Plans supporting knowledge base widgets
| Professional | Business | Enterprise |
|---|---|---|
The Knowledge base widget must be installed into your application or website before users can interact with it.
Installing the KB widget
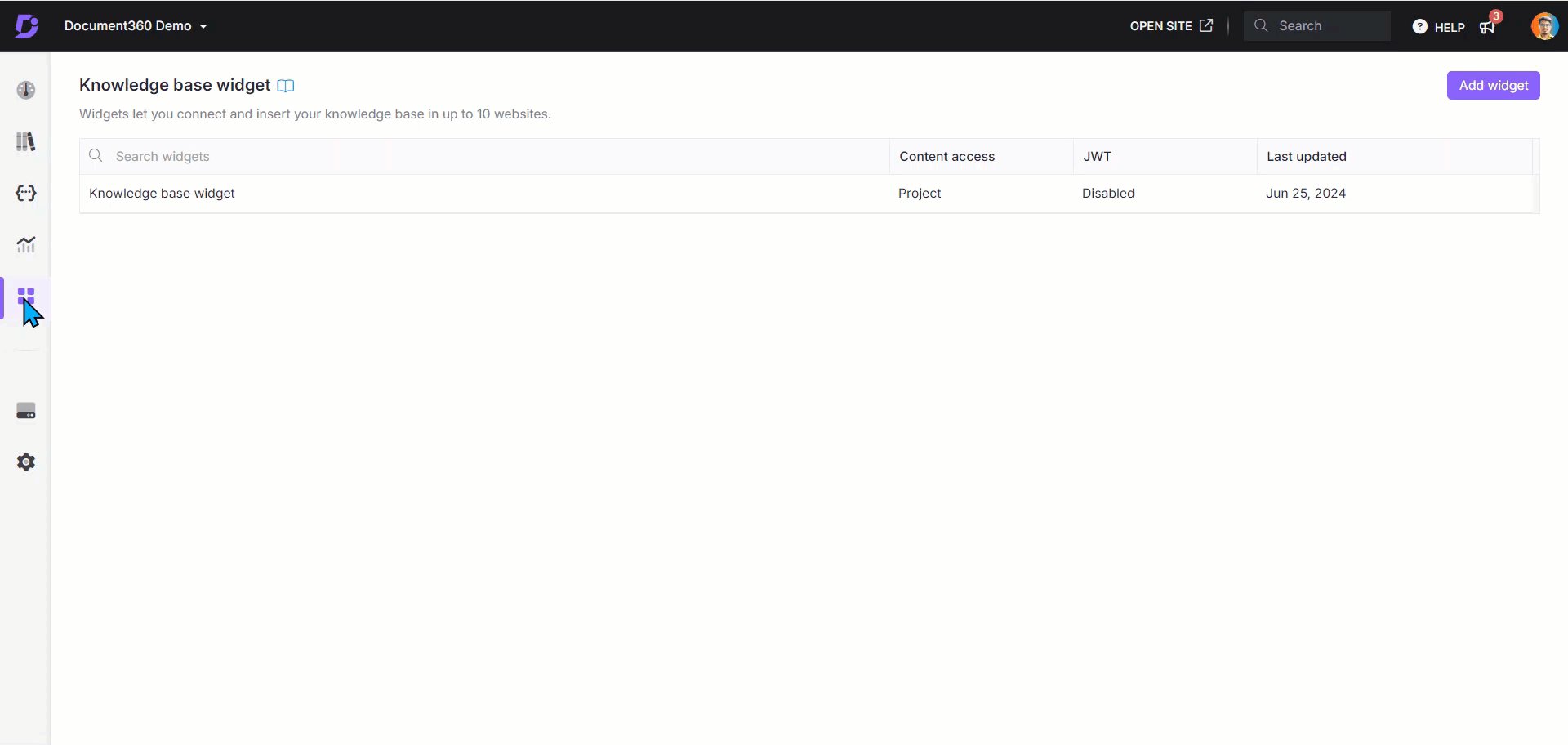
Navigate to Knowledge base widget () in the left navigation bar in the Knowledge base portal.
NOTE
If you want to install an existing widget, skip steps 2 to 6. Hover over the desired widget and click the Copy script () icon on the right. The code snippet is copied.
Click the Add widget button and enter the desired title for the Knowledge base widget.
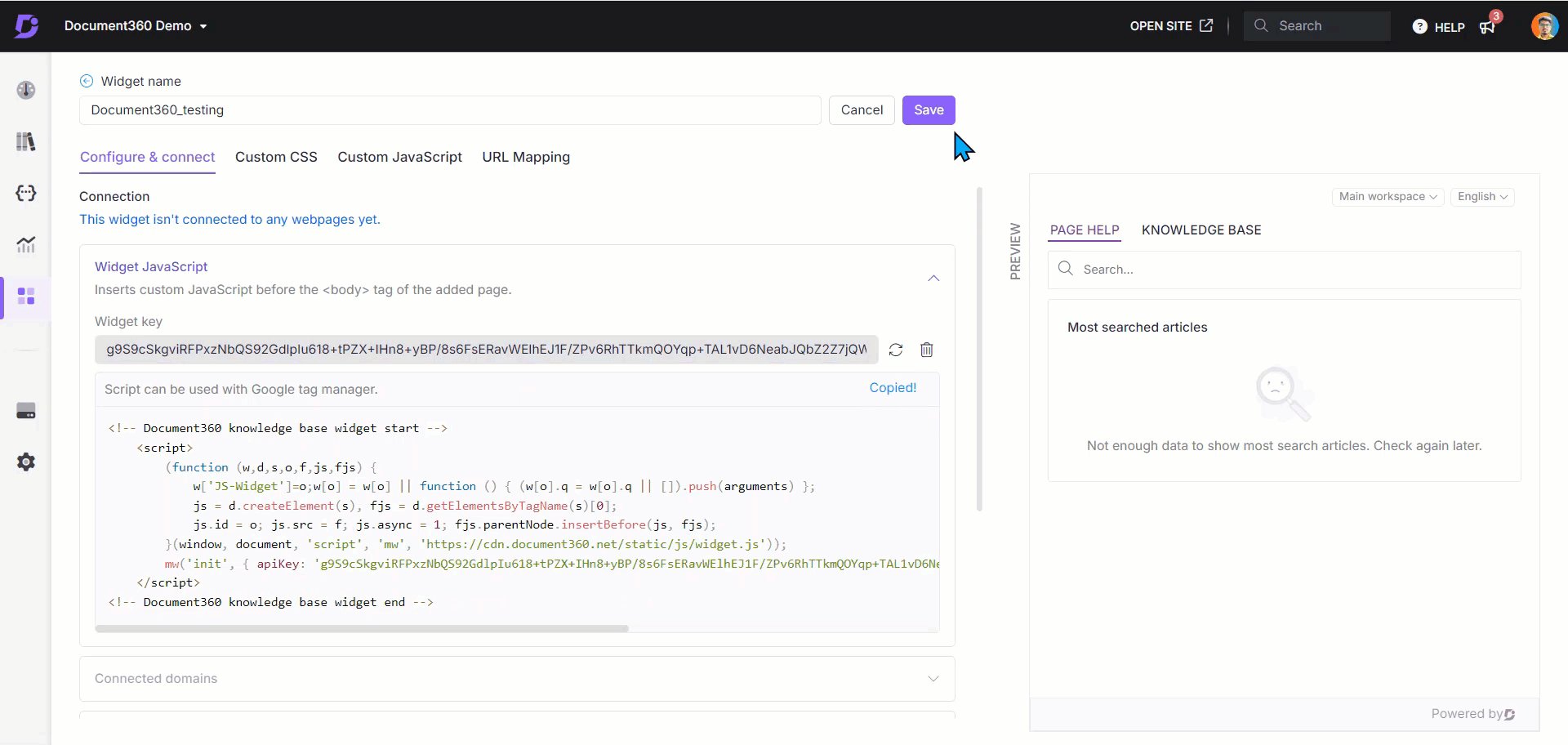
In the Configure & connect tab, expand the Widget JavaScript accordion.
You can view the Widget key and the JavaScript code.
Click the Copy button to copy the code snippet.
NOTE
If you have not installed this Knowledge base widget, you will find the following message: “Installation Widget JavaScript code is not installed anywhere”.
You can also view the domains in which the widget is available from the “Installed domains” dropdown.
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
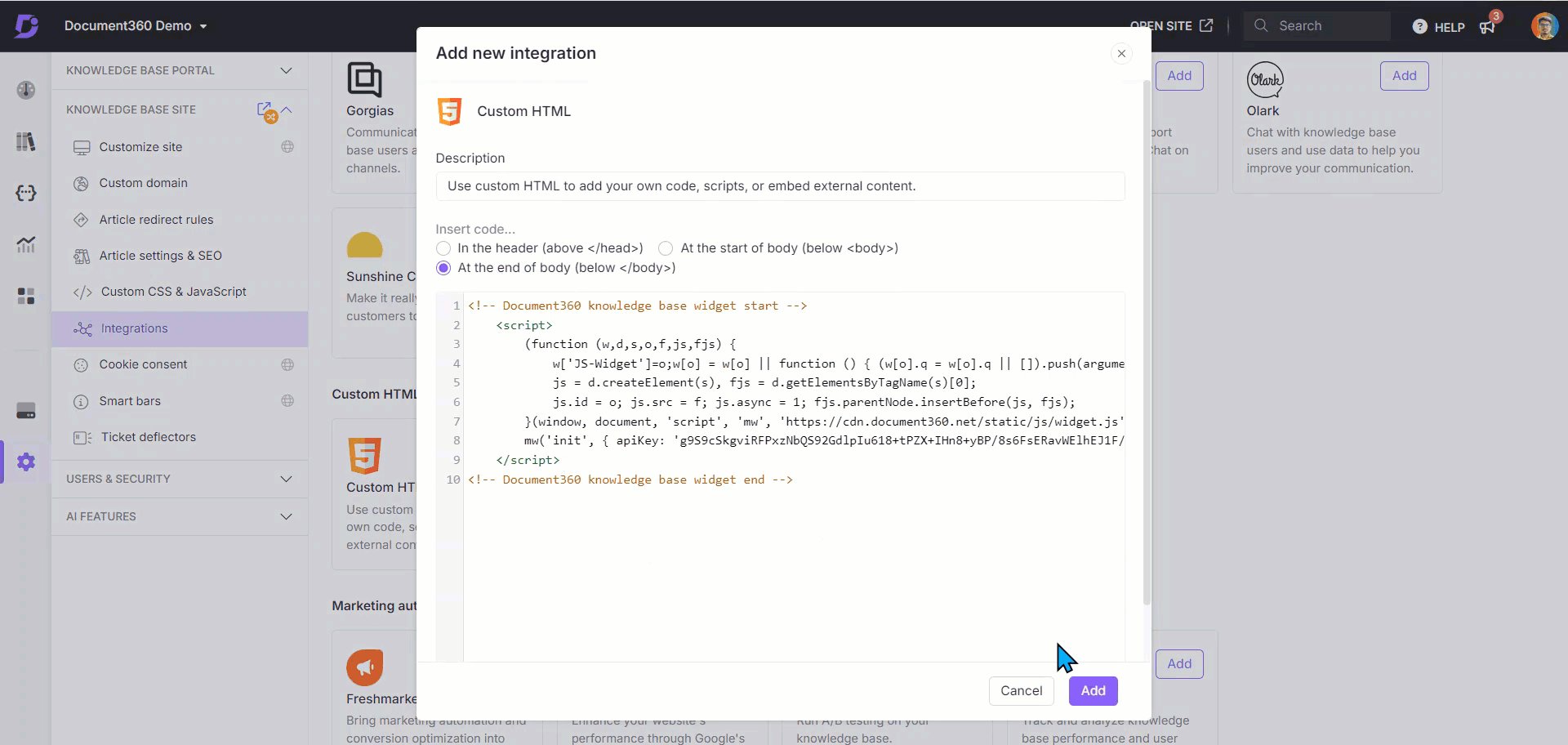
In the left navigation pane, navigate to Knowledge base site > Integrations.
The Integrations page appears.
Click Add in the Custom HTML tile.
In the Add new integration panel, select the Insert code option as At the end of body (below </body>).
Paste the copied code snippet into the code panel.
Click Add.
The Knowledge base widget has been successfully installed in the Documentation site. You can style and configure your widget using the other options in the Knowledge base widget settings.
NOTE
The autosave option is available for navigation between the Knowledge base widget tabs.

FAQ
Can I configure multiple knowledge base widgets for a domain/website?
In the Enterprise plan, you can configure multiple Knowledge Base widgets on a single domain/website. However, it's important to note that the widgets may not function as expected when more than one is configured. We recommend configuring only one Knowledge Base widget per domain/website for optimal performance. Additionally, if you're on a Professional or Business plan, you can purchase add-ons to enable multiple widgets.


