Plans supporting the use of custom CSS and JS in knowledge base site
| Professional | Business | Enterprise |
|---|---|---|
You can use the Light or Dark option at the top of the article to change the theme. If you want to enable the Dark by default, you can use the below solution.
NOTE
By default, all articles would be in Light mode.
Solution
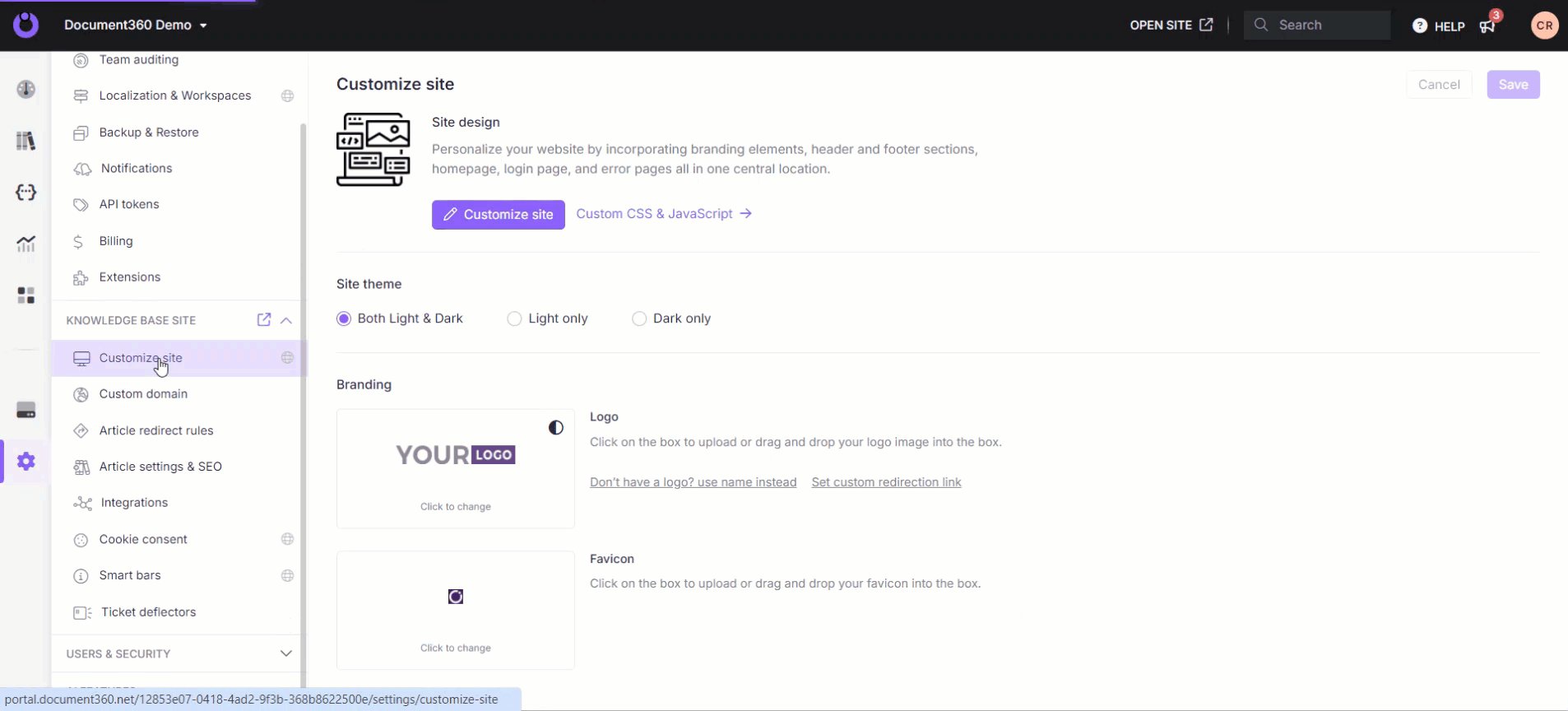
Navigate to Settings (
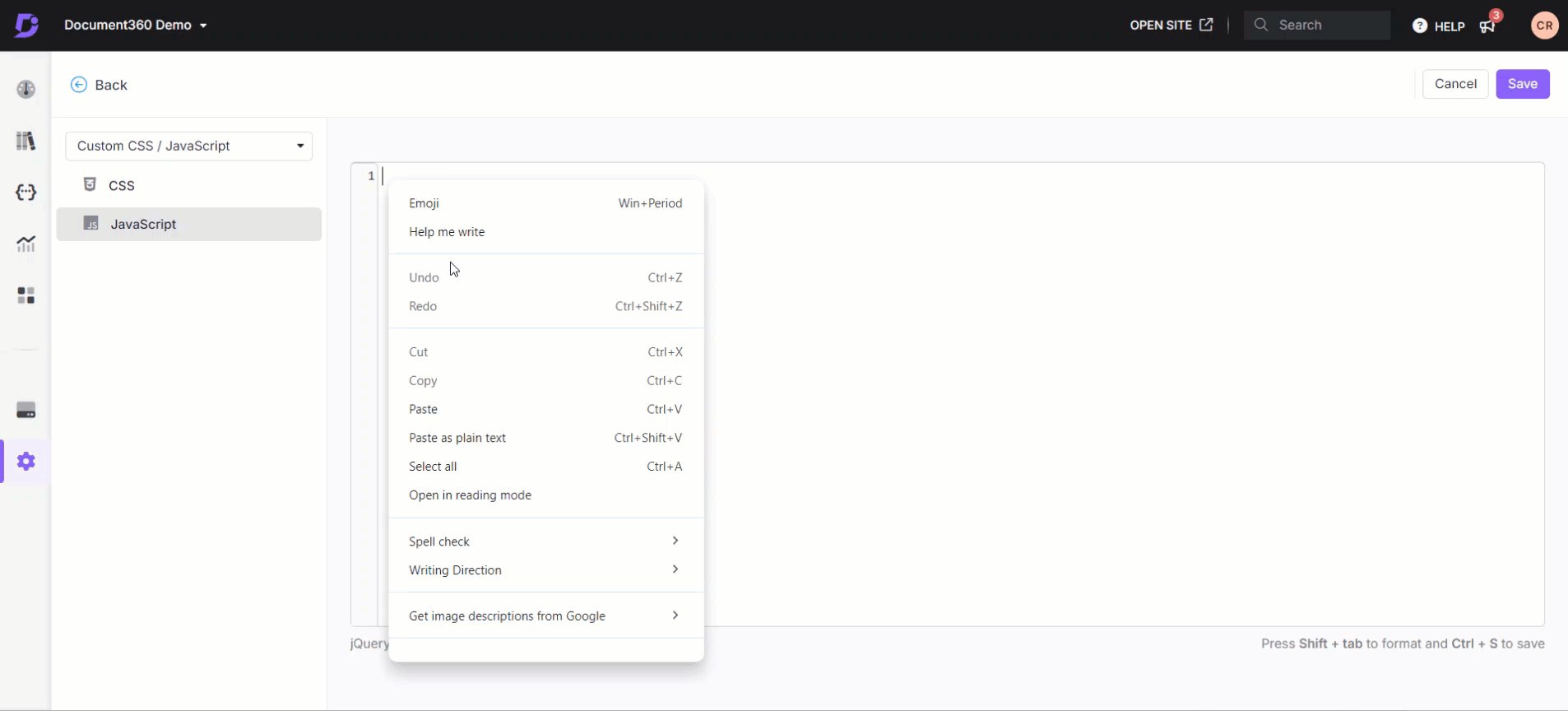
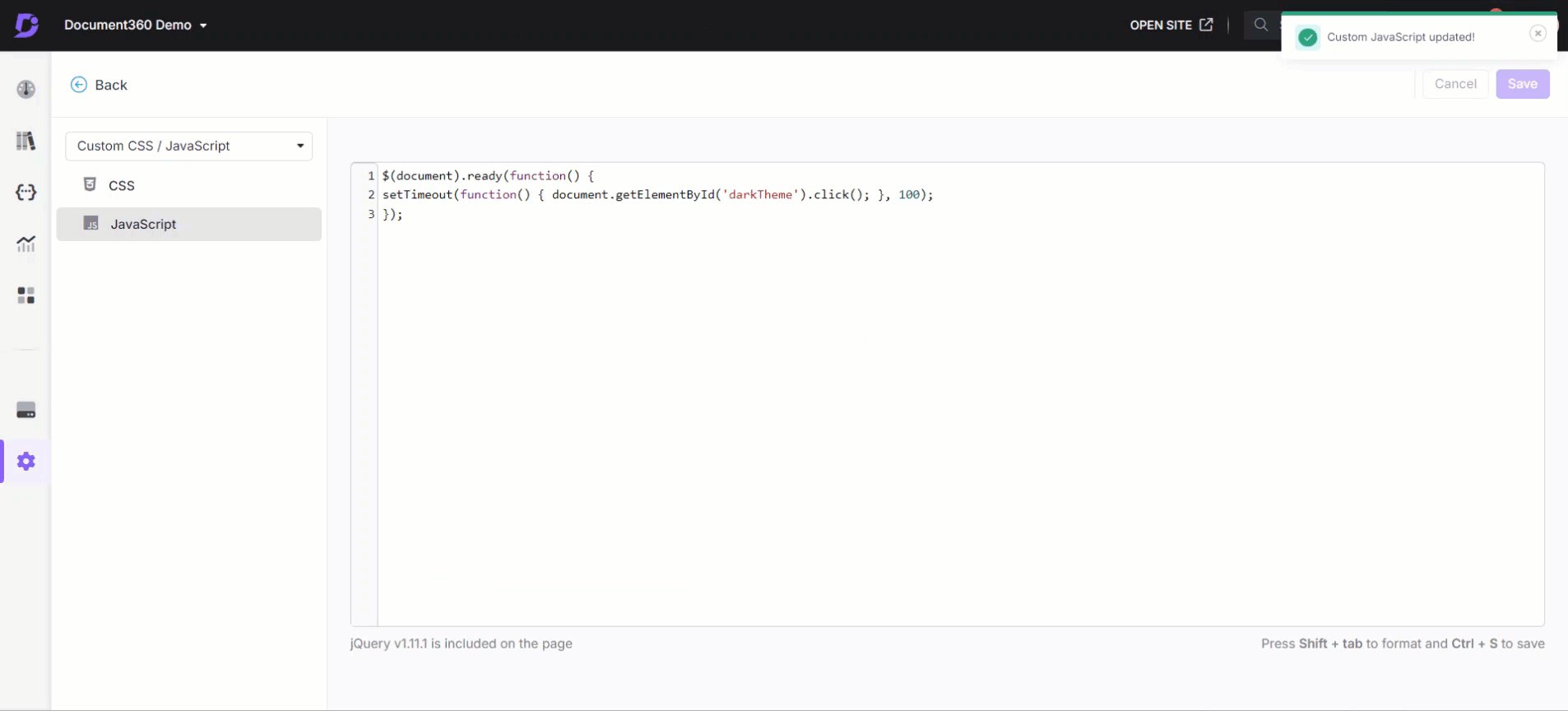
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. From the left navigation pane, click on the JavaScript tab and paste the following Javascript snippet:
$(document).ready(function() {
setTimeout(function() { document.getElementById('darkTheme').click(); }, 100);
});Click Save.

Now, all the articles on your site appear in dark mode by default.
However, the user can switch to light mode with the Light option at the top of the article.
If you want the user to view only in dark mode, you can turn off the theme option in Article settings.
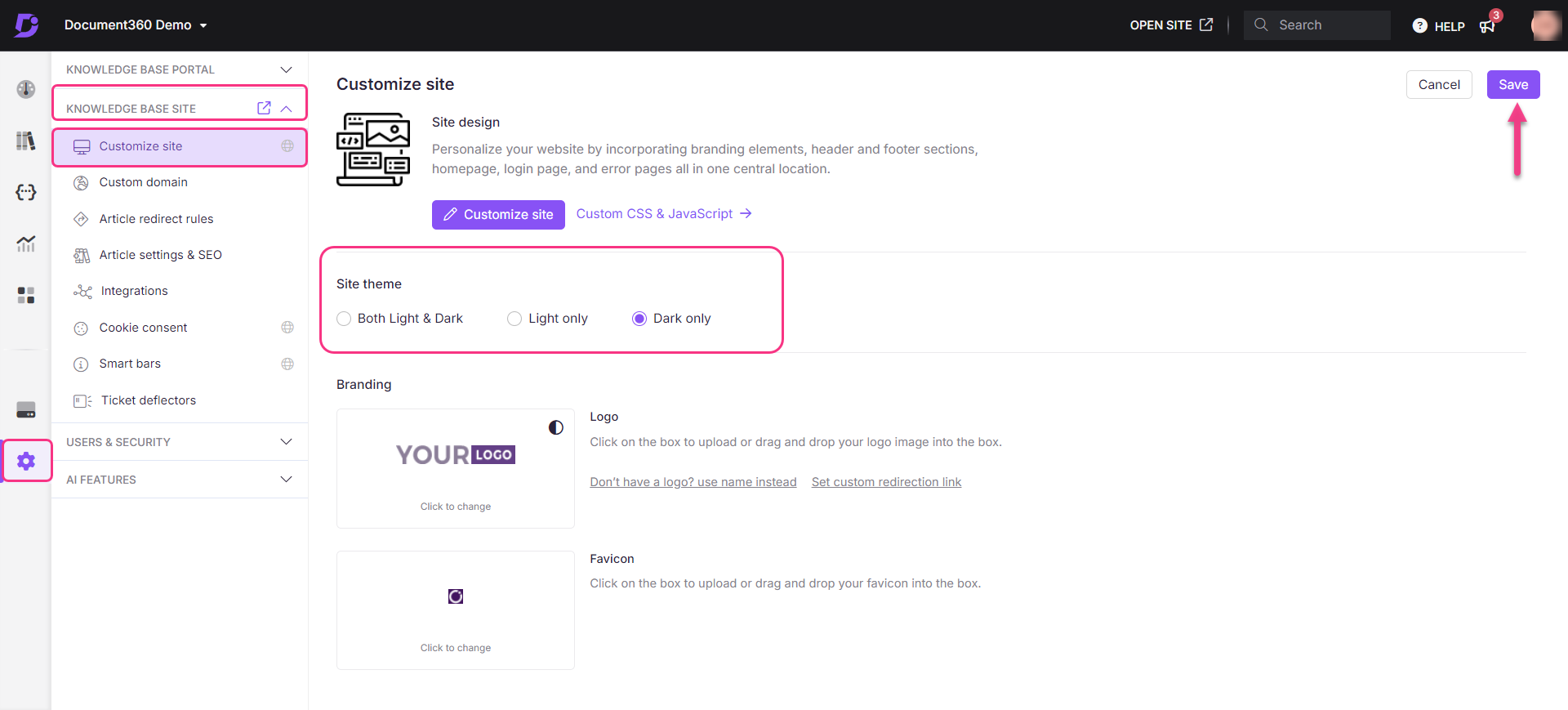
a. Navigate to Settings () icon > Knowledge base site > Customize site.
b. Under the Site theme section, select the Dark only option and click Save at the top.