Abonnementen die deze functie ondersteunen: Professional Business Enterprise
Tabelstijl is een belangrijk element in Document360 of in elke mogelijke manier om een rijke ontwerplay-out voor een document te creëren. Document360 heeft betere lay-outopties voor tabellen en tabelelementen.
Het rangschikken van informatie in een specifieke rangschikking, meestal met rijen en kolommen, kan helpen bij het begrijpen van de complexe gegevensstructuren.
Stijl de tabellen met behulp van CSS Snippets in Document360
Om de tabellen op te maken met CSS-fragmenten,
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
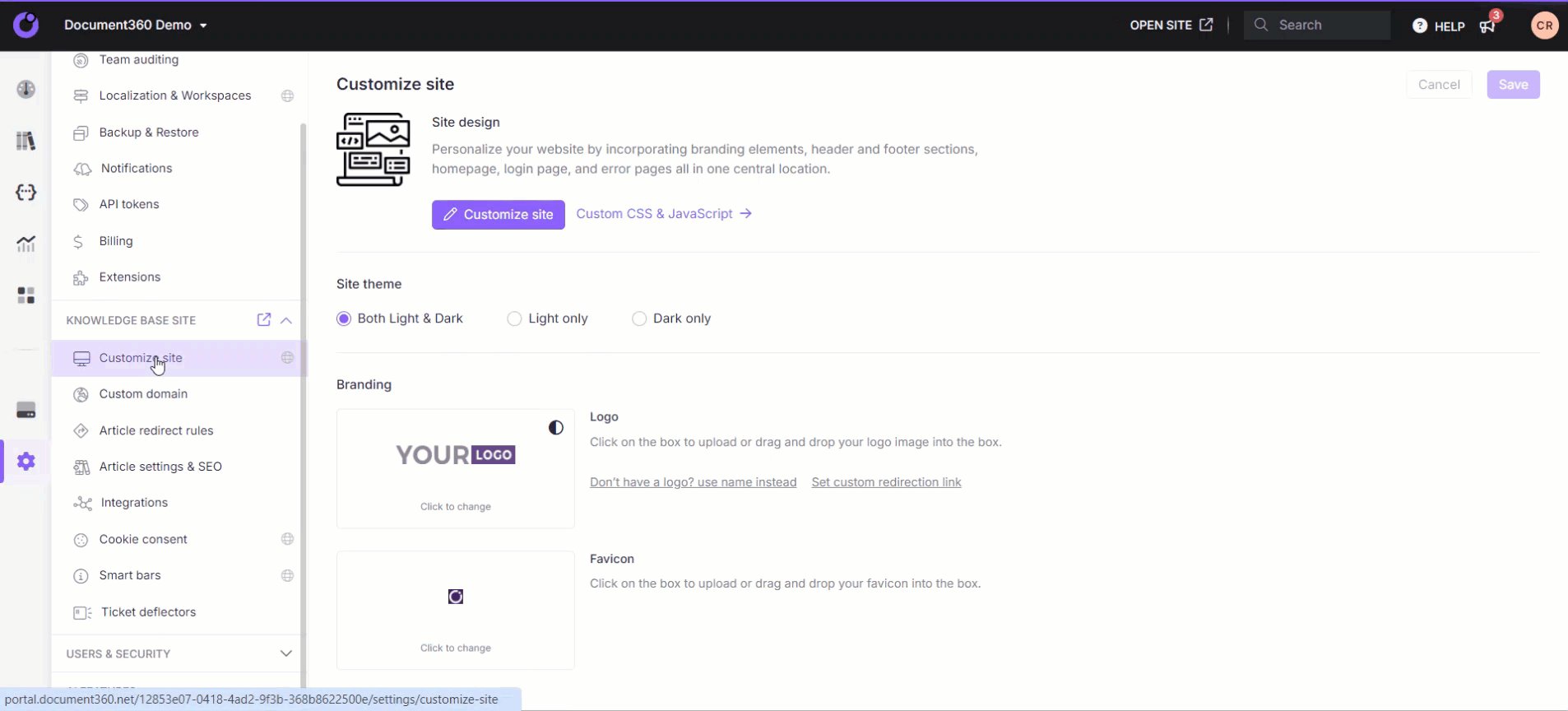
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site > Custom CSS & JavaScript .
Klik in het linkernavigatiedeelvenster op het tabblad CSS.
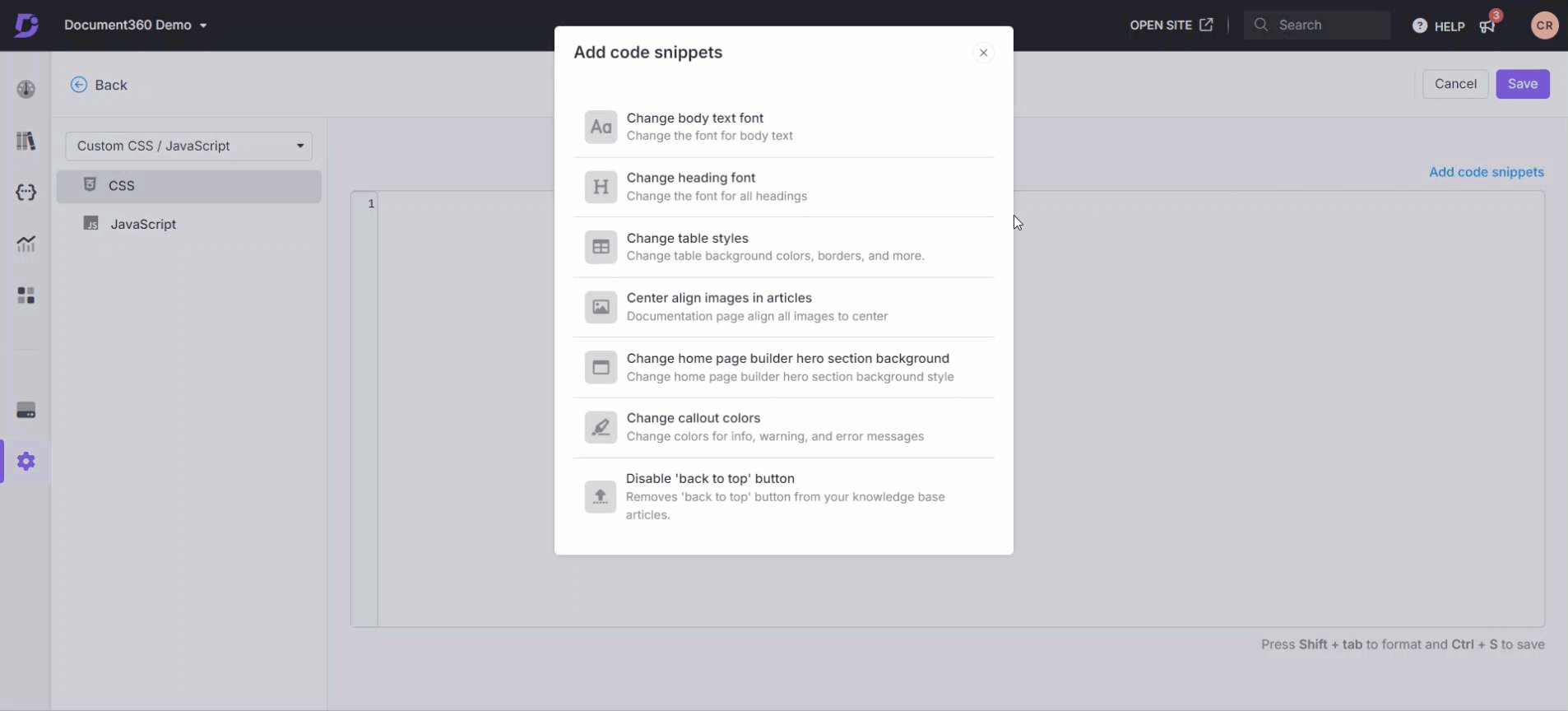
Klik op Codefragmenten toevoegen in de rechterbovenhoek van de coderuimte.
Er wordt een deelvenster weergegeven met zeven basisfragmenten die u kunt gebruiken om uw kennisbanksite aan te passen.
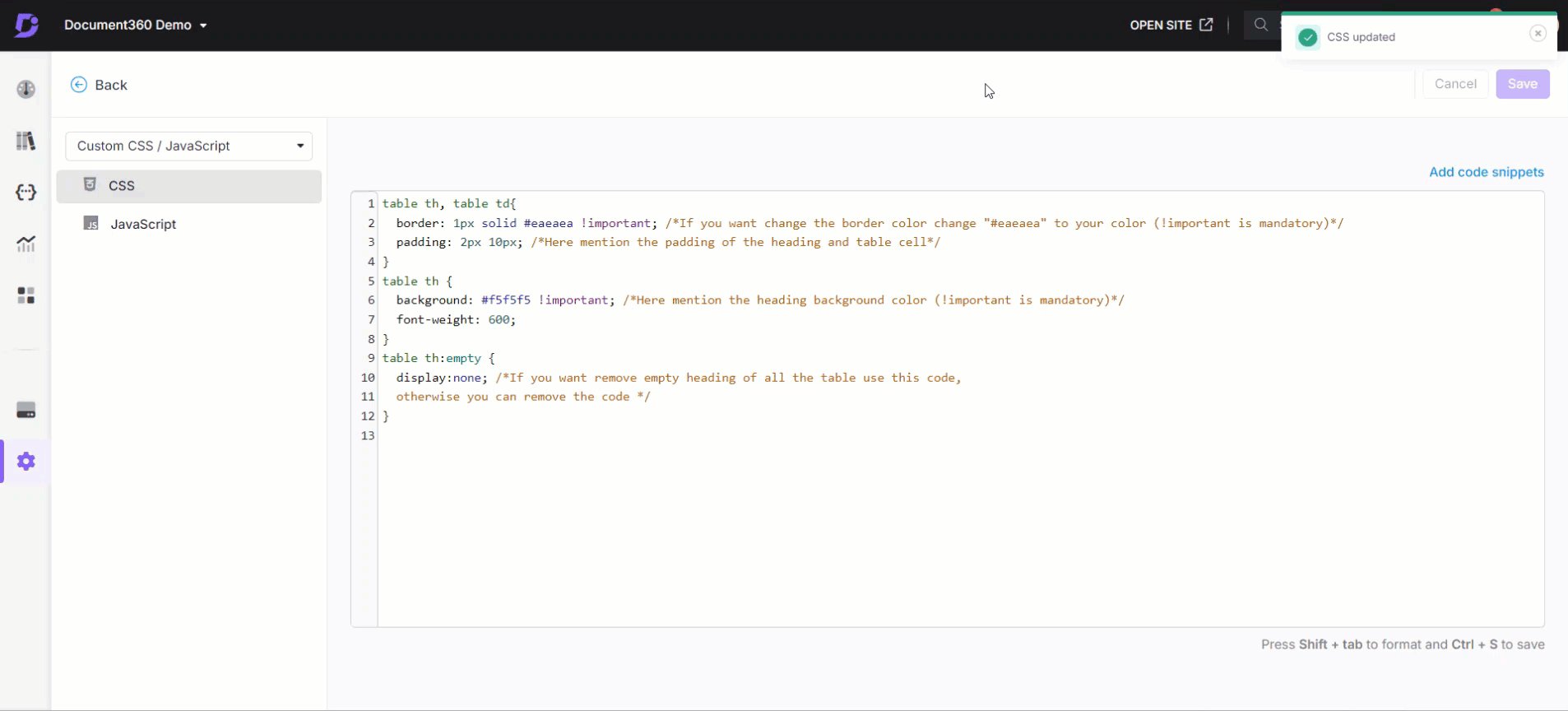
Klik op Tabelstijlen wijzigen (het fragment wordt weergegeven in het blok Aangepaste CSS-code).
Klik op Ctrl+S of Opslaan in de rechterbovenhoek om de wijziging op te slaan.

Aangepaste CSS toevoegen
U kunt ook aangepaste CSS-stijl aan uw tabel toevoegen, afgezien van het standaard meegeleverde fragment.
Bijvoorbeeld
table th, table td{
border: 1px solid #67cfbf;
padding: 2px 10px;
}
table th {
background: #fcf8c0;
font-weight: 600;
}
table th:empty {
display:none;
}
tbody tr:nth-child(odd) {
background-color: #f2f2f2;
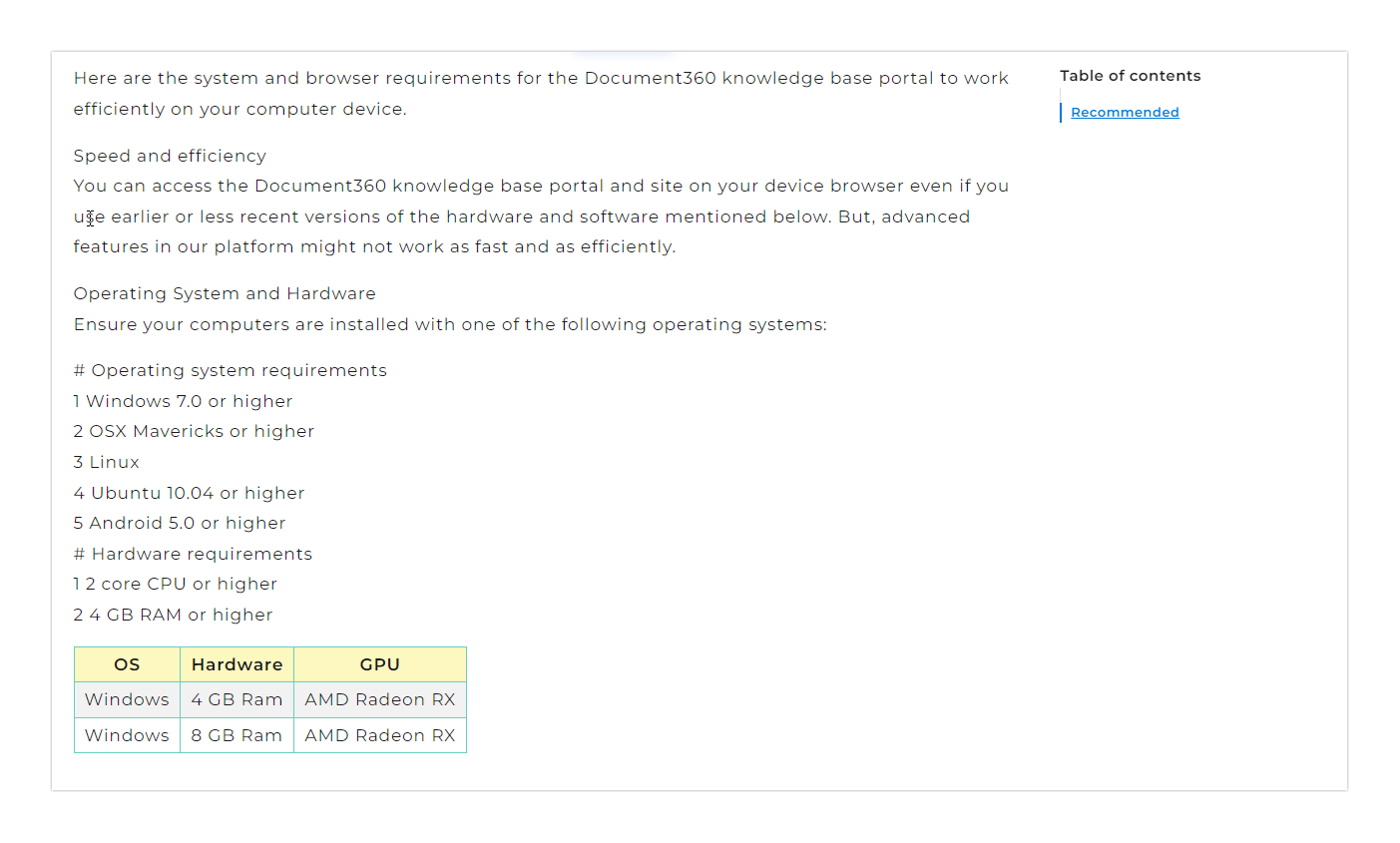
}Als u deze aangepaste CSS-code invoert in de coderuimte op het tabblad CSS, ziet uw uitvoer er als volgt uit:
FAQ
Hoe kan ik tabelrasters of randen in Document360 verwijderen?
Ga als volgt te werk om tabelranden of -rasters te verwijderen:
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site > Custom CSS & JavaScript .
Plak op het tabblad CSS de volgende code:
.no-border-table table tr,
.no-border-table table th,
.no-border-table table td {
border: none;
}Hier is no-border-tablede naam van de klasse . U kunt de code aanpassen op basis van de klassenaam van uw voorkeur.
NOTITIE
Zorg ervoor dat de klassenamen in uw HTML (
no-border-table) exact overeenkomen met de klassenamen die u in uw CSS hebt gedefinieerd. Anders wordt de lay-out niet toegepast. Vermeld of er wijzigingen moeten worden aangebracht die specifiek zijn voor Markdown of Advanced WYSIWYG.