Plannen die de widget voor de kennisbank ondersteunen
Plans supporting this feature: Business Enterprise
Door de Knowledge Base-widget (KB) aan te passen, kunt u het uiterlijk en het gedrag ervan personaliseren, zodat deze aansluiten bij uw huisstijl of specifieke functionaliteitsbehoeften. In dit artikel bespreken we het aanpassen van het pictogram van de widget, het instellen van knoppen voor interactie, het beheren van callbacks voor de functie voor weergeven/verbergen en het toepassen van styling- en lokalisatie-aanpassingen.
Hoe verander ik het standaard widgetpictogram?
U kunt eenvoudig het standaard Knowledge Base-widgetpictogram vervangen door een aangepast pictogram dat past bij het ontwerp van uw merk. Dit geeft een meer samenhangende uitstraling aan uw website of app.
Een aangepaste knop maken
Ga als volgt te werk om een aangepaste knop toe te voegen die samenwerkt met de Knowledge Base-widget:
Voeg een nieuw HTML-element toe, bijvoorbeeld een knop, ergens op uw pagina.
<button id="doc360_help_btn" class="btn hide"><span>Help!</span></button>Wijs het element een CSS-klasse toe die .
display: none.hide { display:none; }
Terugbelfuncties instellen
Als u de zichtbaarheid van de aangepaste knop wilt beheren op basis van de status van de Knowledge Base-widget, moet u callback-functies maken in JavaScript.
Voeg de volgende callback-functies toe aan al uw JavaScript-bestanden of in een <script> tag.
Toon knop wanneer widget wordt geladen:
function doc360_callback()
{
document.getElementById('doc360_help_btn').classList.remove('hide');
}Knop Weergeven nadat deze is verborgen door URL-toewijzing:
doc360_callback moet de van uw display: none knop verwijderen. Dit wordt uitgevoerd wanneer de Knowledge Base-widget het laden van de instelling heeft voltooid.
function doc360_show_callback()
{
document.getElementById('doc360_help_btn').classList.remove('hide');
}Knop verbergen op basis van URL-toewijzing:
doc360_show_callback() moet de van uw display: none knop verwijderen. Dit wordt uitgevoerd als de knop eerder verborgen was door URL-toewijzing
function doc360_hide_callback()
{
document.getElementById('doc360_help_btn').classList.add('hide');
}doc360_hide_callback()moet de toevoegen aan uw display: none knop. Dit wordt uitgevoerd door URL mapping als er een geldige kaart wordt gevonden om de Knowledge Base-widget te verbergen. Deze functies zorgen voor de zichtbaarheid van de knop op basis van de status of URL-toewijzing van de Knowledge Base-widget.
NOTITIE
De callbacks weergeven en verbergen zijn alleen nodig als u de widget op specifieke pagina's verbergt met behulp van URL-toewijzing.
Integratie van de terugbelfuncties
Als u wilt dat de widget uw aangepaste callbacks herkent, wijzigt u het JavaScript-fragment van de Knowledge Base-widget (te vinden in de widgetinstellingen):
<!-- Document360 Knowledge Base assistant Start -->
<script>
(function (w,d,s,o,f,js,fjs) {
w['JS-assistant']=o;w[o] = w[o] || function () { (w[o].q = w[o].q || []).push(arguments) };
js = d.createElement(s), fjs = d.getElementsByTagName(s)[0];
js.id = o; js.src = f; js.async = 1; fjs.parentNode.insertBefore(js, fjs);
}(window, document, 'script', 'mw', 'https://cdn.document360.io/static/js/assistant.js'));
mw('init', { apiKey: 'YOUR KEY',
callback: doc360_callback,
show_callback: doc360_show_callback,
hide_callback: doc360_hide_callback });
</script>
<!-- Document360 Knowledge Base assistant End -->De knop de widget openen
Zodra de knop zichtbaar is, wilt u dat deze de Knowledge Base-widget opent wanneer erop wordt geklikt. U kunt dit bereiken met pure JavaScript of jQuery.
Pure JavaScript gebruiken:
document.getElementById('doc360_help_btn').addEventListener('click', function () {
document.getElementById('document360-assistant-iframe').contentDocument.getElementById('doc360-button').click();
});Met behulp van jQuery:
$('#doc360_help_btn').click(function() {
$('#document360-assistant-iframe').contents().find('#doc360-button').click();
Het uiterlijk van de knop aanpassen
Pas eventuele aangepaste CSS toe op de knop om overeen te komen met de branding van uw website. Dit kan het wijzigen van kleuren, lettertypestijlen of het toevoegen van extra effecten zijn.
Hoe verander ik een donker thema in de Knowledge Base-widget?
U kunt Aangepast JavaScript gebruiken om deze aanpassing te maken.
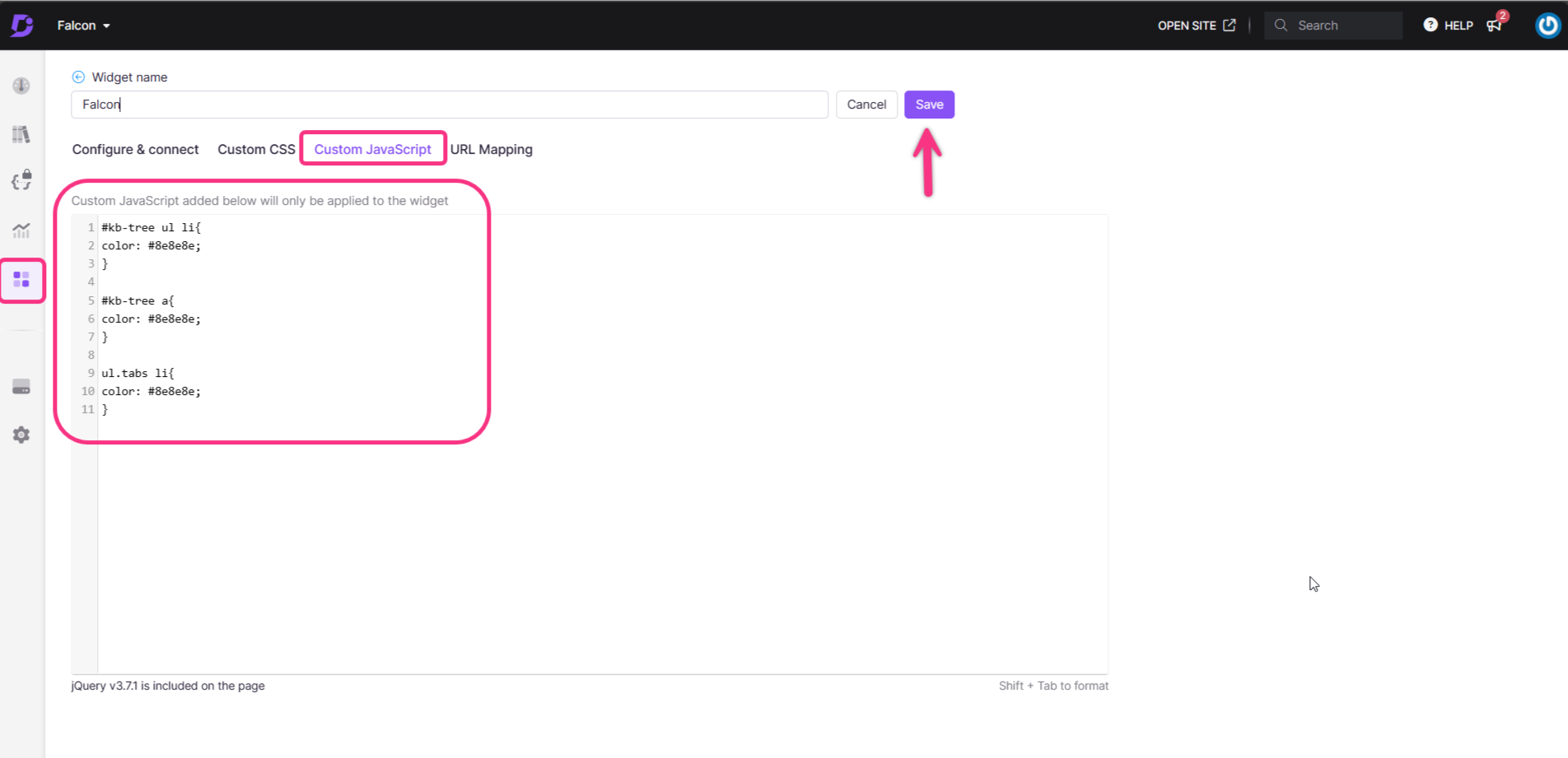
Navigeer naar de Knowledge Base-widget in de Knowledge base portal en klik op het pictogram ( ) Bewerken.

Open het tabblad Aangepaste CSS , plak het onderstaande fragment en klik op Opslaan.
#kb-tree ul li{
color: #8e8e8e;
}
#kb-tree a{
color: #8e8e8e;
}
ul.tabs li{
color: #8e8e8e;
}Hoe verander ik de velden die worden weergegeven in de Knowledge Base-widget?
U kunt Aangepast JavaScript gebruiken om deze aanpassing te maken.
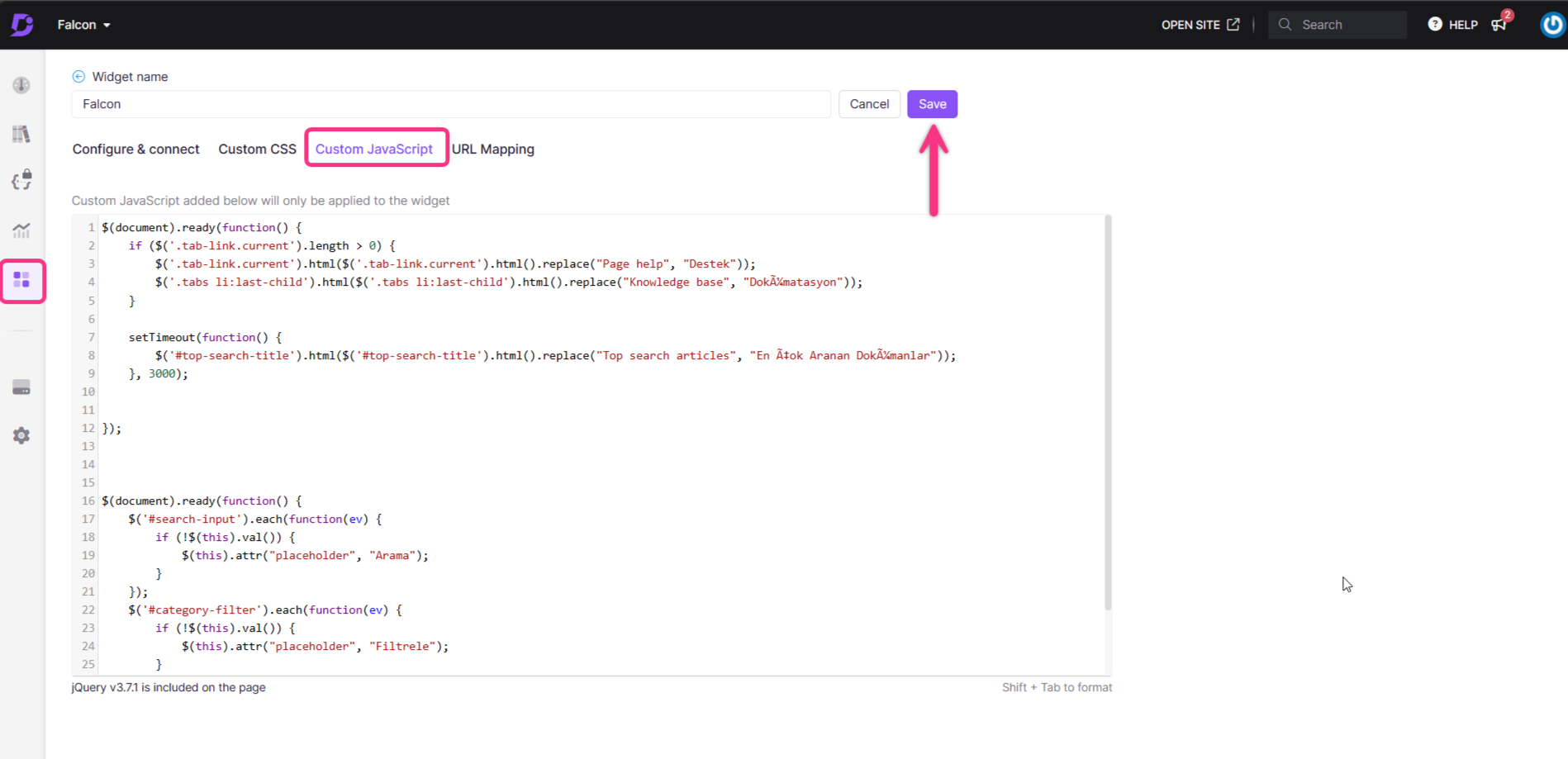
Navigeer naar de Knowledge Base-widget in de Knowledge base portal en klik op het pictogram () Bewerken.

Open het tabblad Aangepast JavaScript om het onderstaande fragment te plakken.
$(document).ready(function() {
if ($('.tab-link.current').length > 0) {
$('.tab-link.current').html($('.tab-link.current').html().replace("Page help", "Destek"));
$('.tabs li:last-child').html($('.tabs li:last-child').html().replace("Knowledge base", "Dokümatasyon"));
}
setTimeout(function() {
$('#top-search-title').html($('#top-search-title').html().replace("Top search articles", "En Çok Aranan Dokümanlar"));
}, 3000);
});
$(document).ready(function() {
$('#search-input').each(function(ev) {
if (!$(this).val()) {
$(this).attr("placeholder", "Arama");
}
});
$('#category-filter').each(function(ev) {
if (!$(this).val()) {
$(this).attr("placeholder", "Filtrele");
}
});
});Vervang de tekst volgens uw vereiste.
Klik op Opslaan.
Hoe stel ik de Knowledge Base-widget zo in dat deze automatisch wordt geopend op de Knowledge Base-site?
U kunt Aangepast JavaScript gebruiken om deze aanpassing te maken.
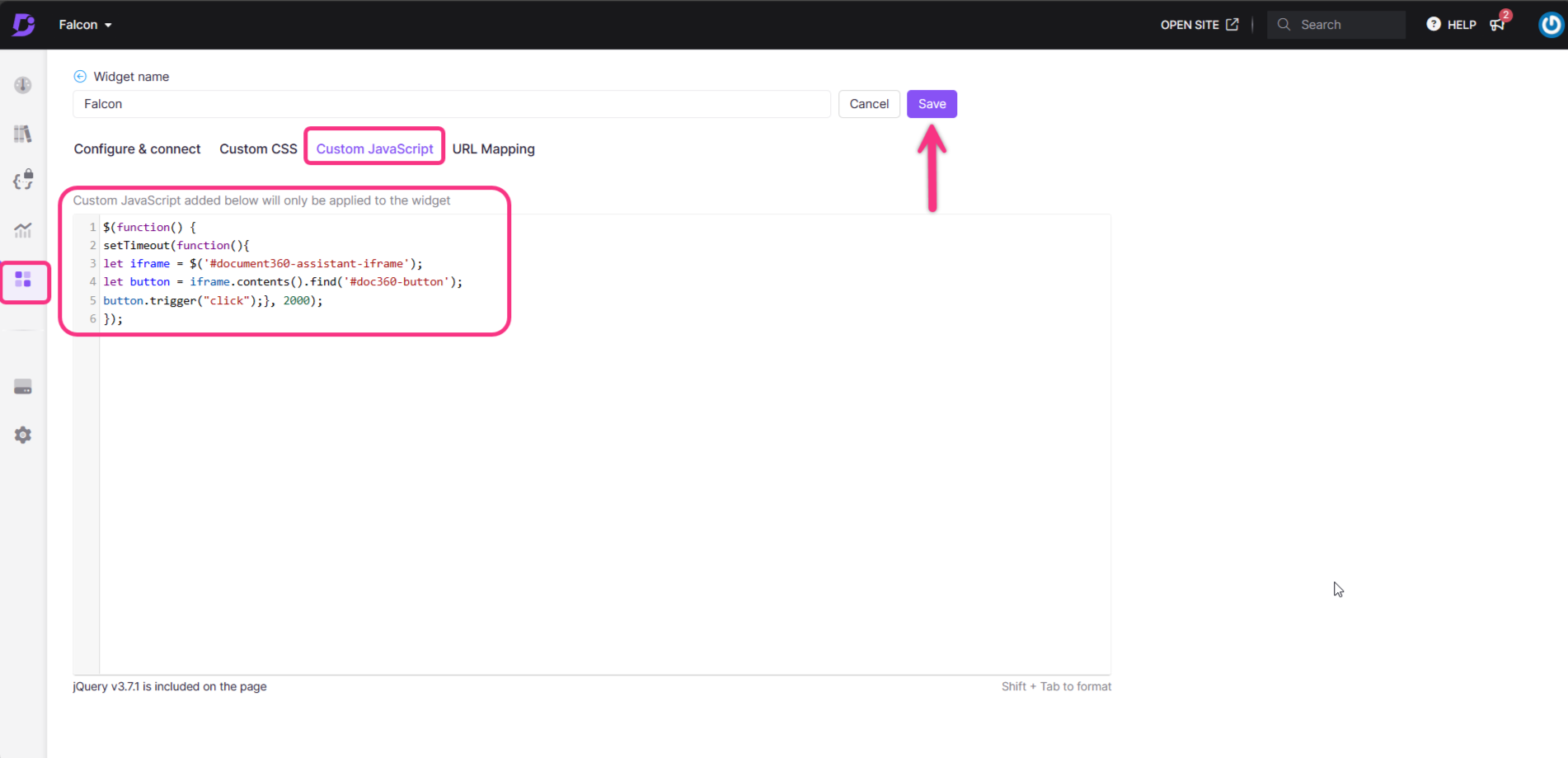
Navigeer naar de Knowledge Base-widget in de Knowledge base portal en klik op het pictogram ( ) Bewerken.

Open het aangepaste JavaScript om het onderstaande fragment te plakken en klik op Opslaan.
$(function() {
setTimeout(function(){
let iframe = $('#document360-assistant-iframe');
let button = iframe.contents().find('#doc360-button');
button.trigger("click");}, 2000);
});