Als u de rand van de tabellen in uw kennisbank dikker wilt maken, kunt u de onderstaande oplossing gebruiken om de dikte en kleur van uw tabelrand in uw kennisbank te wijzigen.
Oplossing
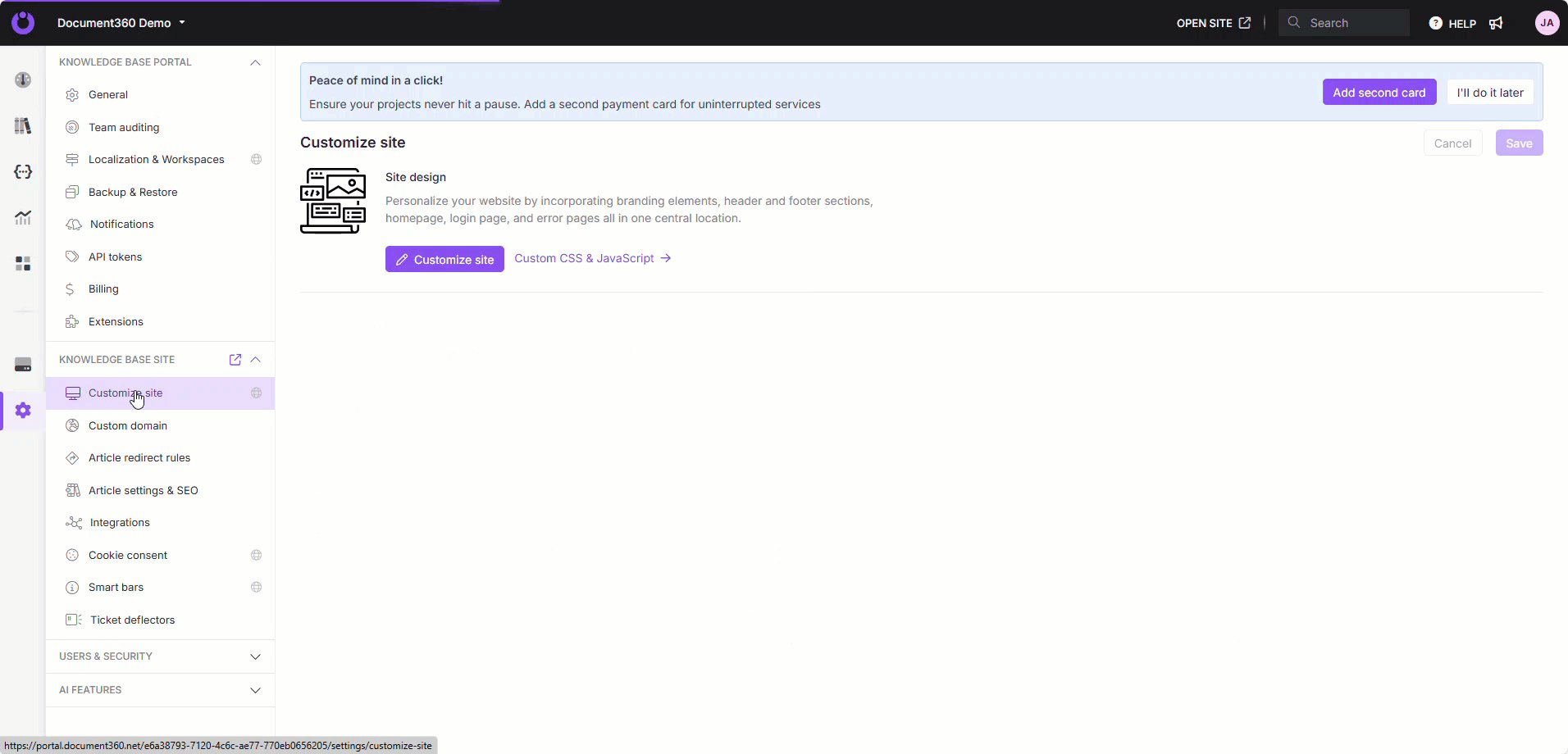
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
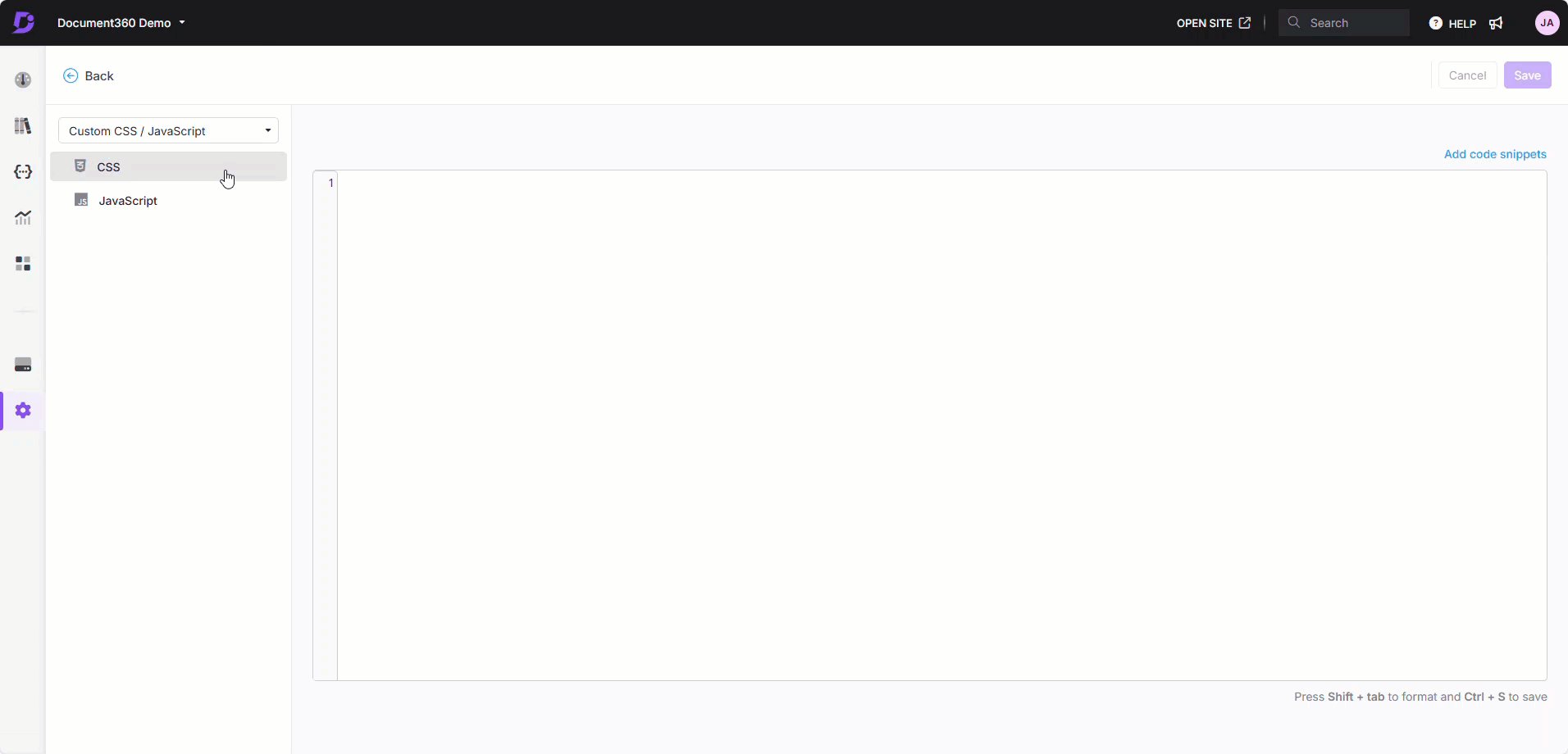
Plak het onderstaande CSS-fragment op het tabblad CSS.
table td, table th, table tr {
border: 3px solid #000000 !important;
}Werk de gewenste dikte en kleur in het fragment bij. In het gegeven voorbeeld is de dikte 3px en de kleurcode 000000.
Klik op Opslaan.

Resultaat
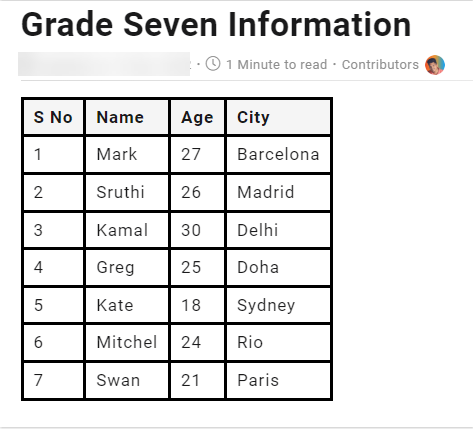
Voor
De tabel wordt standaard als volgt weergegeven
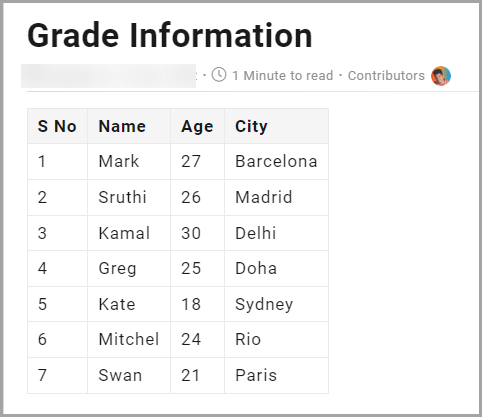
Na
Na het bijwerken van de aangepaste CSS verschijnt de tabel zoals hieronder.