Als u de tabelinhoud verticaal wilt uitlijnen met de bovenkant van uw kennisbank, volgt u de onderstaande stappen om dit eenvoudig te bereiken met behulp van een aangepaste CSS-oplossing.
Oplossing
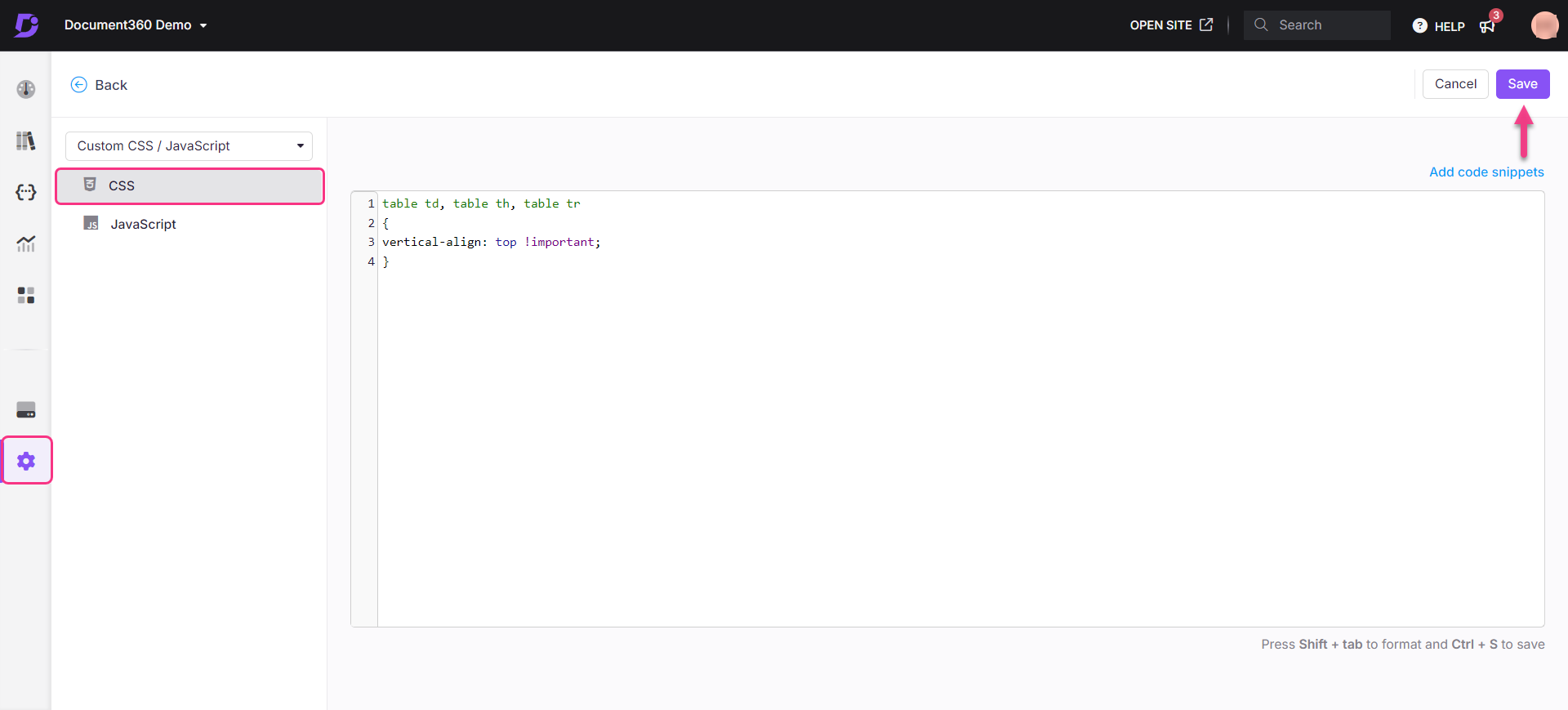
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
Klik in het linkernavigatievenster op het tabblad CSS en plak het volgende CSS-fragment:
table td, table th, table tr
{
vertical-align: top !important;
}Werk de uitlijning indien nodig bij. In dit voorbeeld is de inhoud zo ingesteld dat deze verticaal bovenaan wordt uitgelijnd.
Klik op Opslaan.

Resultaat
Voor
De tabel wordt standaard als volgt weergegeven.

Na
Na het bijwerken van de aangepaste CSS verschijnt de tabel zoals hieronder.
