Sorteren is een geweldige optie om te hebben wanneer u gegevensartefacten in de tabel opgeeft. Volg de onderstaande oplossing om een sorteeroptie te hebben voor alle tabellen in uw kennisbank.
Oplossing
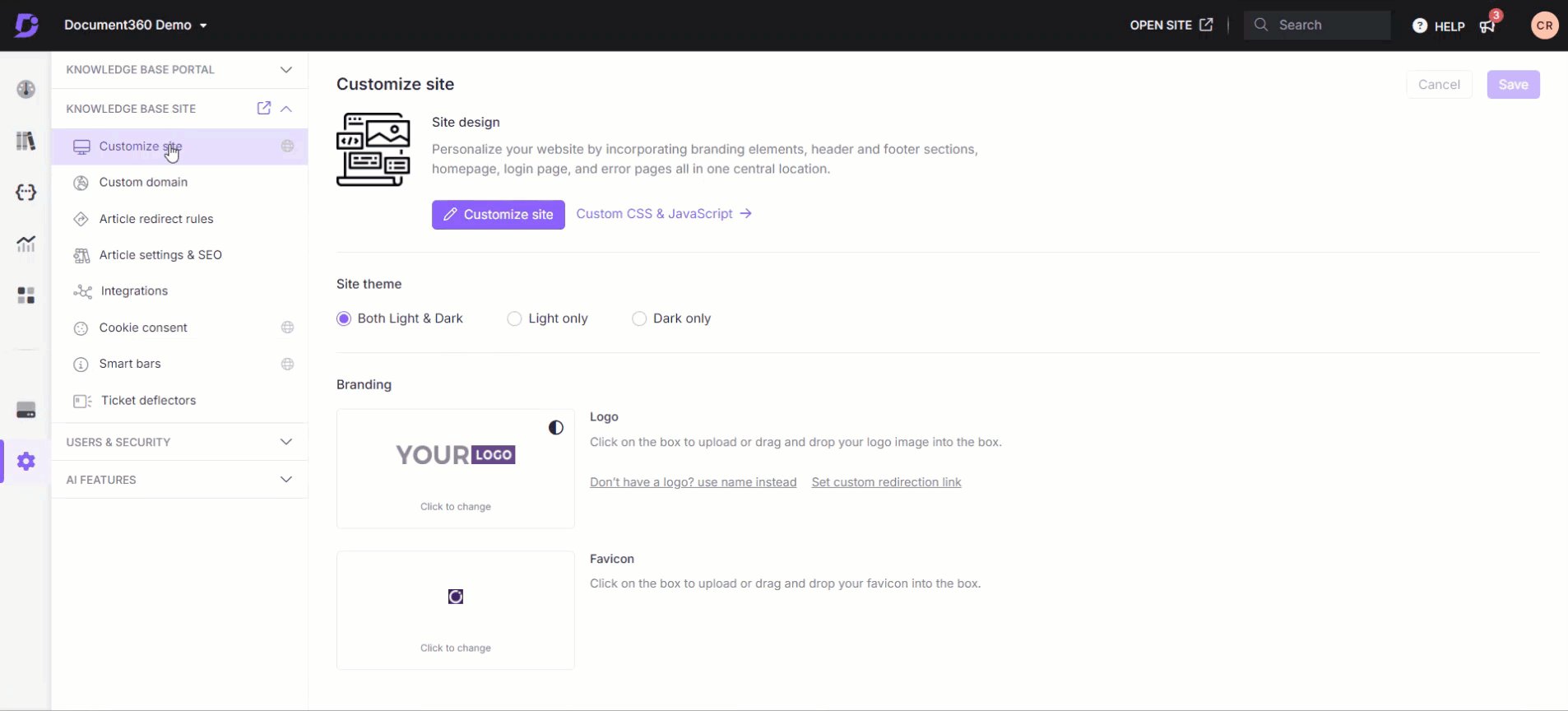
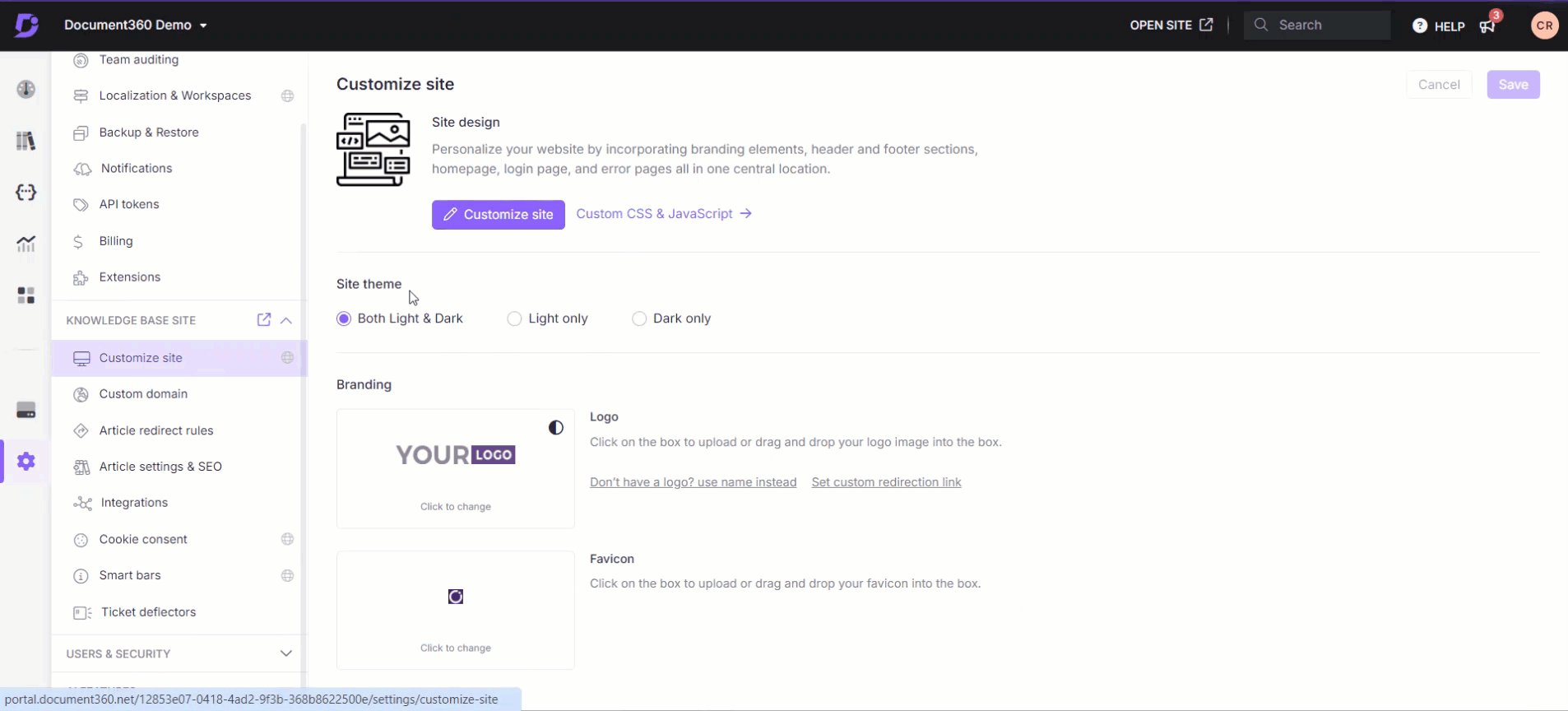
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
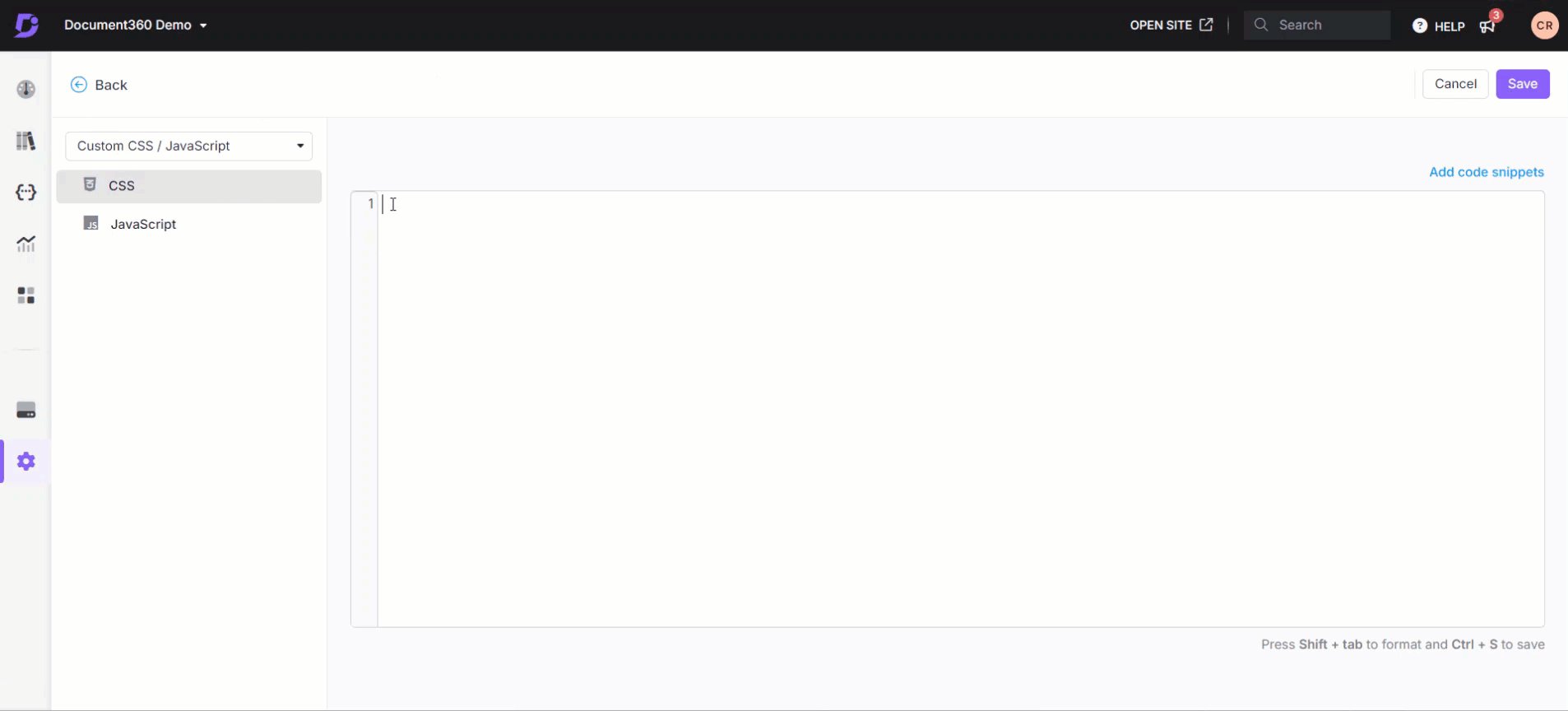
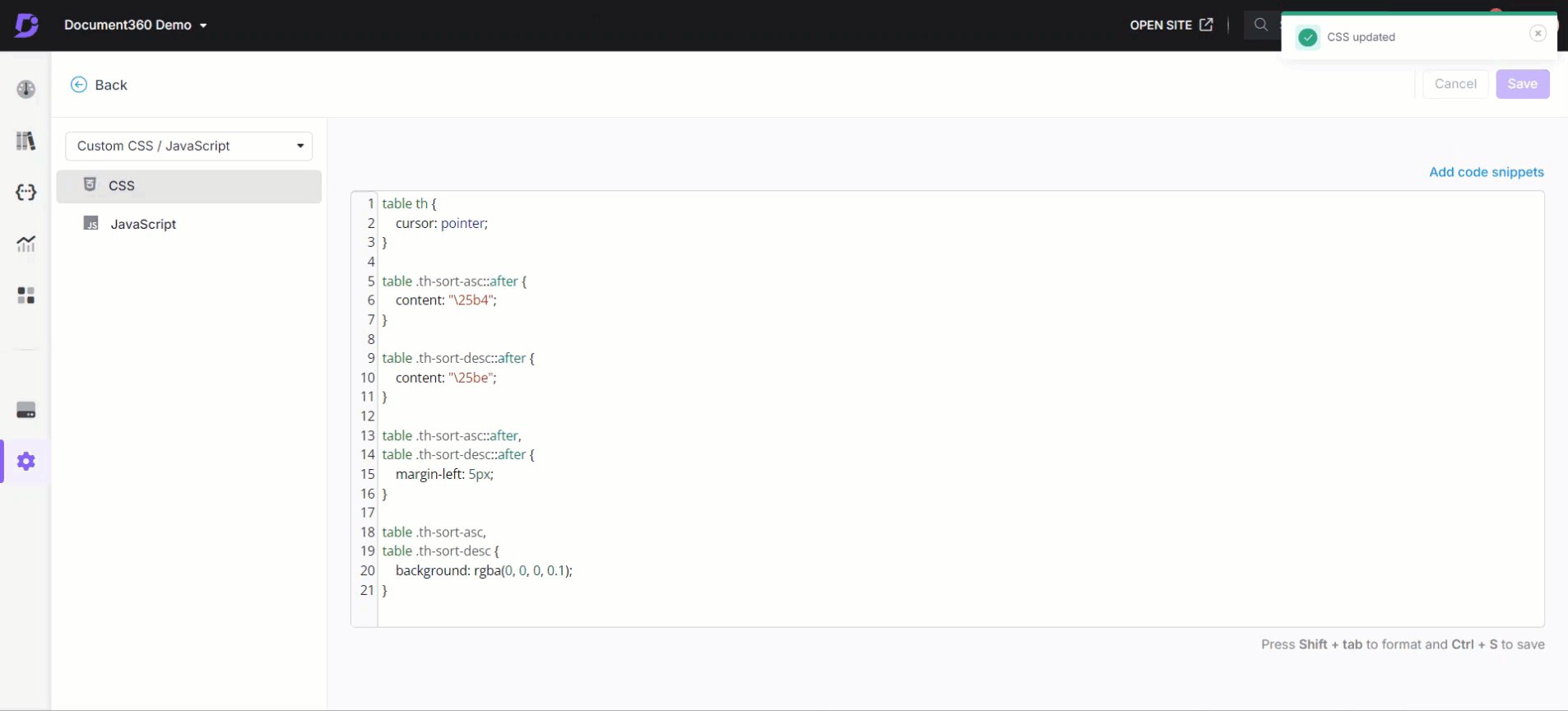
Klik in het linkernavigatievenster op het tabblad CSS en plak het volgende CSS-fragment:
table th {
cursor: pointer;
}
table .th-sort-asc::after {
content: "\25b4";
}
table .th-sort-desc::after {
content: "\25be";
}
table .th-sort-asc::after,
table .th-sort-desc::after {
margin-left: 5px;
}
table .th-sort-asc,
table .th-sort-desc {
background: rgba(0, 0, 0, 0.1);
}
Klik op Opslaan.
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
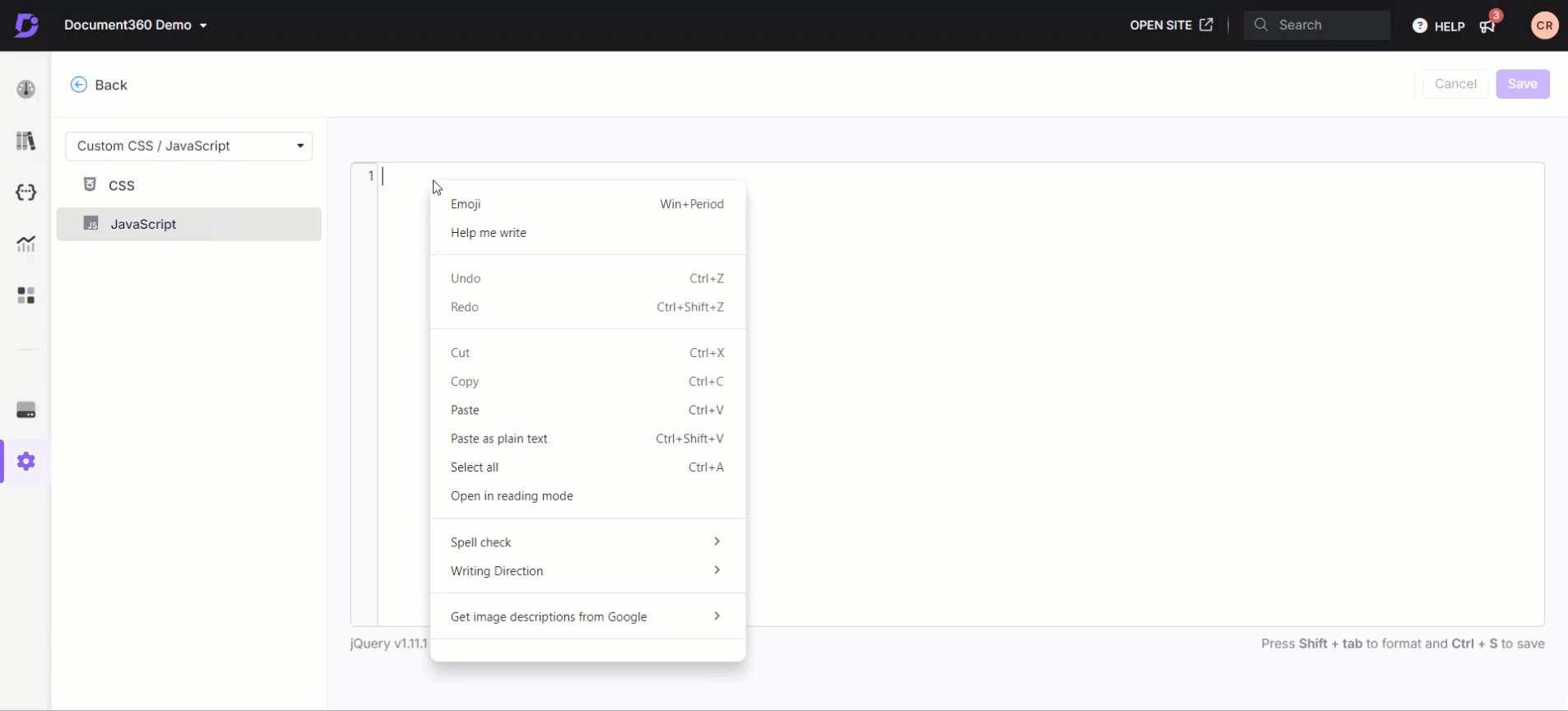
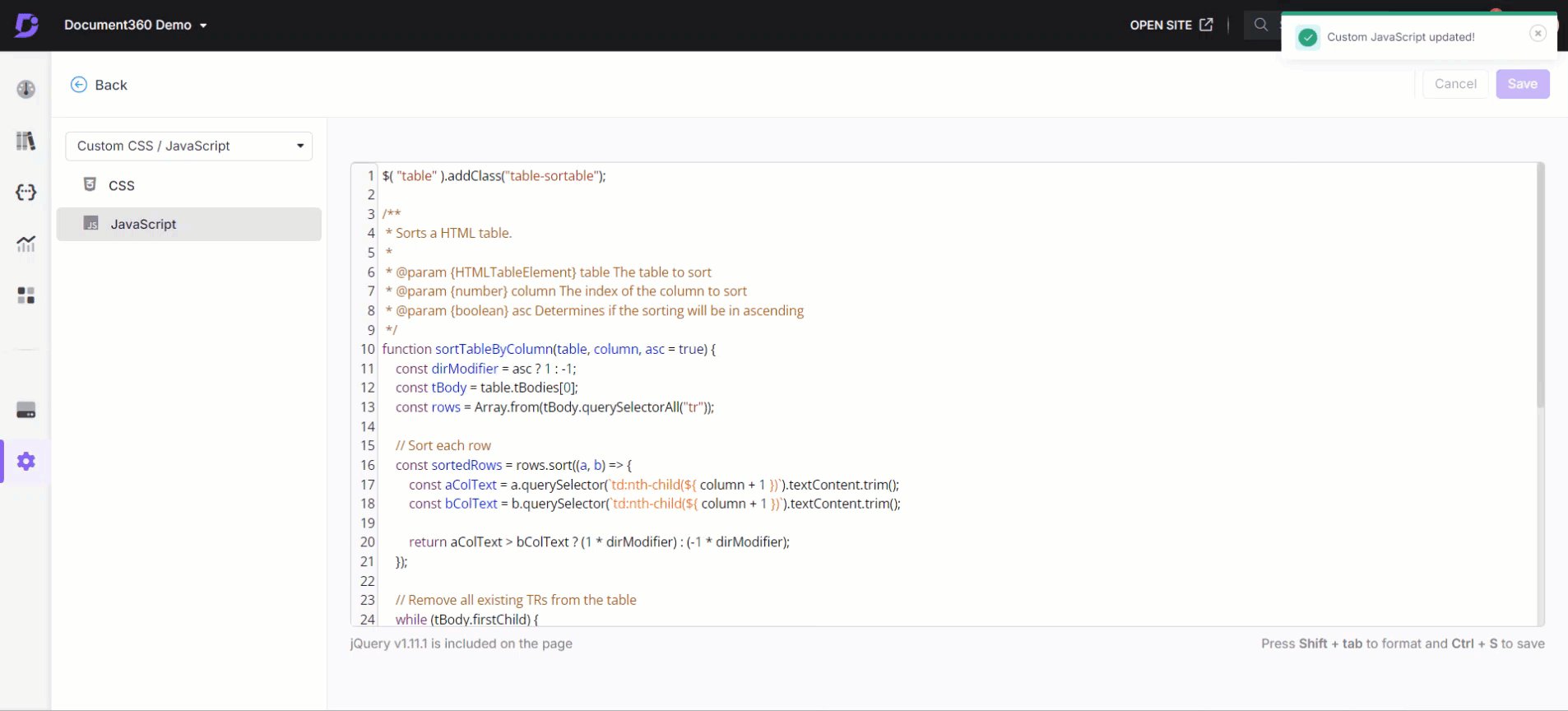
Klik in het linkernavigatievenster op JavaScript.
Plak het onderstaande codefragment:
$( "table" ).addClass("table-sortable");
/**
* Sorts a HTML table.
*
* @param {HTMLTableElement} table The table to sort
* @param {number} column The index of the column to sort
* @param {boolean} asc Determines if the sorting will be in ascending
*/
function sortTableByColumn(table, column, asc = true) {
const dirModifier = asc ? 1 : -1;
const tBody = table.tBodies[0];
const rows = Array.from(tBody.querySelectorAll("tr"));
// Sort each row
const sortedRows = rows.sort((a, b) => {
const aColText = a.querySelector(`td:nth-child(${ column + 1 })`).textContent.trim();
const bColText = b.querySelector(`td:nth-child(${ column + 1 })`).textContent.trim();
return aColText > bColText ? (1 * dirModifier) : (-1 * dirModifier);
});
// Remove all existing TRs from the table
while (tBody.firstChild) {
tBody.removeChild(tBody.firstChild);
}
// Re-add the newly sorted rows
tBody.append(...sortedRows);
// Remember how the column is currently sorted
table.querySelectorAll("th").forEach(th => th.classList.remove("th-sort-asc", "th-sort-desc"));
table.querySelector(`th:nth-child(${ column + 1})`).classList.toggle("th-sort-asc", asc);
table.querySelector(`th:nth-child(${ column + 1})`).classList.toggle("th-sort-desc", !asc);
}
document.querySelectorAll(".table-sortable th").forEach(headerCell => {
headerCell.addEventListener("click", () => {
const tableElement = headerCell.parentElement.parentElement.parentElement;
const headerIndex = Array.prototype.indexOf.call(headerCell.parentElement.children, headerCell);
const currentIsAscending = headerCell.classList.contains("th-sort-asc");
sortTableByColumn(tableElement, headerIndex, !currentIsAscending);
});
});Klik op Opslaan.
NOTITIE
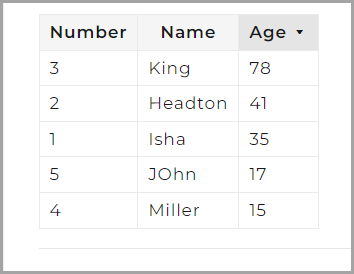
Als de lezer de kolom van de tabel wil sorteren, moet de lezer op de kolomkop klikken en wordt de sortering toegepast. Het sorteerpictogram in de kolomkop geeft het sorteertype aan (oplopend of aflopend).

Resultaat