CSS-fragmenten
Een snippet is een stuk herbruikbare code, en een CSS Snippet "CSS (Cascading Style Sheets) + Snippet" is een set hulpprogramma's en interactieve voorbeelden voor CSS3. Het helpt bij het maken van de veelgebruikte lay-outsjablonen.
Waarom worden CSS-fragmenten gebruikt?
CSS-fragmenten, of andere codefragmenten, worden gebruikt om tijd te besparen bij de ontwikkeling.
Voorbeeld van een CSS-fragment
.shadow {
box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
}Het bovenstaande CSS-fragment kan ervoor zorgen dat uw randen en afbeeldingen opvallen op uw pagina.
Stappen om CSS aan te passen op de Document360 Knowledge Base-site met behulp van CSS-fragmenten
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
Klik in het linkernavigatievenster op het tabblad CSS.
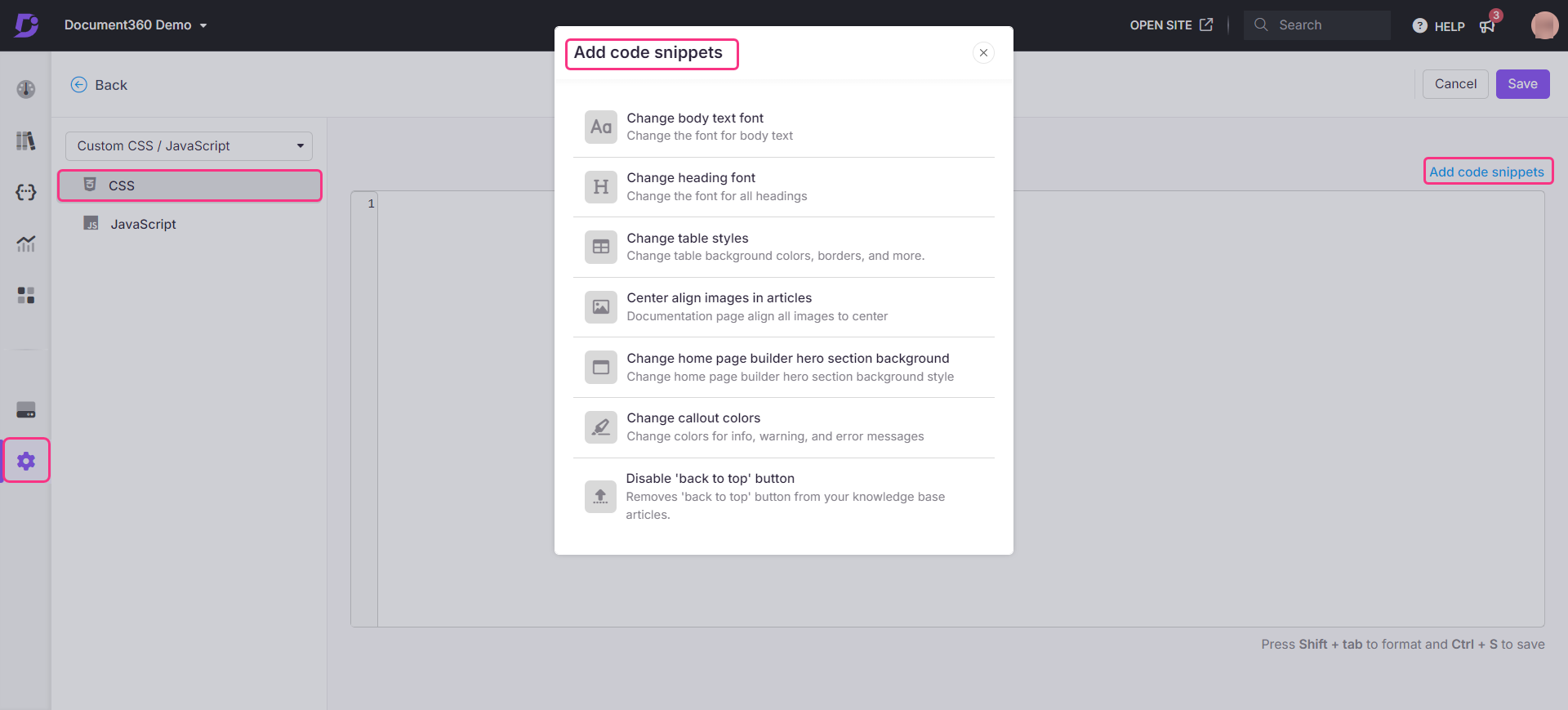
Klik op Codefragmenten toevoegen in de rechterbovenhoek van de coderuimte.
Er verschijnt een bladevenster, vooraf geladen met zeven basisfragmenten die u kunt gebruiken om uw kennisbanksite aan te passen, namelijk,
Lettertype van de hoofdtekst wijzigen
Lettertype van de kop wijzigen
Tabelstijlen wijzigen
Afbeeldingen uitlijnen in artikelen centreren
Verander de achtergrond van de heldensectie van de startpaginabouwer
De kleuren van bijschriften wijzigen
Schakel de knop 'terug naar boven' uit

NOTITIE
U kunt ook andere fragmenten gebruiken dan het vooraf geladen aangepaste CSS-fragment.
Als u bijvoorbeeld wijzigingen moet aanbrengen in uw afbeeldingen en randen, kunt u het onderstaande fragment in uw codeblok gebruiken.
.shadow { box-shadow: 0px 5px 5px rgba(0,0,0,0.4); -moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4); -webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
Klik op de knop Ctrl + S of Opslaan in de rechterbovenhoek om de wijzigingen op te slaan.


