Abonnementen die deze functie ondersteunen: Professional Business Enterprise
U kunt variabelen hergebruiken wanneer u dezelfde op tekst gebaseerde inhoud gebruikt op meerdere plaatsen die in de loop van de tijd kunnen veranderen (zoals veldnamen, contactnummers, adressen, disclaimers, enzovoort). Een variabele in Document360 is een herbruikbaar element dat helpt bij het behouden van consistentie en efficiëntie in verschillende documentatiesecties. Door gebruik te maken van variabelen kunnen bijdragers aan uw artikelen eenvoudig informatie op één plek bijwerken, en dit wordt automatisch weerspiegeld in de hele documentatie, waardoor nauwkeurigheid wordt gegarandeerd en overbodige inspanningen worden verminderd.
U wilt bijvoorbeeld uw contactgegevens in meerdere instanties toevoegen, die in de loop van de tijd kunnen veranderen. In dit geval kunt u een variabele voor contactgegevens toevoegen. Als er een wijziging nodig is, kunt u de variabele alleen bijwerken in plaats van deze in alle gevallen bij te werken.
Pagina met variabelen
U kunt variabelen weergeven, bewerken of verwijderen op de pagina Variabelen .
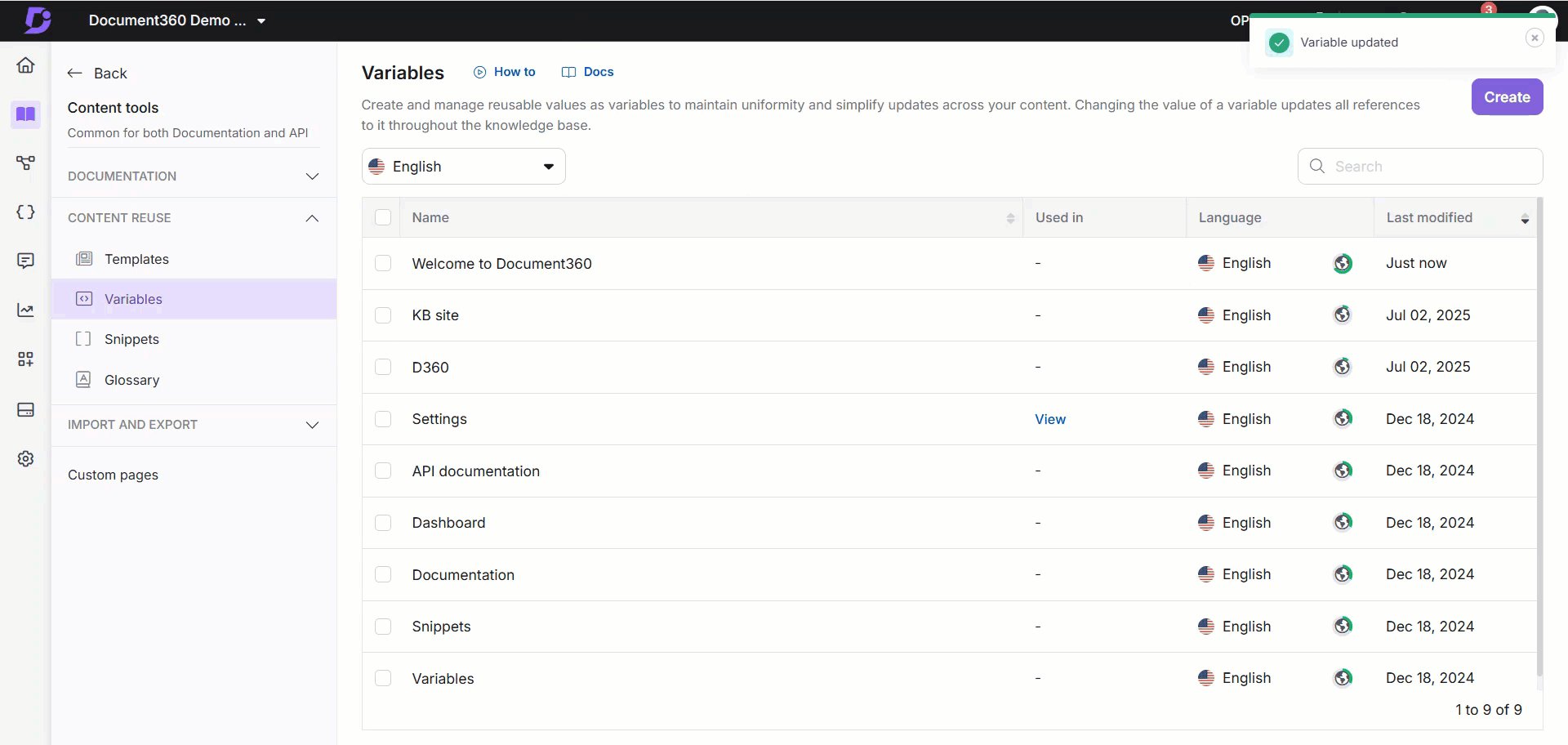
Om toegang te krijgen tot de pagina Variabelen :
Navigeer naar Documentation () in de linkernavigatiebalk in de Knowledge base portal.
Navigeer in het linkernavigatiedeelvenster naar Content tools > Content reuse > Variables.
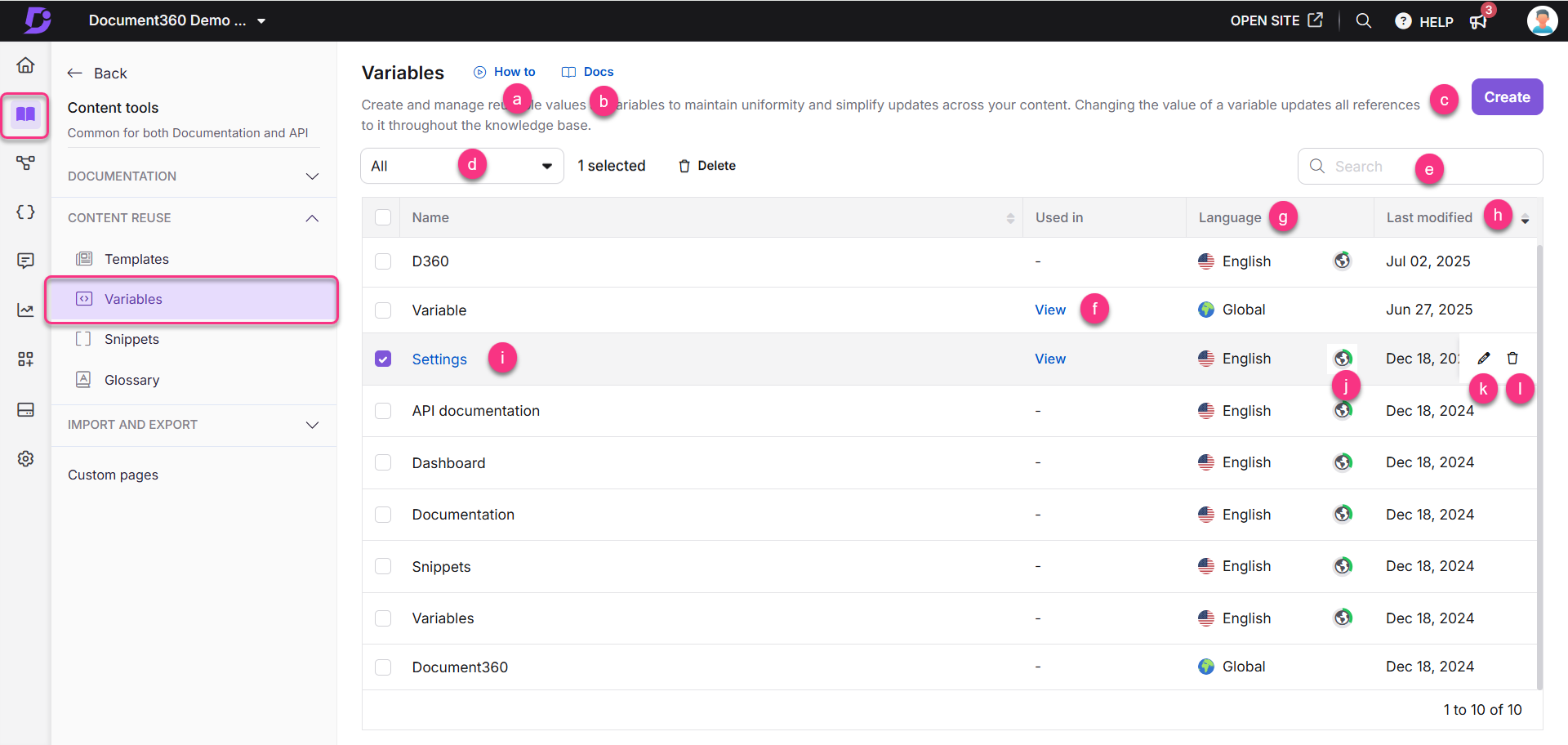
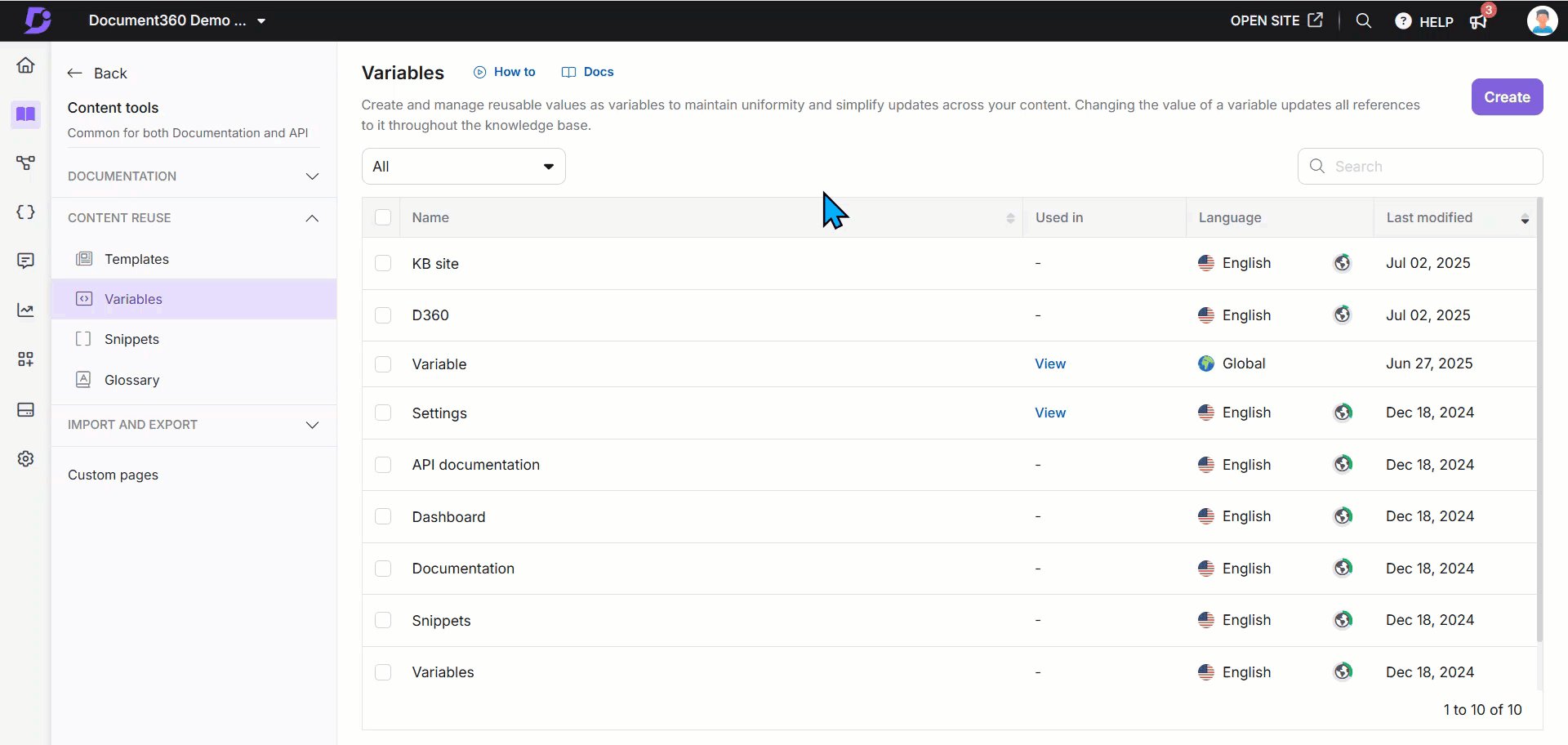
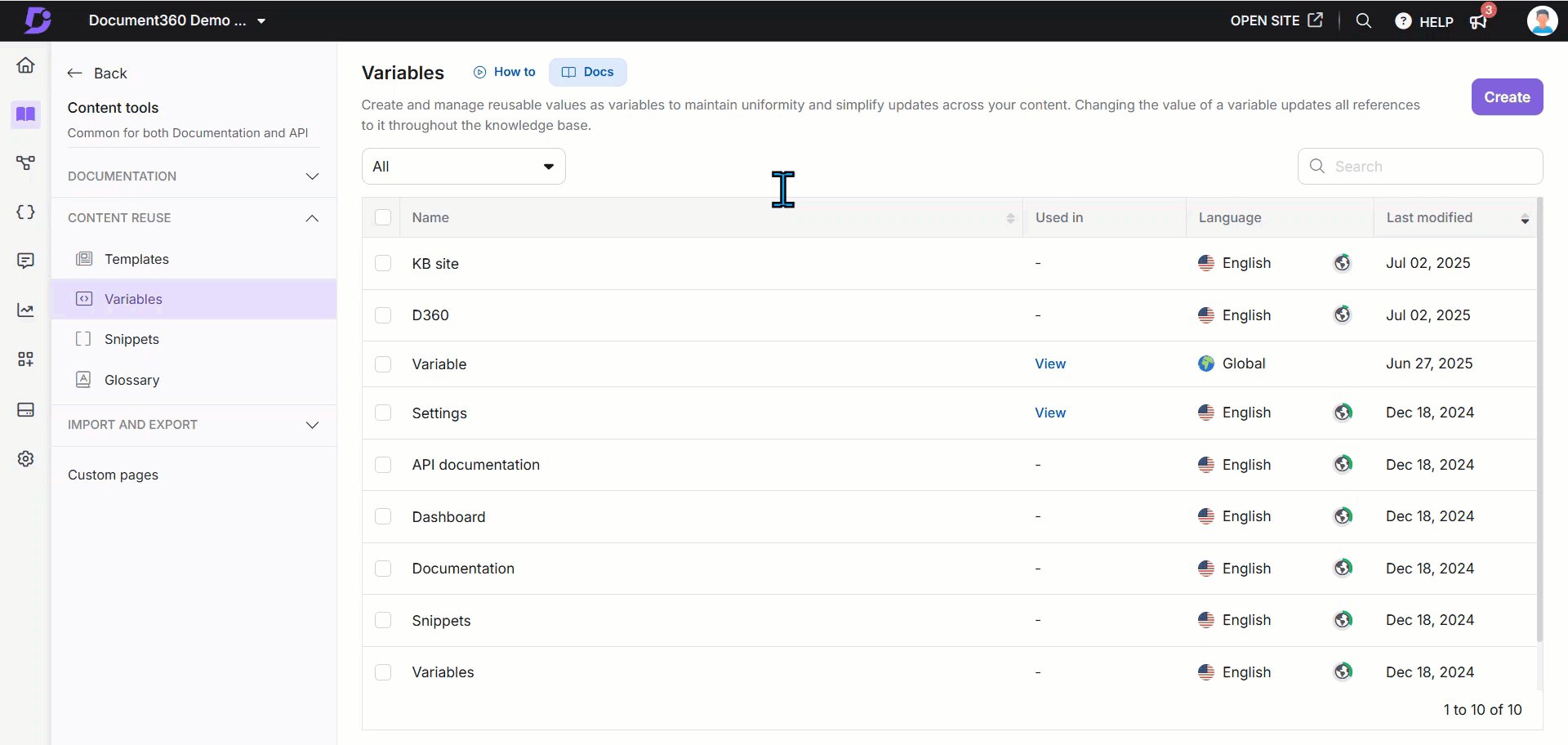
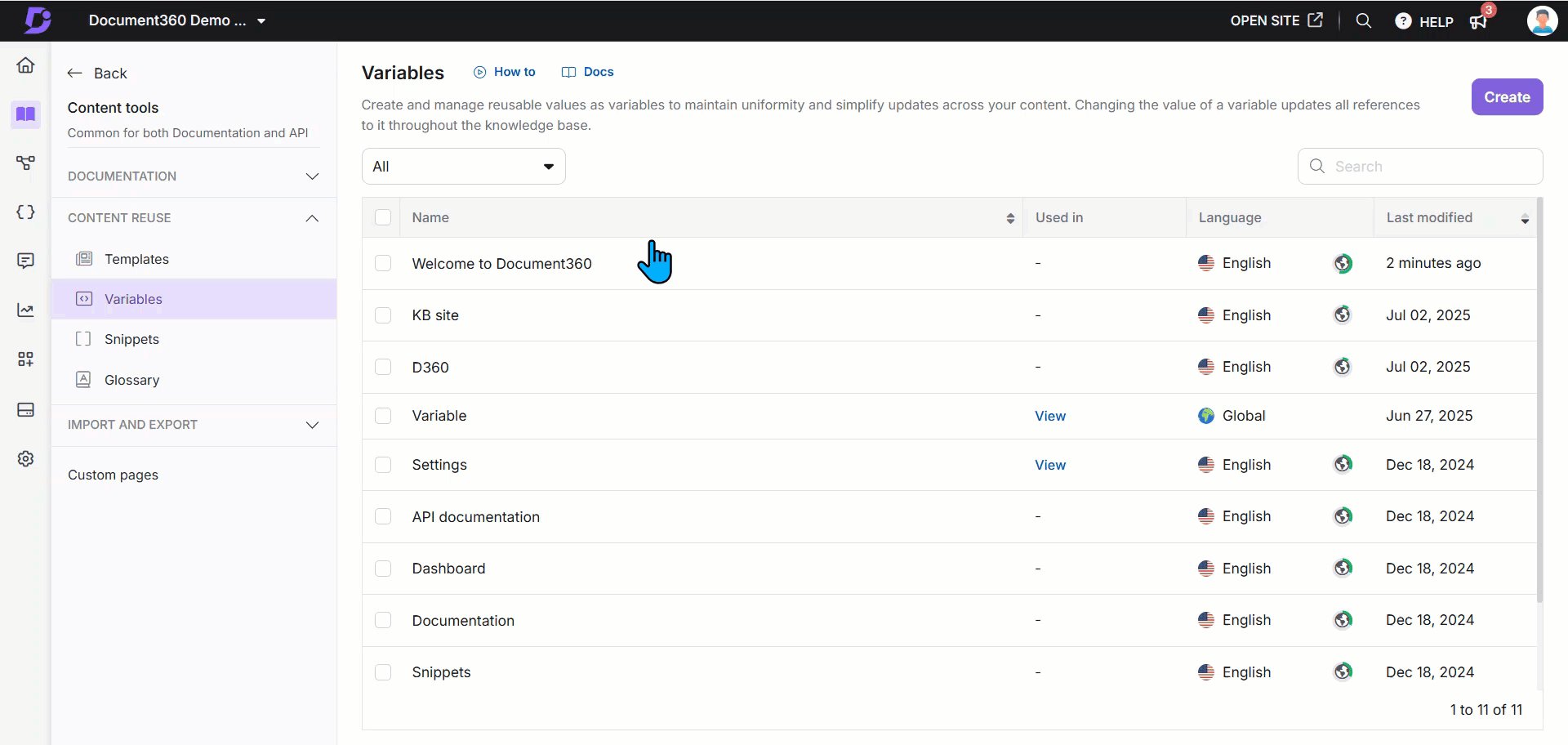
De pagina Variabelen verschijnt, waar u de lijst met variabelen kunt vinden die u al hebt toegevoegd.
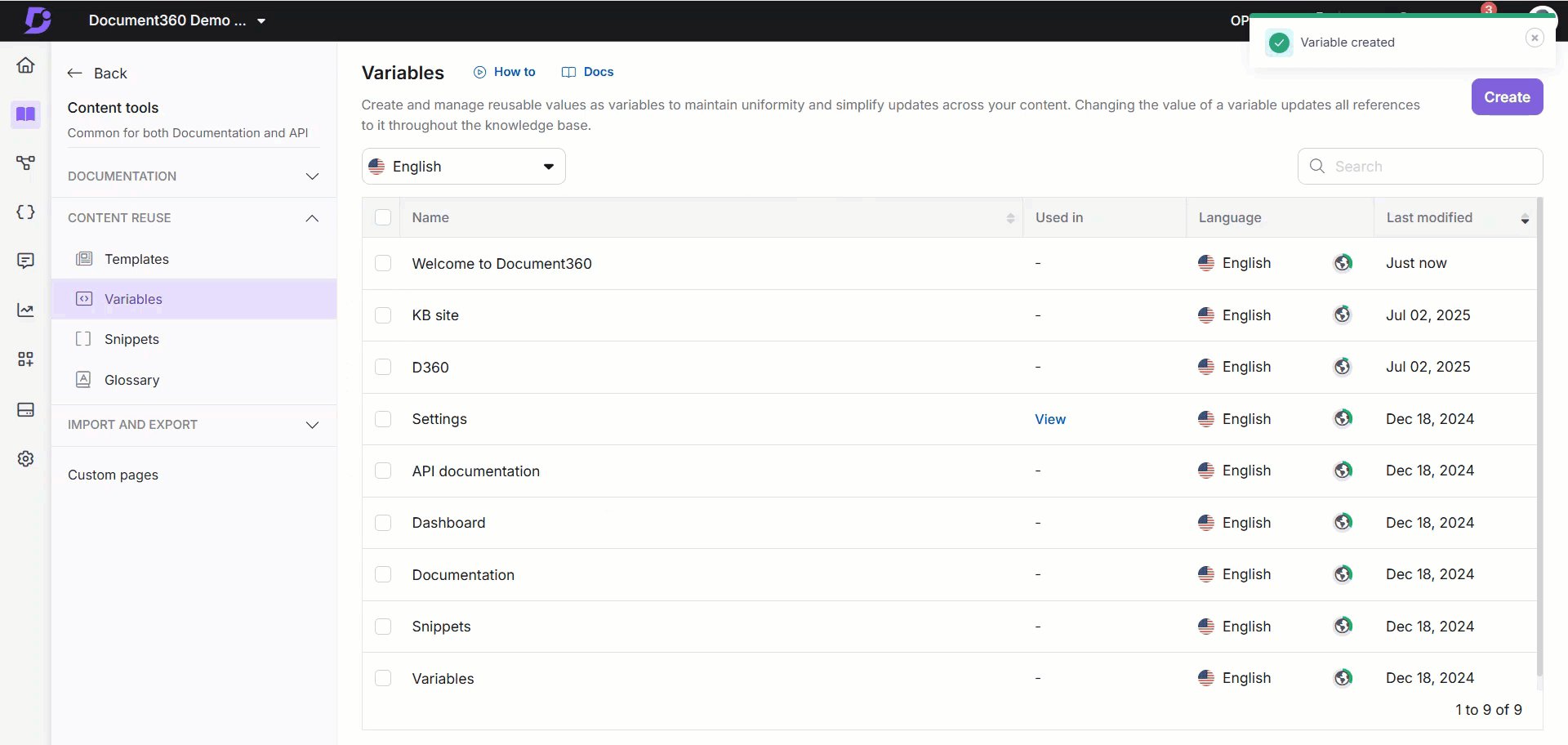
De pagina Variabelen wordt geopend met de lijst met bestaande variabelen (indien aanwezig).

Procedure: Klik om een tutorial te bekijken over het gebruik van variabelen.
Documenten: Klik om het documentatieartikel over variabelen te openen.
Maken: klik om een nieuwe variabele te maken.
Talen: Filter de variabelen op globaal of een specifieke taal.
Zoekvariabele: Gebruik deze om op naam naar een variabele te zoeken.
Gebruikt in:
Als een variabele in geen enkel artikel of categoriepagina wordt gebruikt, verschijnt er een koppelteken (-).
Als het wordt gebruikt, klikt u op Weergeven om een lijst met artikelen of categorieën weer te geven waarin het wordt weergegeven.
Taal: Toont de taal voor elke variabele.
Laatst gewijzigd: Geeft de datum en tijd weer waarop de variabele voor het laatst is bijgewerkt.
Voorbeeld: Klik op de naam van de variabele om een voorbeeld van de inhoud te bekijken.
Voortgang: Klik op het wereldbolpictogram om de voortgang van de vertaling van de variabele weer te geven. Klik op het wereldbolpictogram () naast elke variabele. A geeft aan dat de variabele in die taal is vertaald, terwijl het pictogram aangeeft dat de variabele nog niet is vertaald.
Bewerken (): Klik om de inhoud van de variabele te bewerken. Klik na het bewerken op Bijwerken.
Verwijderen (): Klik om een variabele te verwijderen. Als u meerdere variabelen in één keer wilt verwijderen, schakelt u het gewenste selectievakje in en klikt u bovenaan op Verwijderen .
Een variabele maken
Een variabele maken:
Navigeer naar Documentation () in de linkernavigatiebalk in de Knowledge base portal.
Navigeer in het linkernavigatiedeelvenster naar Content tools > Content reuse > Variables.
Klik op de pagina Variabelen op Maken in de rechterbovenhoek.
Voer de naam van de variabele in.
NOTITIE
Namen van variabelen kunnen letters, cijfers, koppeltekens en onderstrepingstekens bevatten. De naam mag niet langer zijn dan 50 tekens.
De waarde voor de samenvoegcode is de naam van de variabele die wordt weergegeven met de variabele-tag in uw editor.
Als de naam van uw variabele bijvoorbeeld is
Disclaimer, is{{variable.Disclaimer}}de samenvoegcode .In het dropdownmenu Taal :
Standaard is de selectie Algemeen (van toepassing op alle talen).
U kunt ook een specifieke taal selecteren om een taalspecifieke variabele te maken.
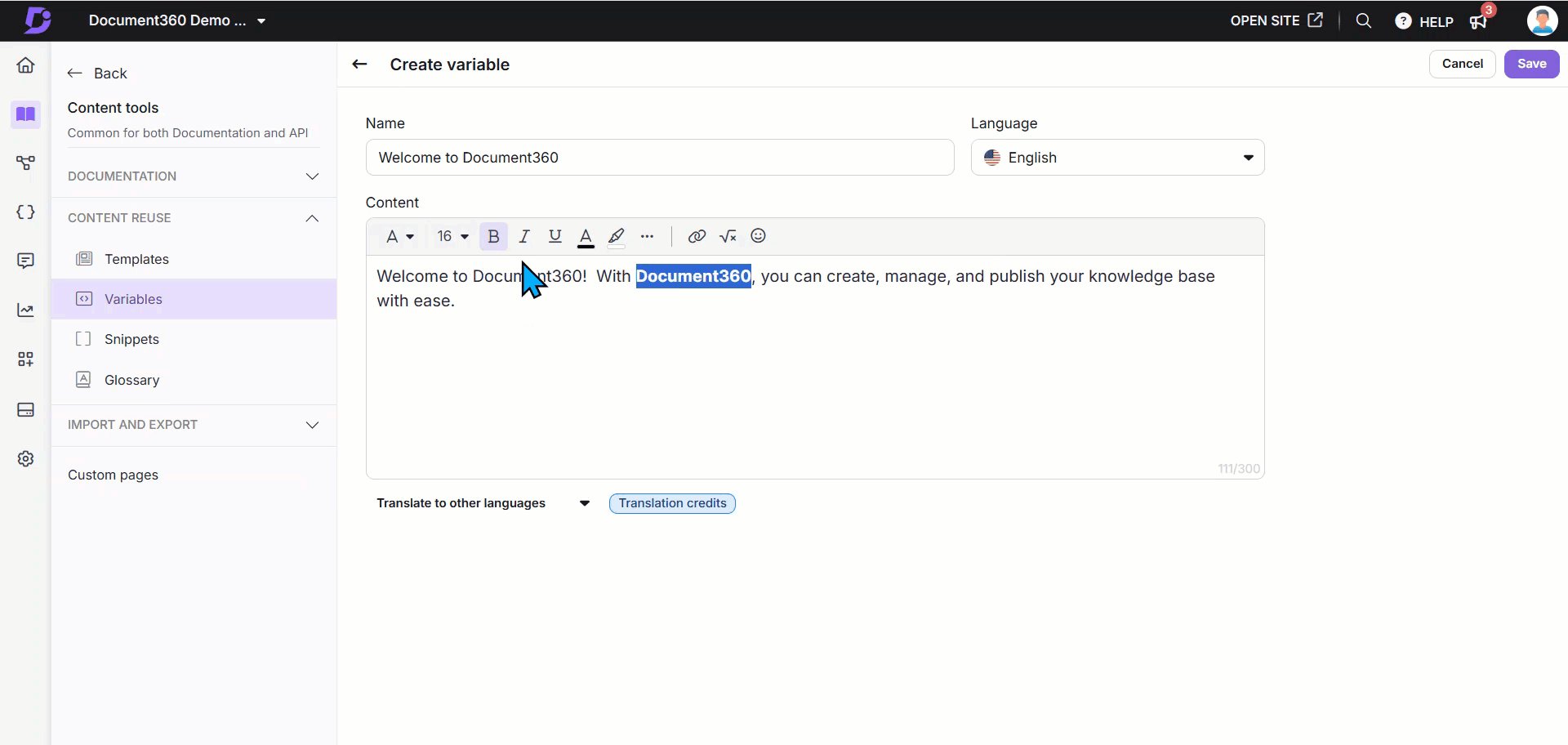
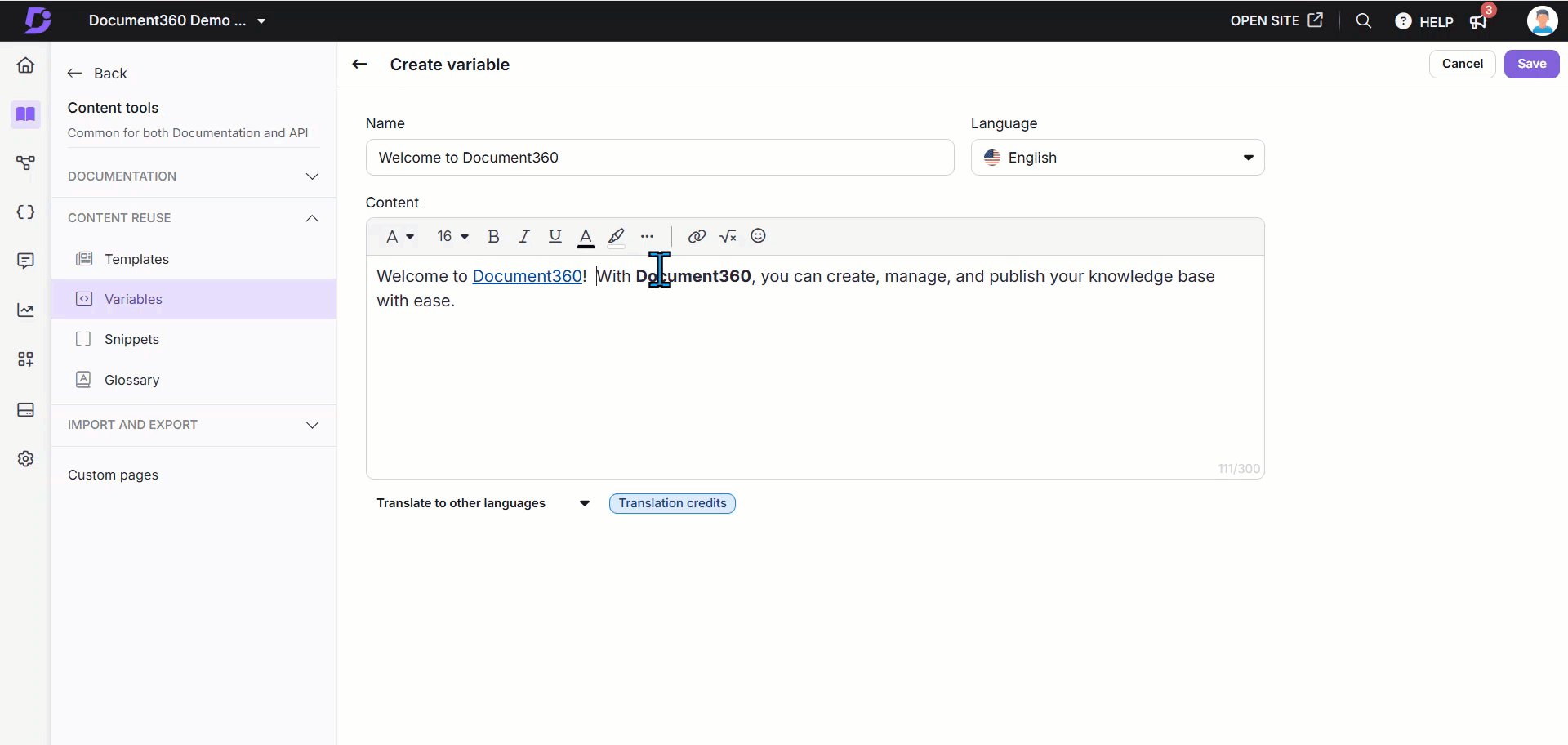
Voer in het veld Inhoud de variabele inhoud in.
NOTITIE
De limiet voor de variabele inhoud is 300 tekens, inclusief spaties. Gebruik voor langere teksten of media Snippets.

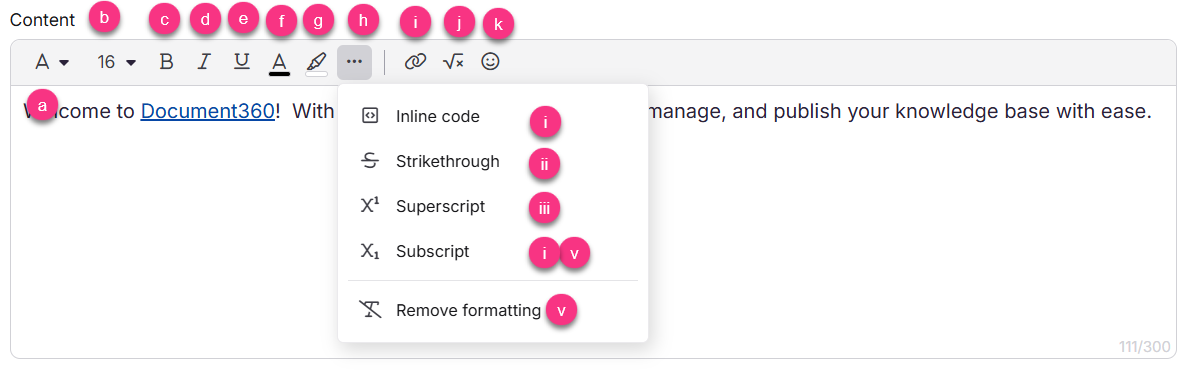
Opmaakopties

U kunt uw variabele inhoud opmaken met behulp van de volgende opmaakhulpmiddelen:
Lettertypefamilie (): Wijzig de lettertypefamilie van de tekst.
Lettergrootte: Pas de grootte van de tekst aan tussen 8 en 48.
Vet () Benadruk belangrijke woorden of zinnen.
Cursief (): Markeer tekst of geef termen aan zoals variabelen of titels.
Onderstreping (): Voeg een regel toe onder de tekst om de nadruk te leggen.
Tekstkleur: Wijzig de kleur van de tekst met behulp van een kleurkiezer of HEX-code.
Achtergrondkleur: Wijzig de achtergrondkleur achter de tekst.
Klik op het menu Meer () om toegang te krijgen tot extra opties:
Inline-code (): Maak korte codefragmenten of opdrachten op in tekst.
Doorhalen (): Streep de tekst door om verwijdering of herziening aan te geven.
Superscript (): Tekst iets boven de regel weergeven (handig voor voetnoten of wiskunde).
Subscript (): Tekst iets onder de regel weergeven (handig voor formules).
Opmaak verwijderen (): Wis alle toegepaste stijlen en keer terug naar tekst zonder opmaak.
Link invoegen (): Voeg een hyperlink toe aan tekst. U kunt een link maken naar een ander artikel binnen uw project of naar een externe URL. Dit werkt op dezelfde manier als hyperlinking text in de Advanced WYSIWYG editor.
LaTeX (): Voeg LaTeX-expressies toe voor wiskundige inhoud.
Emoji (): voeg emoji's toe aan de inhoud.
NOTITIE
U kunt het
/Slash-menu in de variabeleneditor gebruiken om toegang te krijgen tot opmaakhulpmiddelen zoals Kop 3 en Kop 4, en u kunt ook elementen zoals Link, LaTeX en Emoji invoegen.
Variabele gebruiken in een artikel-/categoriepagina
U kunt op drie manieren een variabele toevoegen aan uw artikel-/categoriepagina.
Methode 1: De syntaxis gebruiken (Markdown-editor)
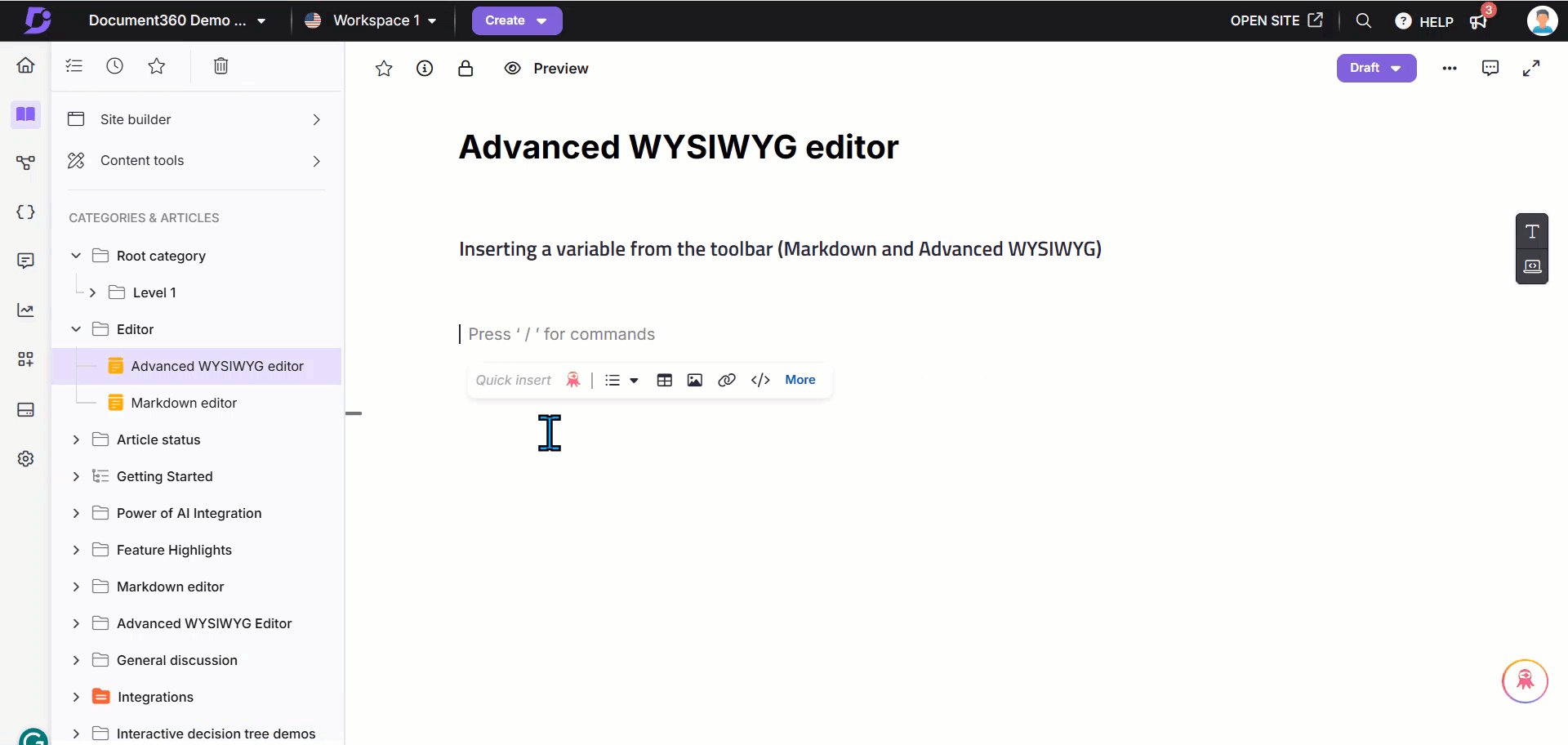
Methode 2: Vanaf de werkbalk (Markdown, WYSIWYG en Advanced WYSIWYG)
Methode 3: De opdracht slash (/) gebruiken
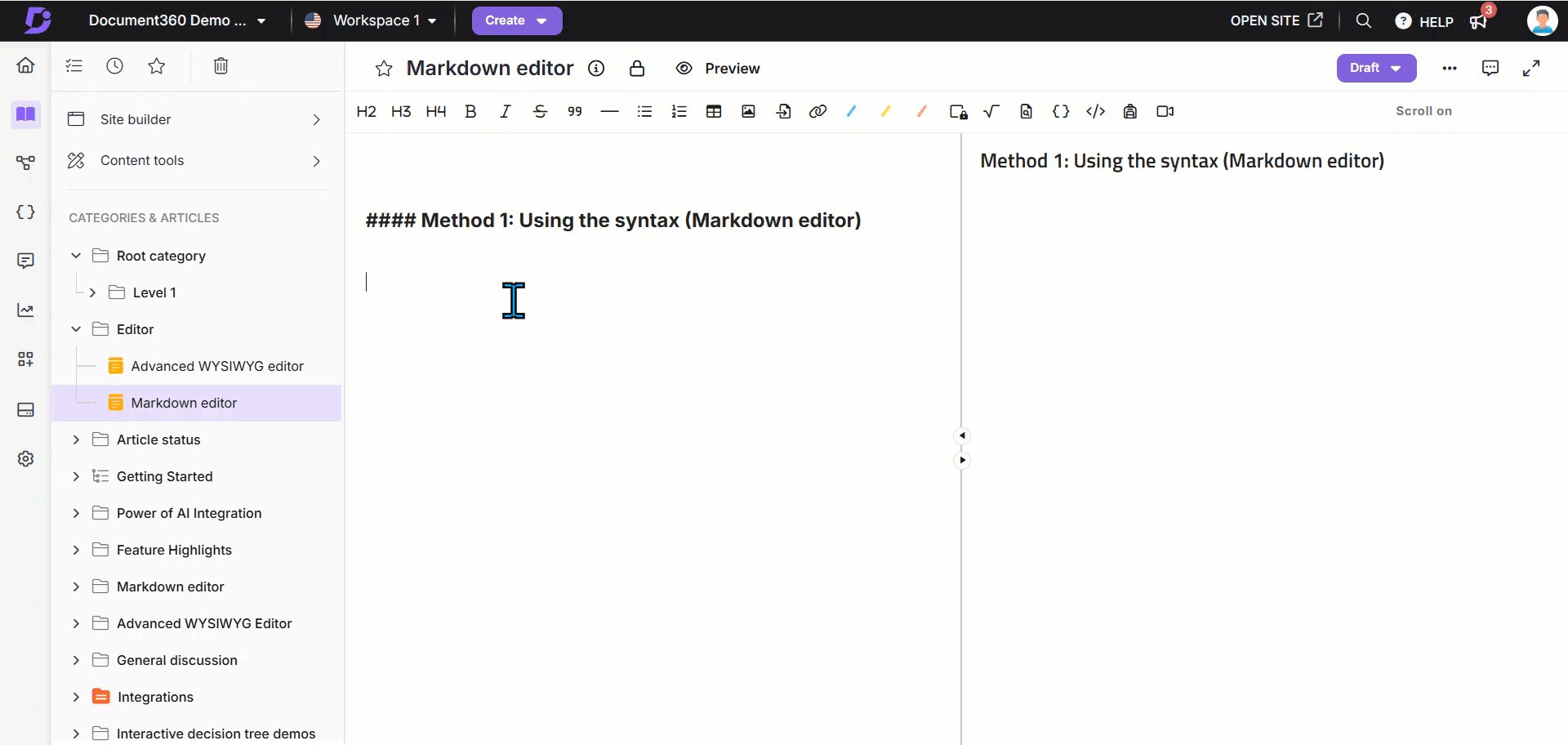
Methode 1: De syntaxis gebruiken (Markdown-editor)
Typ een variabele in de Markdown-editor . MergeCodeValue tussen gesloten dubbele accolades.
Voorbeeld: {{variabele. Vrijwaring}}
U moet de exacte waarde van de samenvoegcode kennen om de gewenste variabele toe te voegen. De variabele werkt niet, zelfs niet als er een enkele letter verandert.
NOTITIE
Variabel intypen . Merge_Code_Value werkt alleen in de Markdown-editor. Als u Advanced WYSIWYG editorgebruikt, kunt u een variabele invoegen met behulp van de werkbalk.
Methode 2: Vanaf de werkbalk (Markdown, WYSIWYG en Advanced WYSIWYG)
Klik op het pictogram voor hergebruik van inhoud () voor Markdown en WYSIWYG-editor.
(ofwel)
Gebruik vanuit de geavanceerde WYSIWYG-editor de opdracht/variablesslash om toegang te krijgen tot variabelen.Selecteer de variabele of gebruik de balk Variabelen zoeken om de naam van de variabele te verfijnen.
In de geavanceerde WYSIWYG-editor wordt het deelvenster Variabelen weergegeven voor het selecteren van variabelen. Beweeg de muisaanwijzer over de gewenste variabelenaam om een voorbeeld van de inhoud te bekijken.
Selecteer de gewenste variabele om in te voegen.
NOTITIE
In Markdown en WYSIWYG editor kunt u meerdere variabelen in één keer selecteren.

Methode 3: De opdracht slash (/) gebruiken
Gebruik de opdracht
/variablesslash om de optie Variabelen in het slash-menu te openen.Zoek of selecteer de variabele die u wilt invoegen. Beweeg de muisaanwijzer over een variabele om een voorbeeld van de volledige inhoud te bekijken.
Klik op de variabele om deze in te voegen.
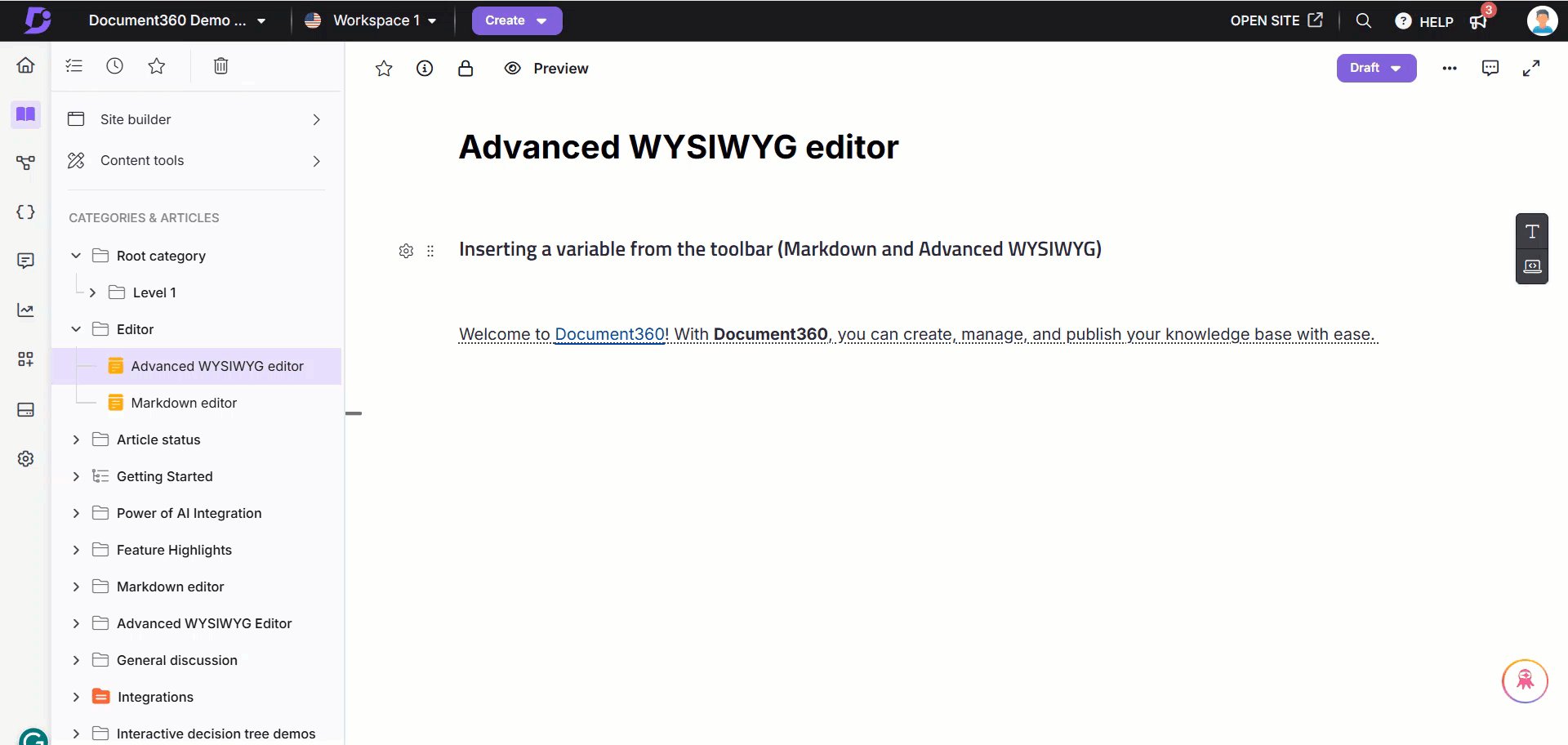
De ingevoegde variabele geeft de werkelijke inhoud van de variabele weer met een gestippelde onderstreping in de editor. Hierdoor kunt u tijdens het bewerken de werkelijke variabelewaarde zien.
Klik op de ingevoegde variabele om het bellenmenu te openen, waar u het volgende kunt doen:
Schakel over naar een andere variabele met behulp van de vervolgkeuzelijst.
Invoegen als tekst, waarmee de variabele wordt vervangen door de inhoud ervan als statische tekst.
Verwijder de variabele uit het artikel.

Afhankelijkheid van artikelen/categoriepagina's bekijken
Op de pagina Variabelen vindt u de kolom Gebruikt in .
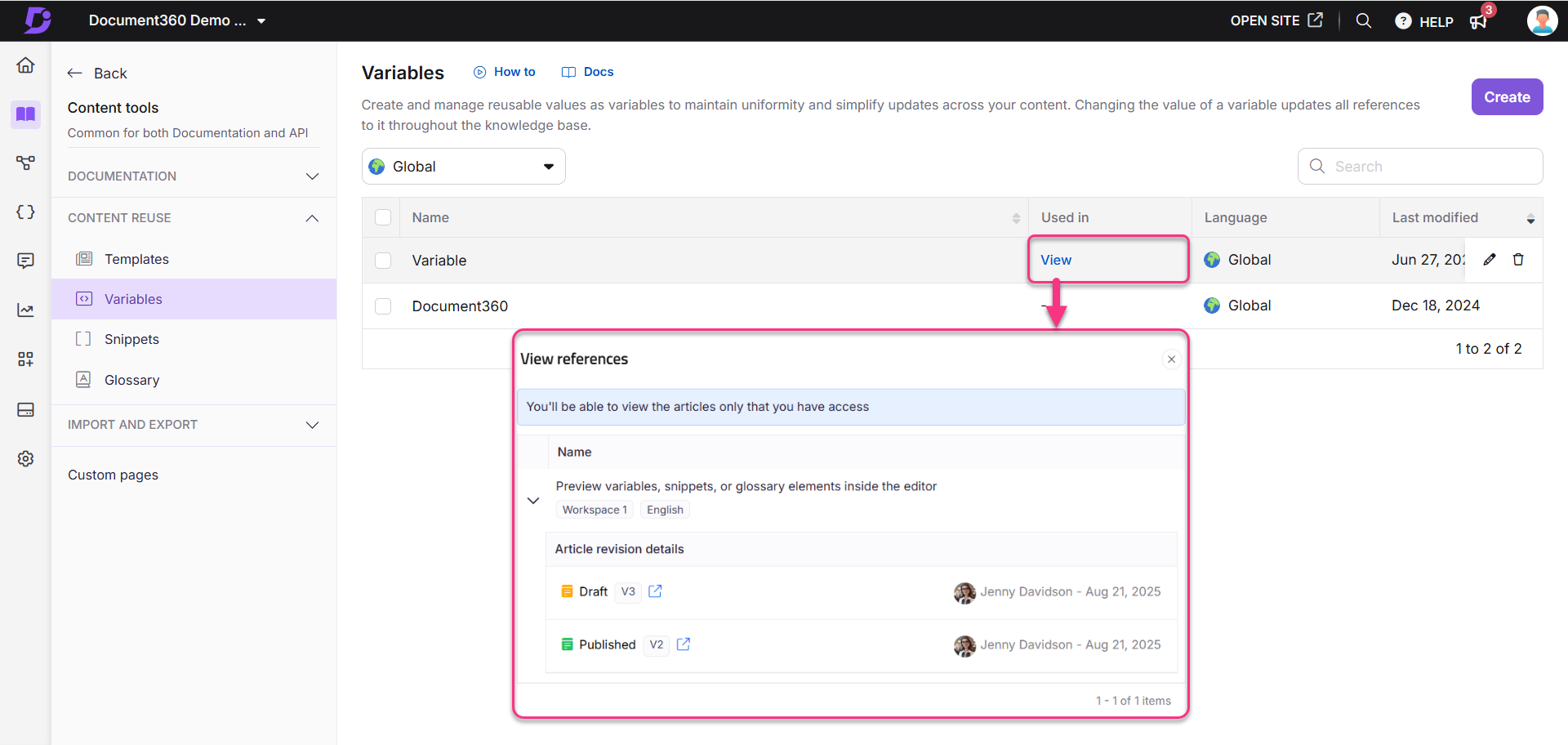
Klik in de kolom Gebruikt in op de knop Weergave .
Het paneel Referenties weergeven verschijnt, waar u de lijst met artikelen/categoriepagina's kunt bekijken waaraan de variabele is toegevoegd.
Klik op het artikel om de sectie uit te vouwen.
U kunt de volgende informatie vinden:
De versie van het artikel.
De werkruimte en taal van het project.
De naam van het teamaccount en de profielfoto aan wie de variabele is toegevoegd.
In het artikel staat (Concept en gepubliceerd).
De tijd/datum-informatie wanneer de variabele is ingevoegd in de artikel-/categoriepagina.

Een bestaande variabele bewerken
Een bestaande variabele bewerken:
Navigeer naar Documentation () in de linkernavigatiebalk in de Knowledge base portal.
Navigeer in het linkernavigatiedeelvenster naar Content tools > Content reuse > Variables.
De pagina Variabelen wordt weergegeven. U kunt de lijst met variabelen vinden die u al hebt toegevoegd.
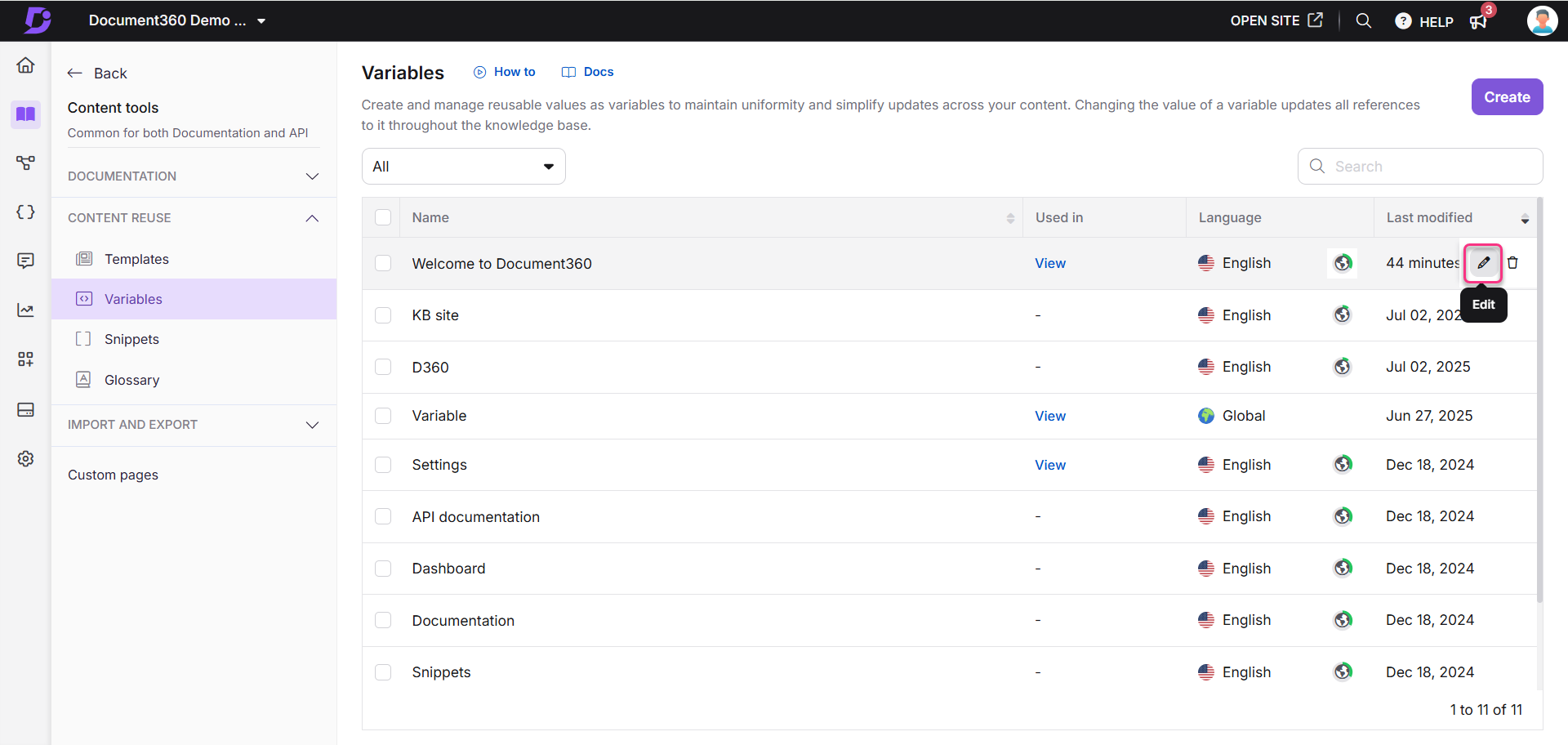
Plaats de muisaanwijzer op de gewenste variabele en klik op het pictogram Bewerken ().
U kunt de inhoud van de variabele bewerken. De waarde Naam en Samenvoegcode kan niet worden bewerkt.
NOTITIE
Een link bewerken die is toegevoegd in een variabele
Klik op de link en u kunt de volgende opties vinden:
Open link (): De link wordt geopend op het tabblad. Dit helpt bij het controleren van de link.
Bewerken (): Als u de URL wilt bewerken, de linktekst wilt koppelen en wilt wijzigen, opent u deze in de optie voor het nieuwe tabblad.
Ontkoppelen (): Om de URL te ontkoppelen en te wijzigen in standaardtekst. De URL wordt ontkoppeld en alleen de URL-tekst wordt weergegeven.
Kopiëren (): Om de koppeling te kopiëren.
Nadat u de inhoudsbewerking hebt voltooid, klikt u op de knop Bijwerken .
NOTITIE
Wanneer u de inhoud van een bestaande variabele in de bibliotheek bewerkt, wordt de inhoudswijziging doorgevoerd in alle artikelen/categoriepagina's die de betreffende variabele bevatten.

Een variabele verwijderen
Als u een variabele wilt verwijderen,
Navigeer naar Documentation () in de linkernavigatiebalk in de Knowledge base portal.
Navigeer in het linkernavigatiedeelvenster naar Content tools > Content reuse > Variables.
De pagina Variabelen wordt weergegeven. U kunt de lijst met variabelen vinden die u al hebt toegevoegd.
Plaats de muisaanwijzer op de gewenste variabele en klik op het pictogram Verwijderen ().
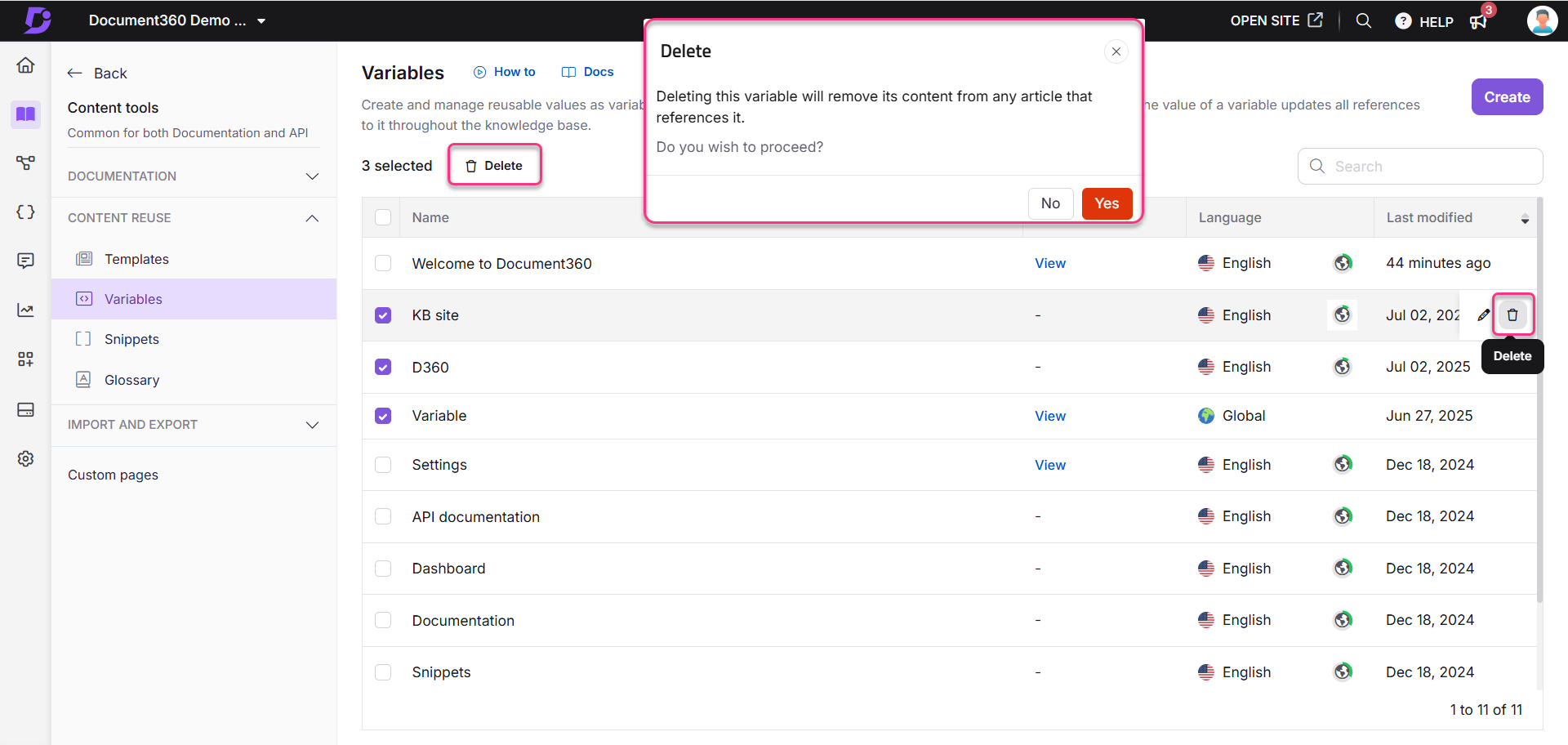
Klik op Ja in het bevestigingsvenster Verwijderen .
Meerdere variabelen bulksgewijs verwijderen
Selecteer meerdere beoogde variabelen op de pagina Variabelen en klik op de optie Verwijderen boven aan de lijst.

NOTITIE
Wanneer u een variabele verwijdert, wordt deze verwijderd uit alle artikelen waarin ernaar wordt verwezen.
Het artikel zelf wordt niet gewijzigd of opnieuw gepubliceerd wanneer een variabele wordt verwijderd.
Op de kennisbanksite wordt de omringende inhoud automatisch aangepast, zodat er geen lege ruimte overblijft waar de variabele is verwijderd.
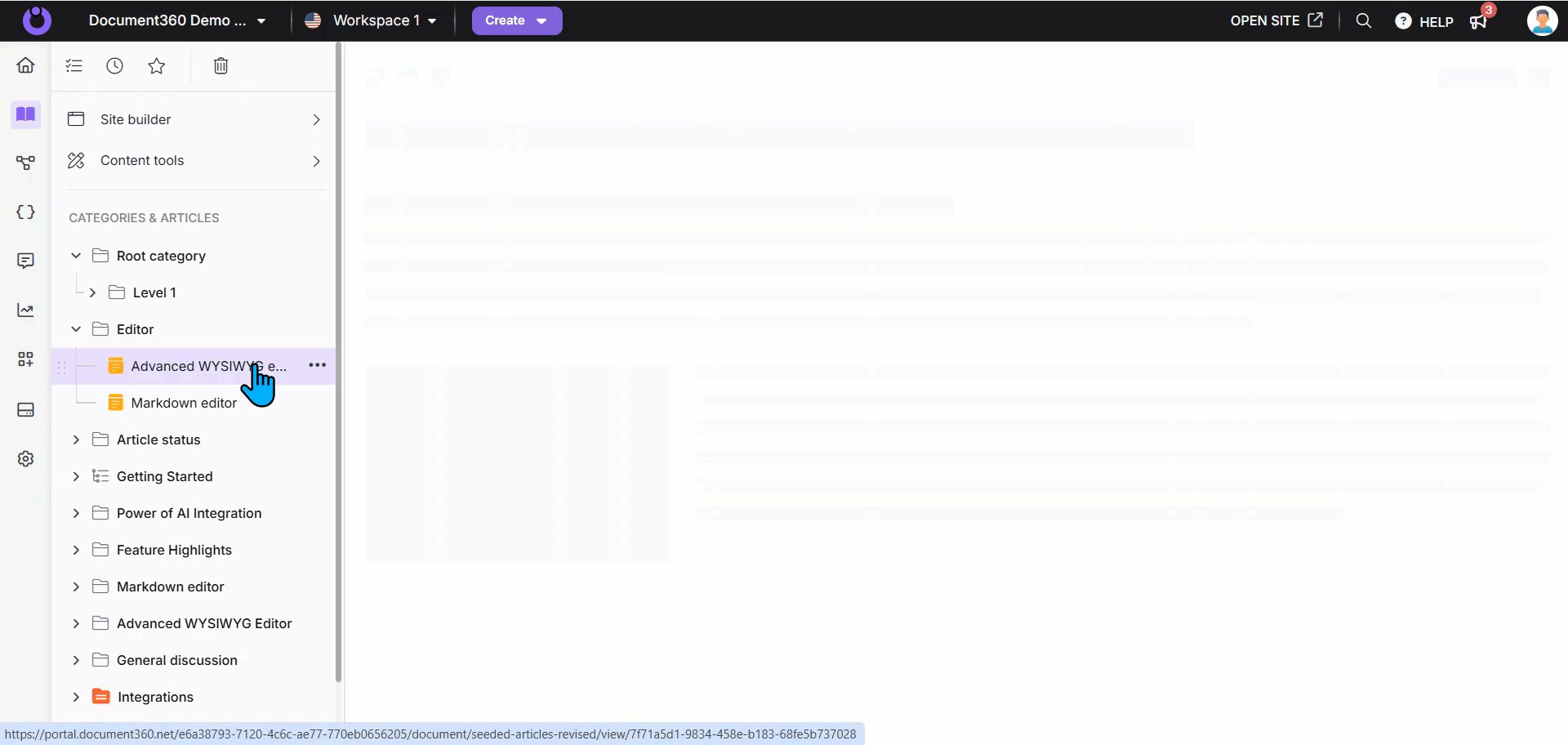
In het portaal wordt de variabele vervangen door de tijdelijke tekst "Loading...". U kunt deze vervangen door een andere variabele of handmatig verwijderen.
Variabelen vertalen
U kunt variabelen in meerdere talen maken en beheren. Dit zorgt ervoor dat wanneer uw artikelen worden vertaald, de variabelen overeenkomen met de taal van het artikel, wat een consistente en gelokaliseerde gebruikerservaring biedt.
Nieuwe variabelen vertalen
Navigeer naar Documentation () in de linkernavigatiebalk in de Knowledge base portal.
Navigeer in het linkernavigatiedeelvenster naar Content tools > Content reuse > Variables.
Klik op Maken.
Selecteer in de vervolgkeuzelijst Taal de beoogde taal (behalve globaal).
Voer de naam van de variabele en de inhoud van de variabele in het Engels (of uw standaardtaal) in.
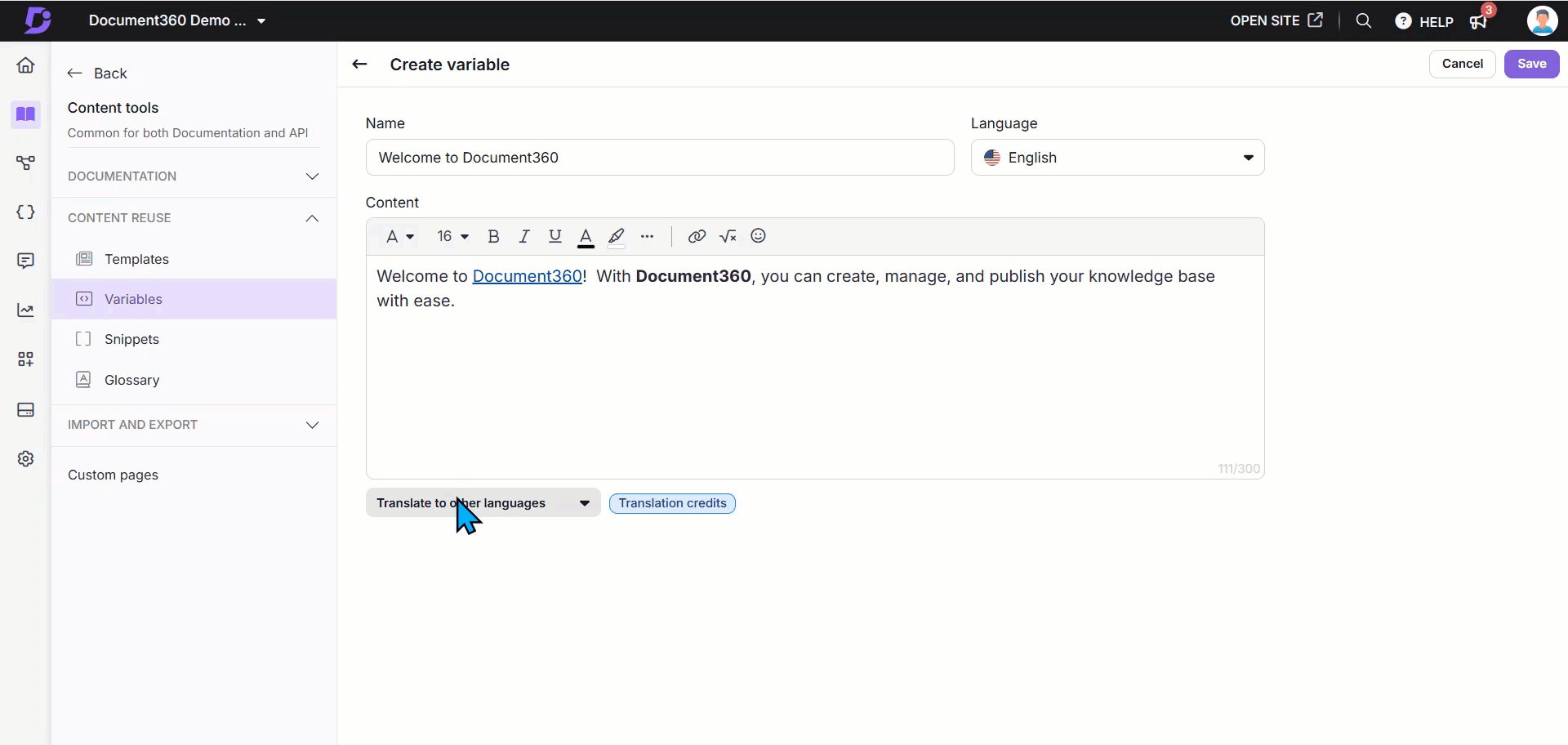
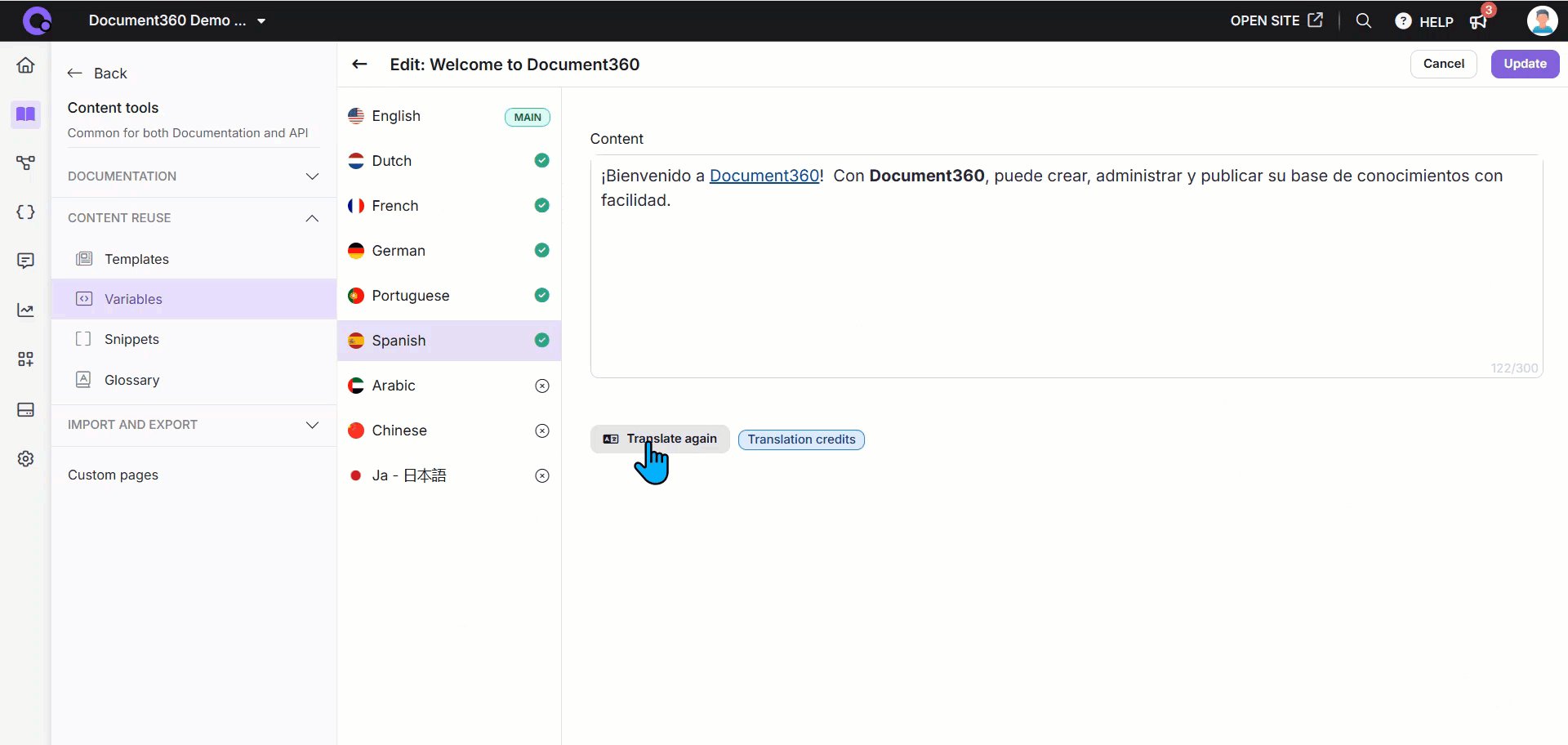
Als u de inhoud in andere talen wilt vertalen, klikt u op het vervolgkeuzemenu Vertalen naar andere talen .
Selecteer de gewenste taal of talen in het vervolgkeuzemenu en klik op Vertalen.
NOTITIE
De standaardtaal wordt gemarkeerd als Main.
Vertaalde talen worden aangegeven met een groen vinkje om aan te geven dat de vertaling volledig is. Indien nodig kunt u naar onvertaalde talen navigeren en de vertaling ervan voltooien.
Zodra de vertalingen zijn voltooid, klikt u op Opslaan om de variabele samen met de bijbehorende vertalingen op te slaan.
Als u bijvoorbeeld een variabele maakt voor een welkomstbericht in het Engels, kunt u de vertaalfunctie gebruiken om hetzelfde bericht toe te voegen in het Frans, Spaans, Duits, enzovoort.

Bestaande variabelen vertalen
NOTITIE
Globale variabelen kunnen niet worden vertaald.
Navigeer naar Documentation () in de linkernavigatiebalk in de Knowledge base portal.
Navigeer in het linkernavigatiedeelvenster naar Content tools > Content reuse > Variables.
Klik op de gewenste variabele die u wilt vertalen.
Navigeer naar Vertalen naar andere talen en selecteer de gewenste taal die de variabele moet worden vertaald.
Klik op Vertalen.
Indien nodig kunt u naar andere talen navigeren en deze vertalen.
Als u de inhoud opnieuw wilt vertalen, klikt u nogmaals op Vertalen, waardoor de bestaande vertaling wordt overschreven door de nieuwe.
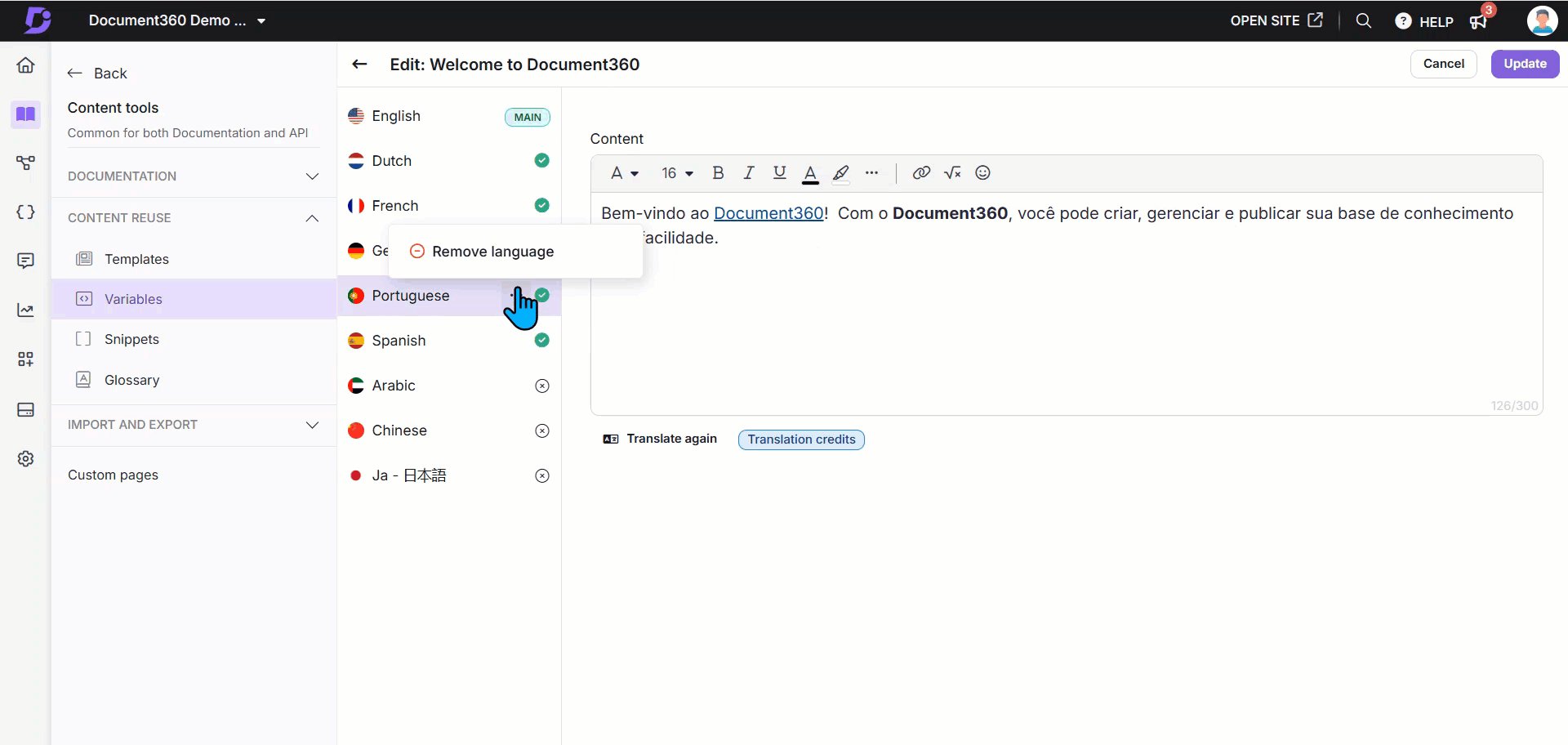
Als u de vertaalde variabele voor een specifieke taal wilt verwijderen, klikt u op het pictogram Meer () en selecteert u Taal verwijderen.
U kunt de inhoud op elk gewenst moment opnieuw vertalen als dat nodig is.
Als u klaar bent, klikt u op Bijwerken.

FAQ
Hoe werken variabelen?
Met variabelen kunt u specifieke inhoudselementen, zoals productnamen of versienummers, op één plek definiëren. Het bijwerken van de variabele weerspiegelt automatisch de wijziging in alle relevante secties wanneer deze inhoud verandert, waardoor uniformiteit wordt gegarandeerd.
Wat is het voordeel van het gebruik van variabelen in mijn documentatie?
Door variabelen te gebruiken, zorgt u voor consistentie in uw documentatie en minimaliseert u de noodzaak van handmatige updates. Dit bespaart tijd, vermindert fouten en behoudt de nauwkeurigheid, vooral bij het omgaan met vaak veranderende informatie.
Kan ik mijn variabelen aanmaken in Document360?
Document360 stelt u in staat om aangepaste variabelen te maken die zijn afgestemd op uw documentatiebehoeften. Dit stelt u in staat om de functie aan te passen aan de specifieke terminologie en elementen die relevant zijn voor uw inhoud.
Hoe gebruik ik variabelen in mijn artikelen?
Voeg de variabele in de inhoud van het artikel in met behulp van de werkbalk van de editor of de waarde van de samenvoegcode, en de informatie die u hebt gedefinieerd, wordt dynamisch opgehaald, waardoor uniformiteit in uw documentatie wordt gegarandeerd.
Kunnen variabelen in meerdere artikelen tegelijk worden bijgewerkt?
Wanneer u een variabele bijwerkt, wordt de wijziging automatisch doorgevoerd in alle instanties waarin die variabele wordt gebruikt, waardoor het eenvoudig is om consistente informatie bij te houden in uw hele kennisdatabase.
Zijn variabelen beperkt tot specifieke soorten inhoud?
Ja, variabelen kunnen worden gebruikt voor beperkte tekst, nummers of op links gebaseerde inhoud, van productnamen en versienummers tot URL's en contactgegevens.
Hoe verbeteren variabelen de samenwerking tussen teamleden?
Variabelen stroomlijnen het samenwerkingsproces door ervoor te zorgen dat iedereen dezelfde nauwkeurige informatie gebruikt. Wijzigingen in een variabele worden onmiddellijk bijgewerkt in alle artikelen, waardoor discrepanties worden voorkomen.
Is het gebruik van variabelen een best practice in technische documentatie?
Het gebruik van variabelen is een best practice die de efficiëntie, consistentie en nauwkeurigheid van technische documentatie verbetert. Het is vooral waardevol bij het werken met dynamische informatie die regelmatig moet worden bijgewerkt.
Kan ik variabelen in elke taal vertalen?
U kunt variabelen vertalen in elk van de talen van uw project.
Wordt de definitie van een variabele term die in de kennisbank wordt gemaakt, geïndexeerd in de zoekresultaten en door Google?
Ja, de definitie van een variabele term die in de Knowledge Base-site (KB) is gemaakt, wordt zowel in de zoekresultaten van de site als door Google geïndexeerd. Zodra de term is toegevoegd, wordt deze doorzoekbaar op de website en wordt deze ook gecrawld en geïndexeerd door Google.