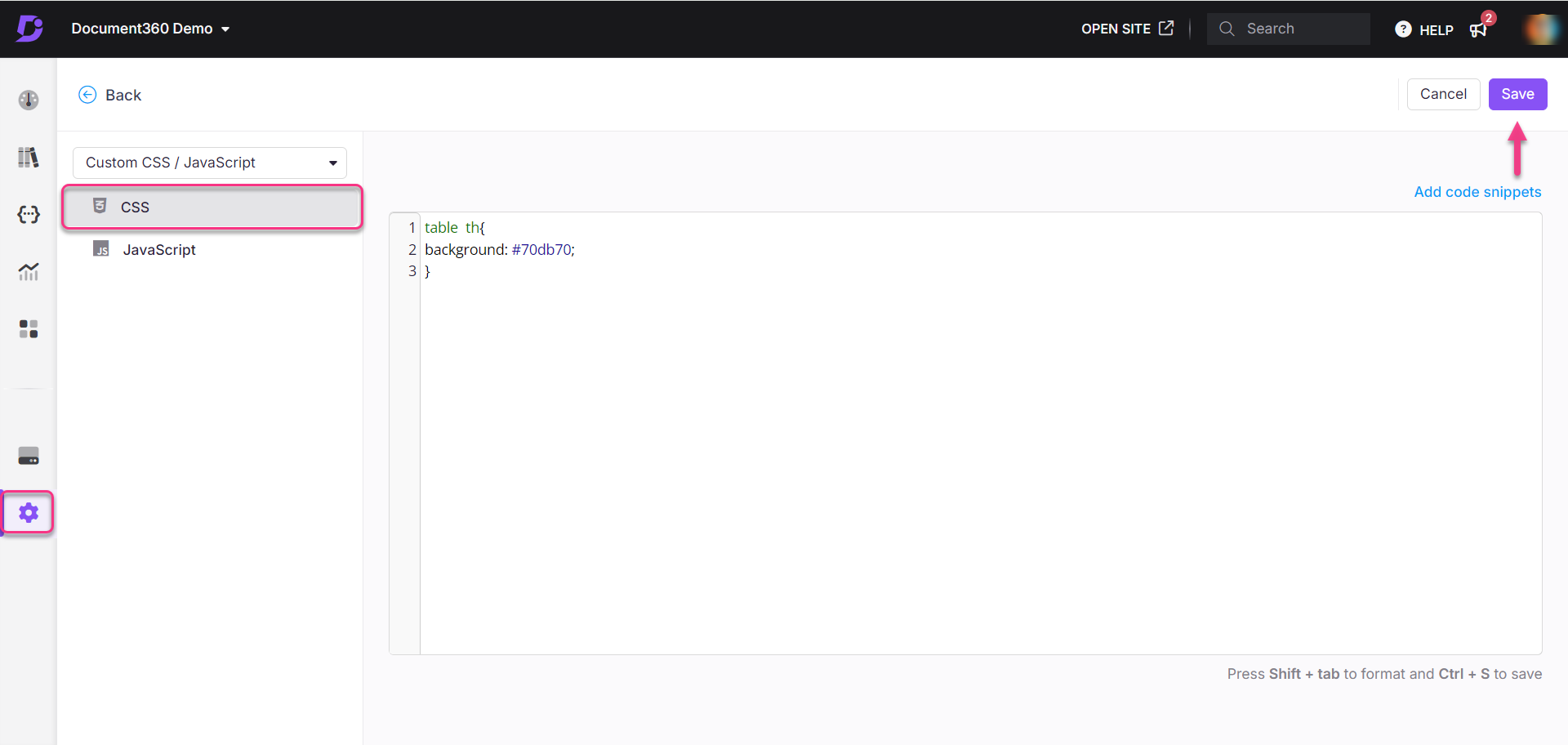
Navigate to Settings (
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. From the left navigation pane, click on the CSS tab and paste the following CSS snippet:
table th{
background: #70db70;
}
.editor360-table th {
background-color: green!important; /*Change the color based on your requirement.*/
}Update the color as per your requirement.
Click Save.

Outcome
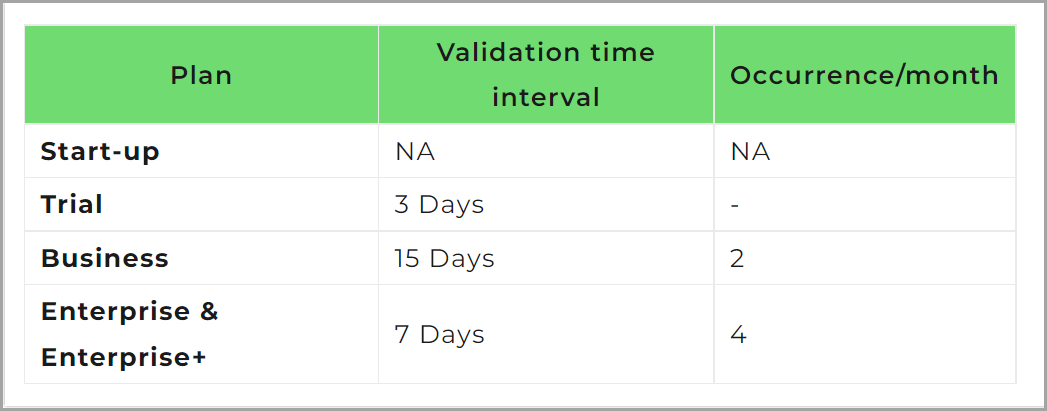
Before
By default, the table header appears as below.

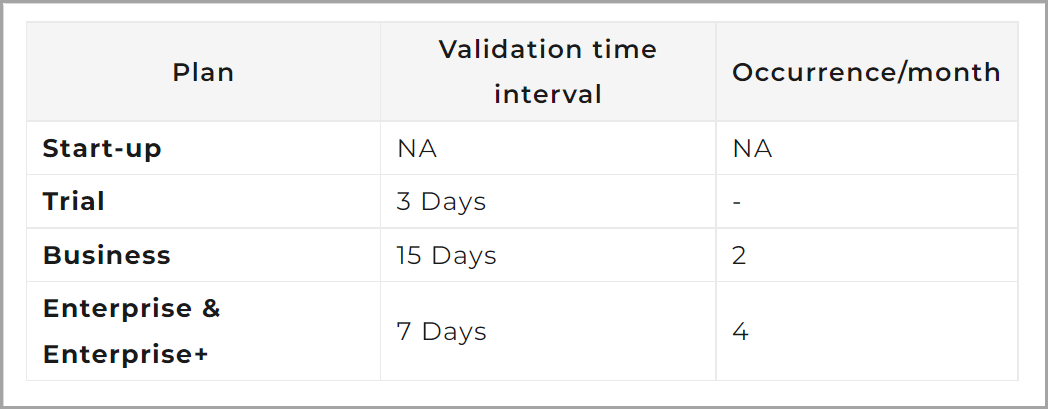
After
After configuring a custom CSS, the table header color is changed to green (#70db70).