Plannen ter ondersteuning van het gebruik van aangepaste CSS en JS in de kennisbanksite
Abonnementen die deze functie ondersteunen: Professional Business Enterprise
U kunt de kleur van de tabelkop wijzigen om de zichtbaarheid van de koptekstrij te verbeteren. Volg de onderstaande stappen om de kleur van de tabelkop in de kennisbank te wijzigen.
Oplossing
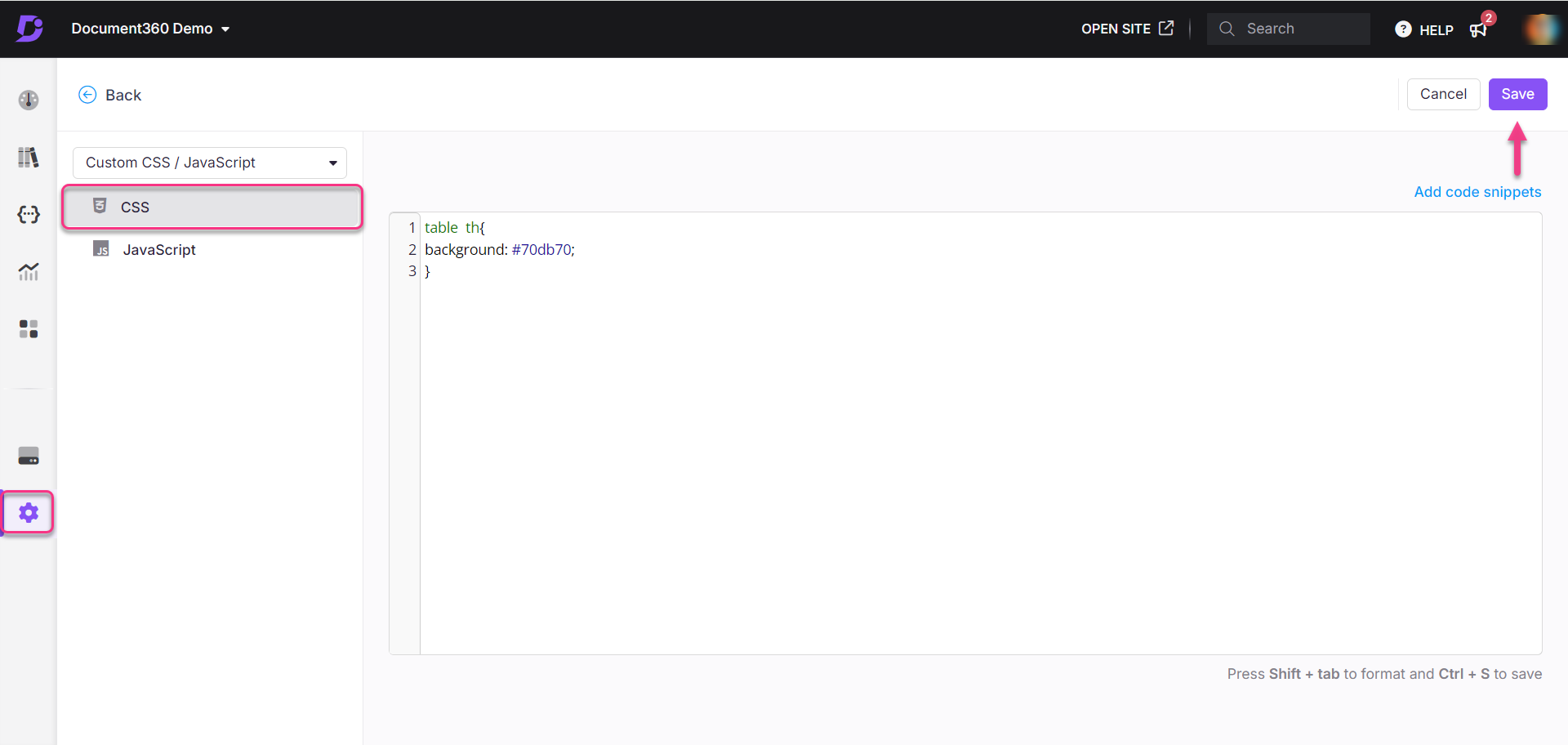
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
Klik in het linkernavigatievenster op het tabblad CSS en plak het volgende CSS-fragment:
table th{
background: #70db70;
}
.editor360-table th {
background-color: green!important; /*Change the color based on your requirement.*/
}Werk de kleur bij volgens uw vereiste.
Klik op Opslaan.

Resultaat
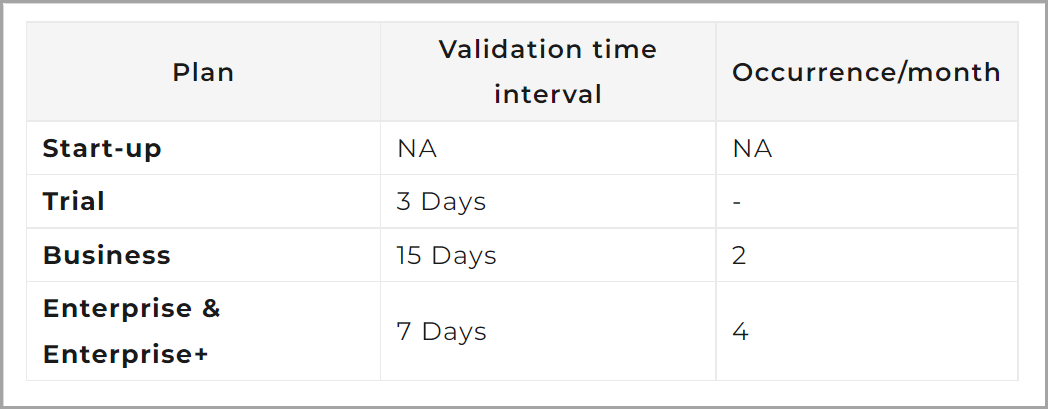
Voor
De tabelkop wordt standaard als volgt weergegeven.

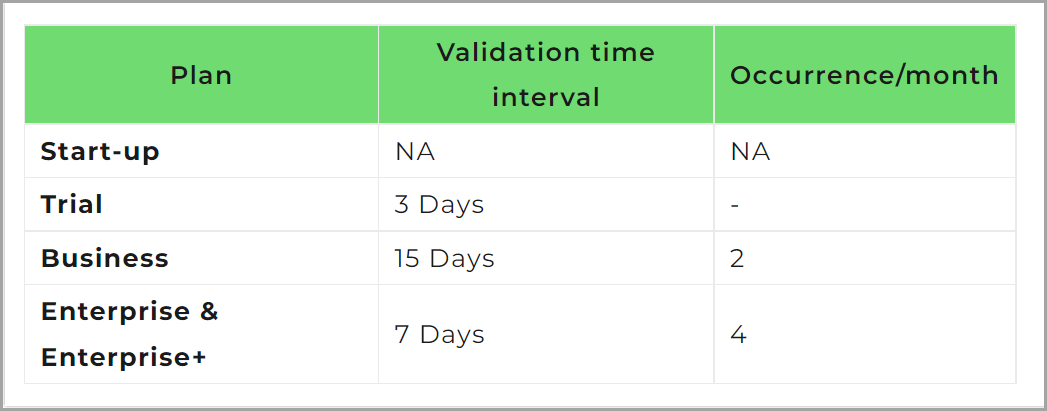
Na
Na het configureren van een aangepaste CSS wordt de kleur van de tabelkop gewijzigd in groen (#70db70).