Document360 biedt een lijst met standaardlettertypen die in documentatie worden gebruikt. U kunt echter het gewenste lettertype configureren in de kennisbank. Haal de lettertypedetails op en voeg de lettertypelink toe aan de koptekstsectie in Aangepaste HTML. Voeg vervolgens de details van de lettertypefamilie toe aan de aangepaste CSS.
Bekijk als use case de onderstaande oplossing om een Google-lettertype in Document360 te configureren.
Oplossing
De onderstaande drie stappen zijn betrokken bij het configureren van het gewenste Google-lettertype in Document360:
Stap 1: Haal de details van de Google-lettertypecode op
Stap 2: Voeg de code toe in aangepaste HTML
Stap 3: Voeg de code toe in aangepaste CSS
NOTITIE
U kunt ook andere aangepaste lettertypen dan de Google Fonts configureren door de juiste HTML- en CSS-code te gebruiken.
De details van de Google-lettertypecode ophalen
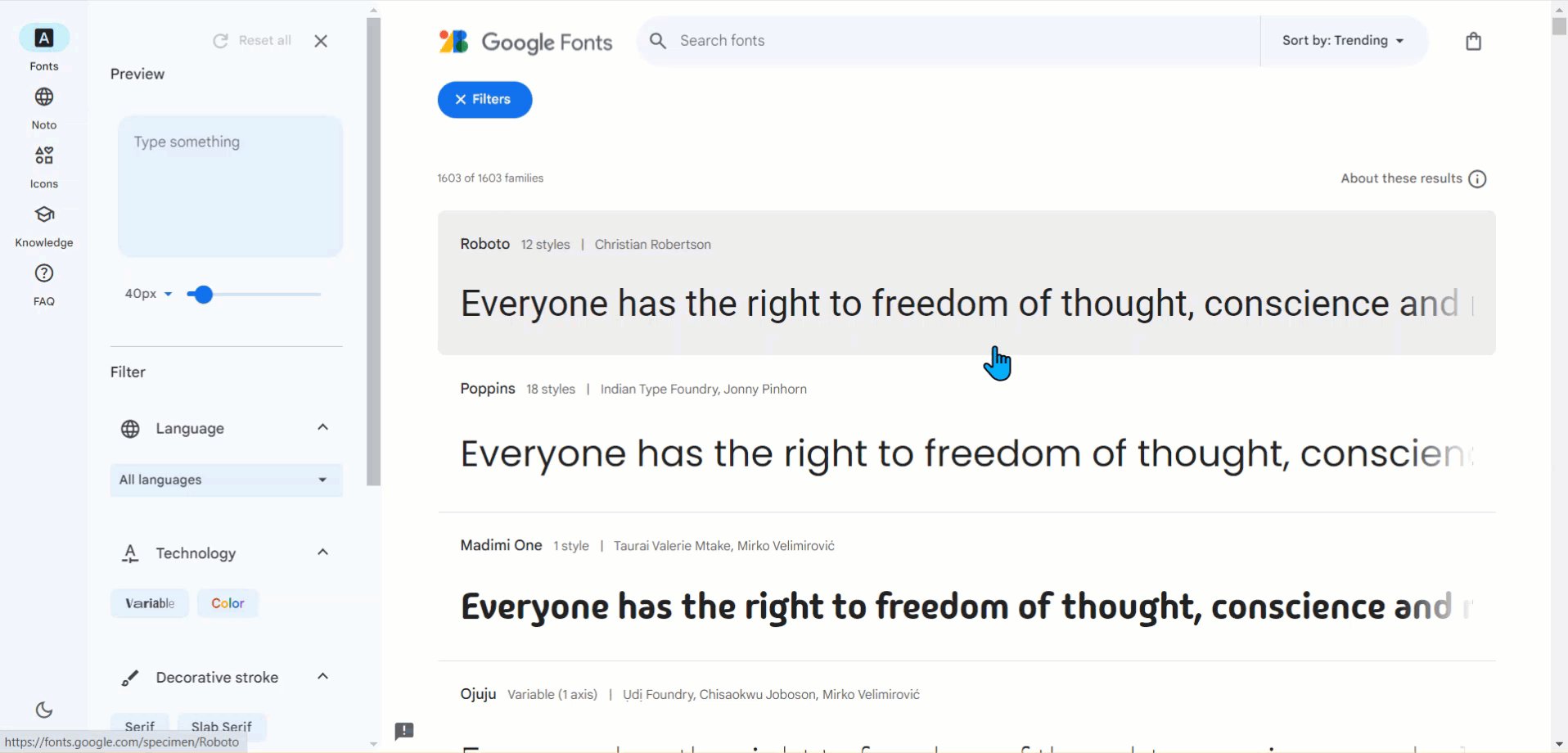
Ga naar de webpagina van Google Fonts .

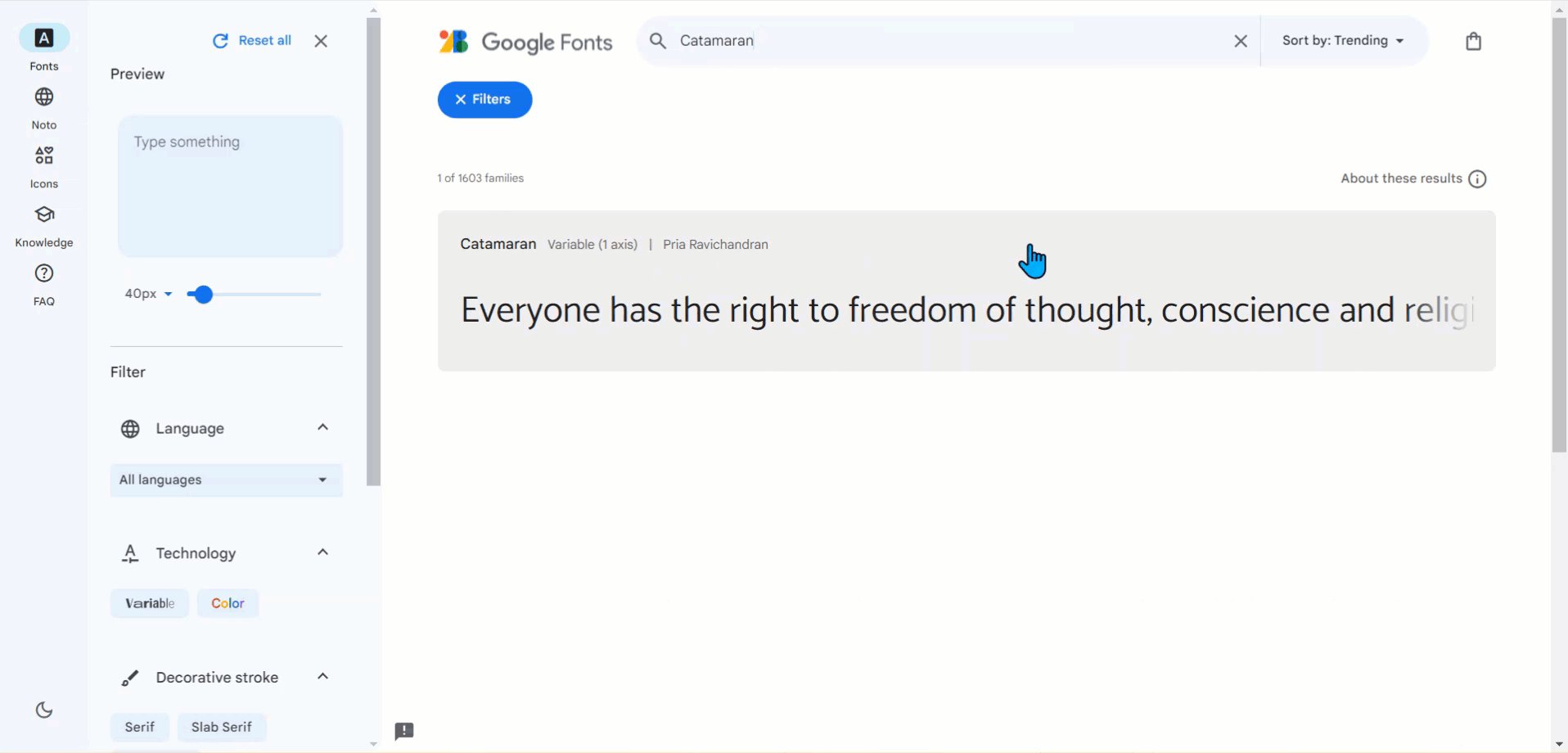
Selecteer het gewenste lettertype en de lettertypepagina verschijnt met de beschikbare stijlen.
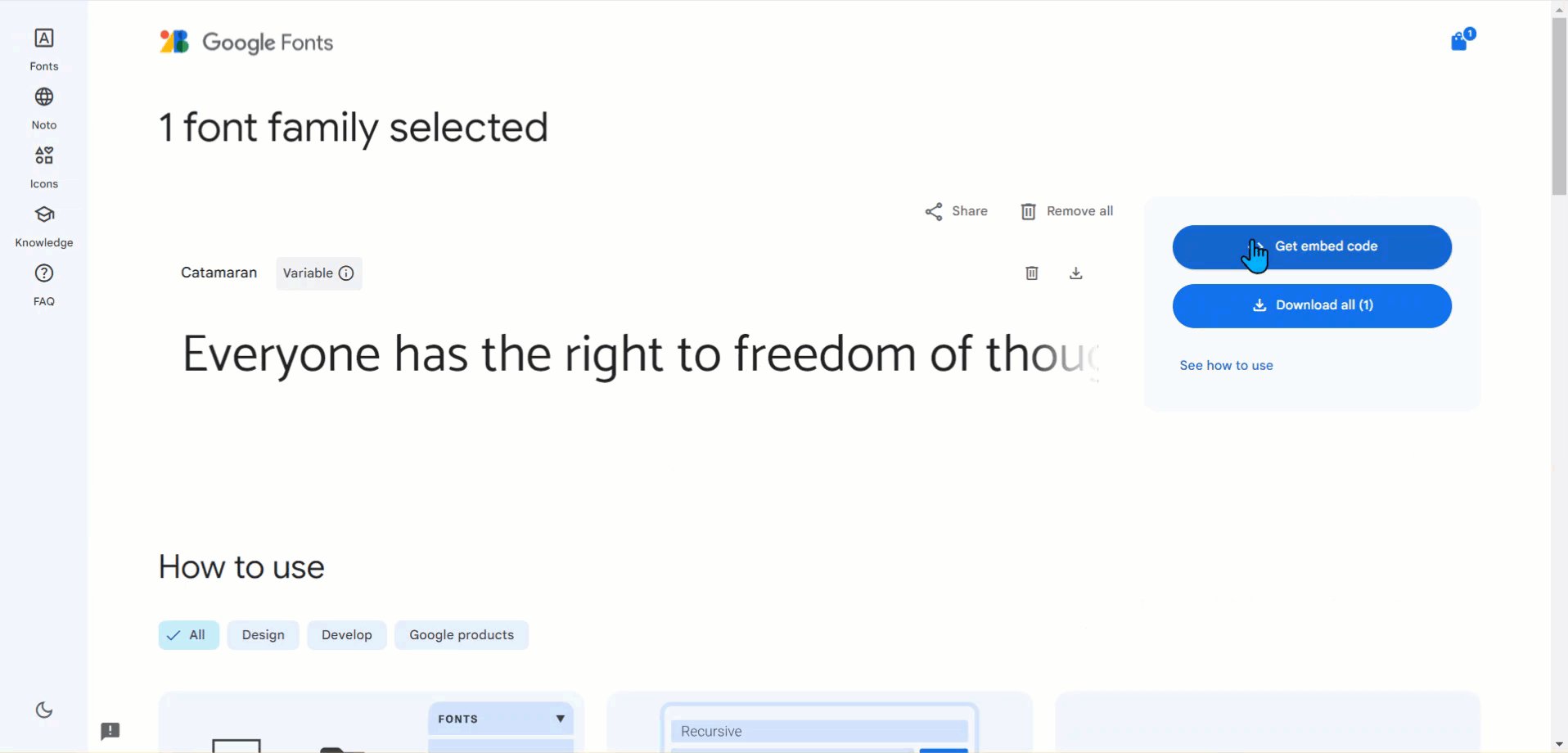
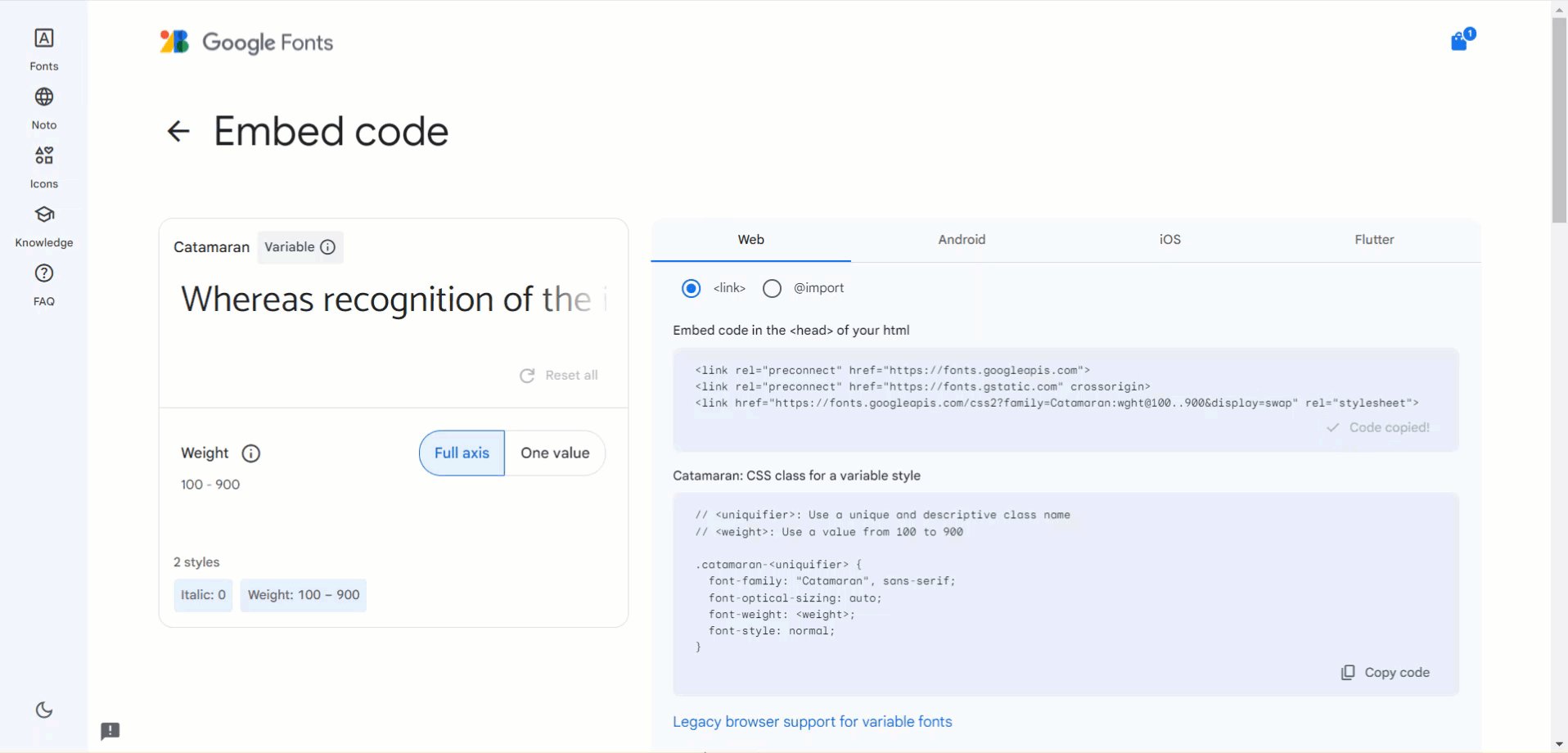
Klik in de rechterbovenhoek op Lettertype ophalen en selecteer Insluitcode ophalen.
In het gedeelte Web vindt u de insluitcode die specifiek is voor het door u gekozen lettertype.
Kopieer de code en ga terug naar Document360.
Voeg de code toe in aangepaste HTML

Ga in de Document360-portal naar Instellingen > Kennisbanksite > Integraties.
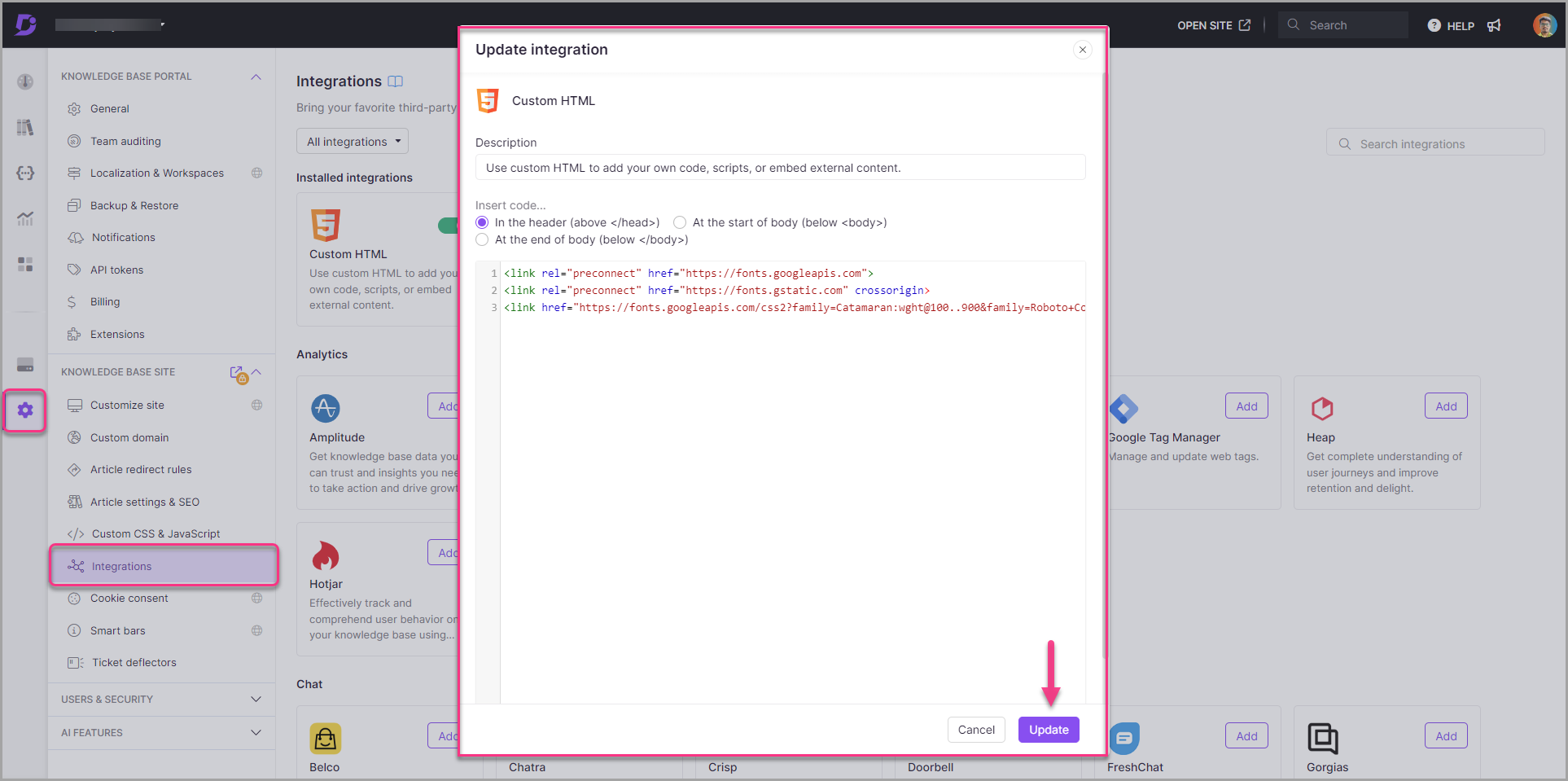
Navigeer naar Aangepaste HTML en klik op Toevoegen.
Selecteer de
Header (above </head>)optie die de standaardselectie zal zijn.Plak de link in het gedeelte Koptekst dat u in stap 5 hebt gekopieerd.
Als u klaar bent, klikt u op Toevoegen.
Voeg de code toe in aangepaste CSS

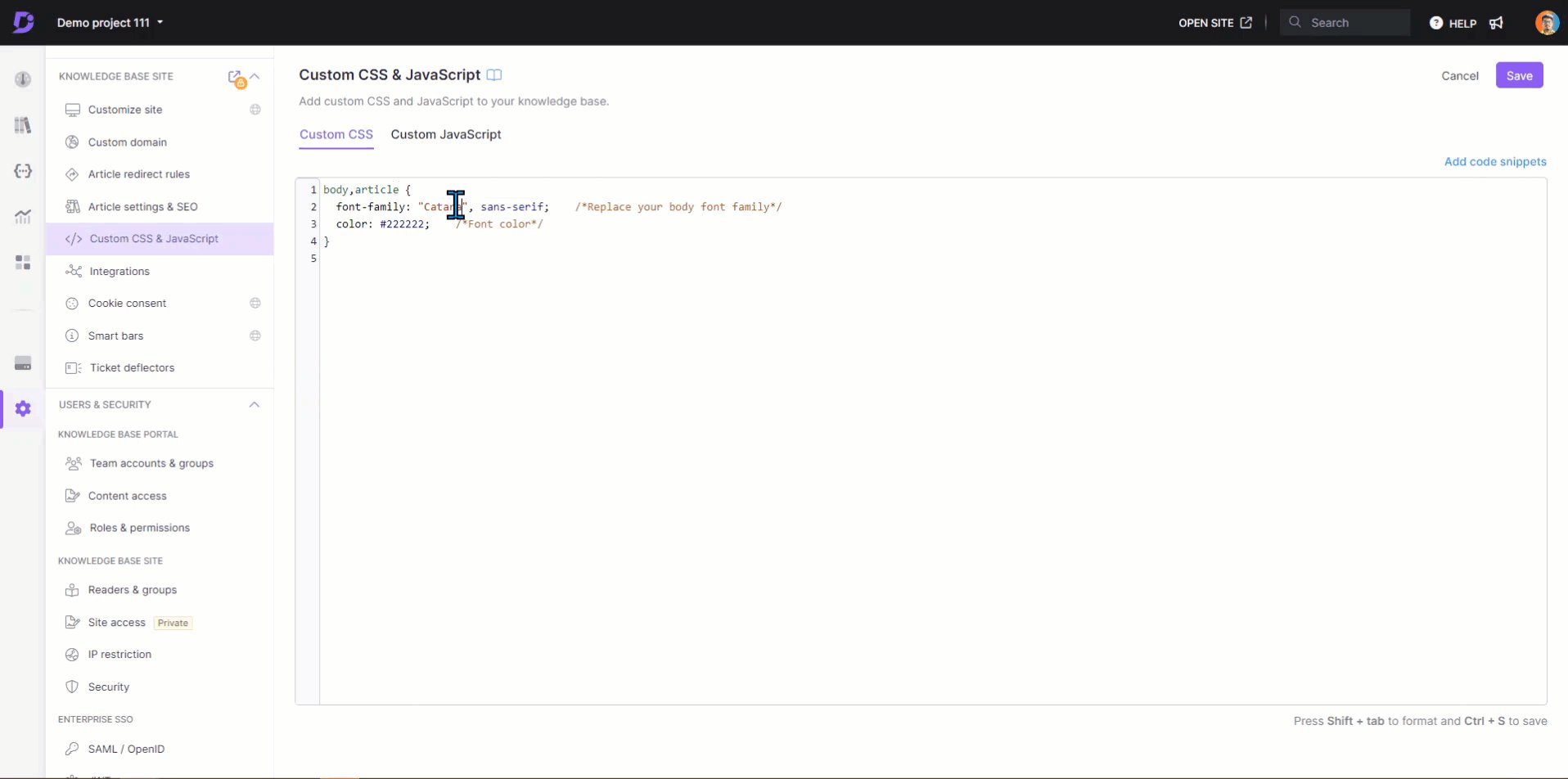
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
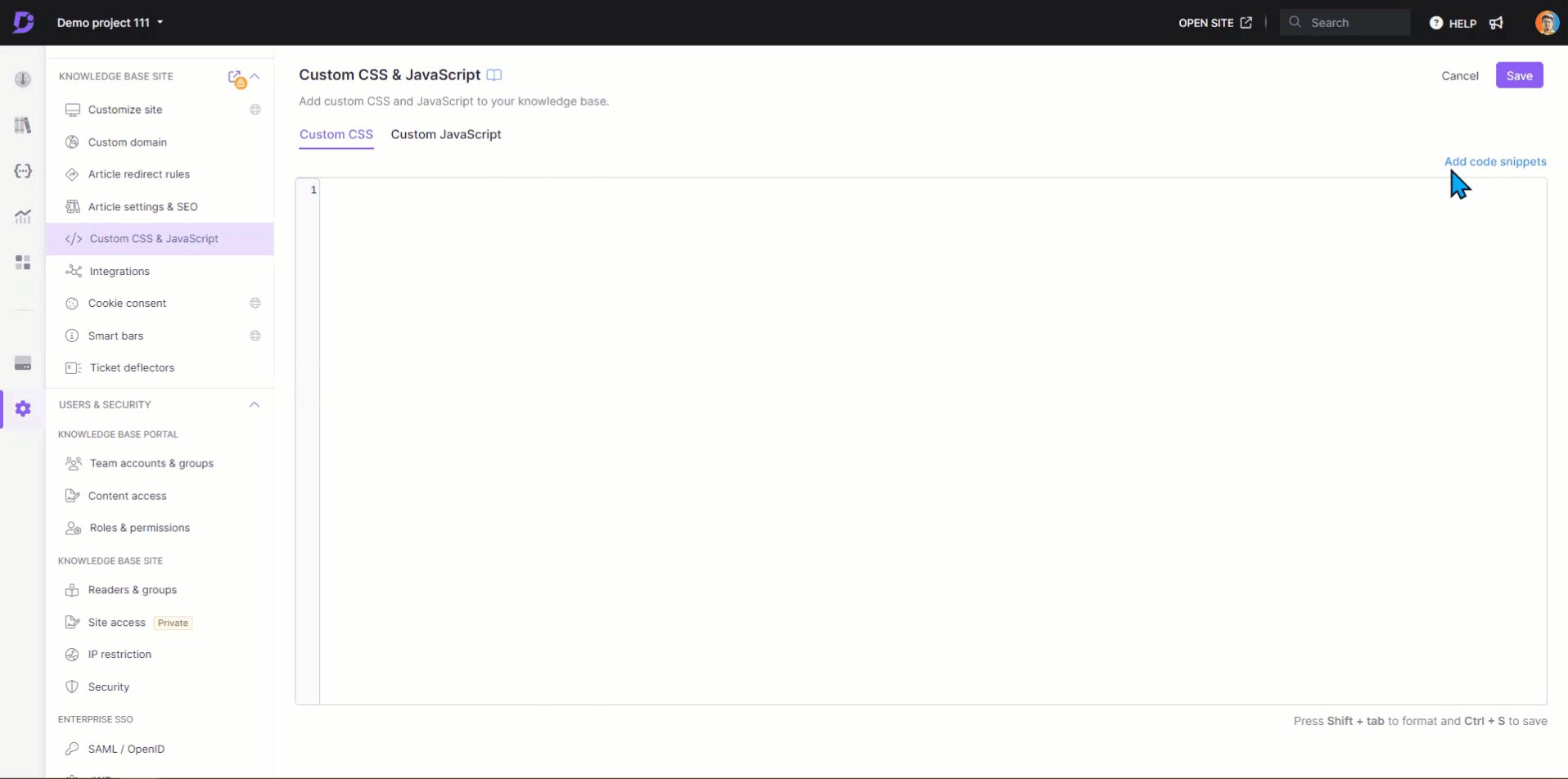
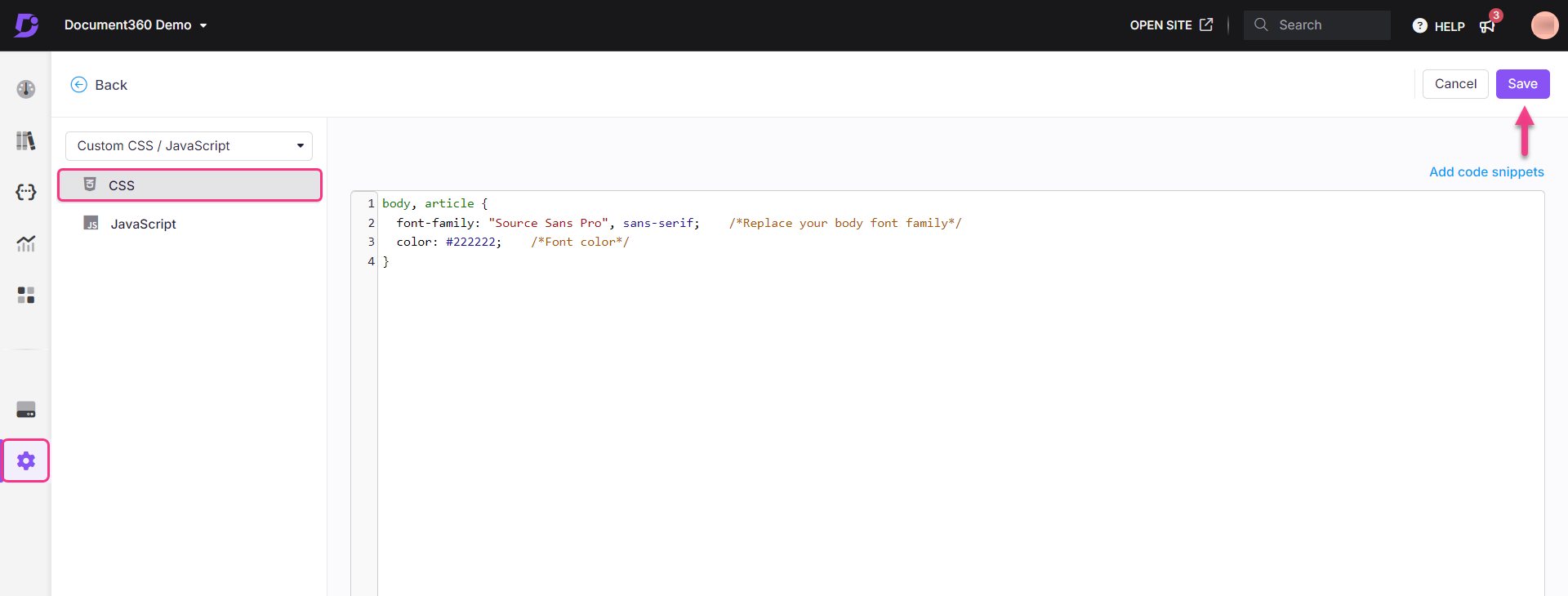
Klik in het linkernavigatievenster op het tabblad CSS.
Klik op Codefragmenten toevoegen in de rechterbovenhoek van de coderuimte.
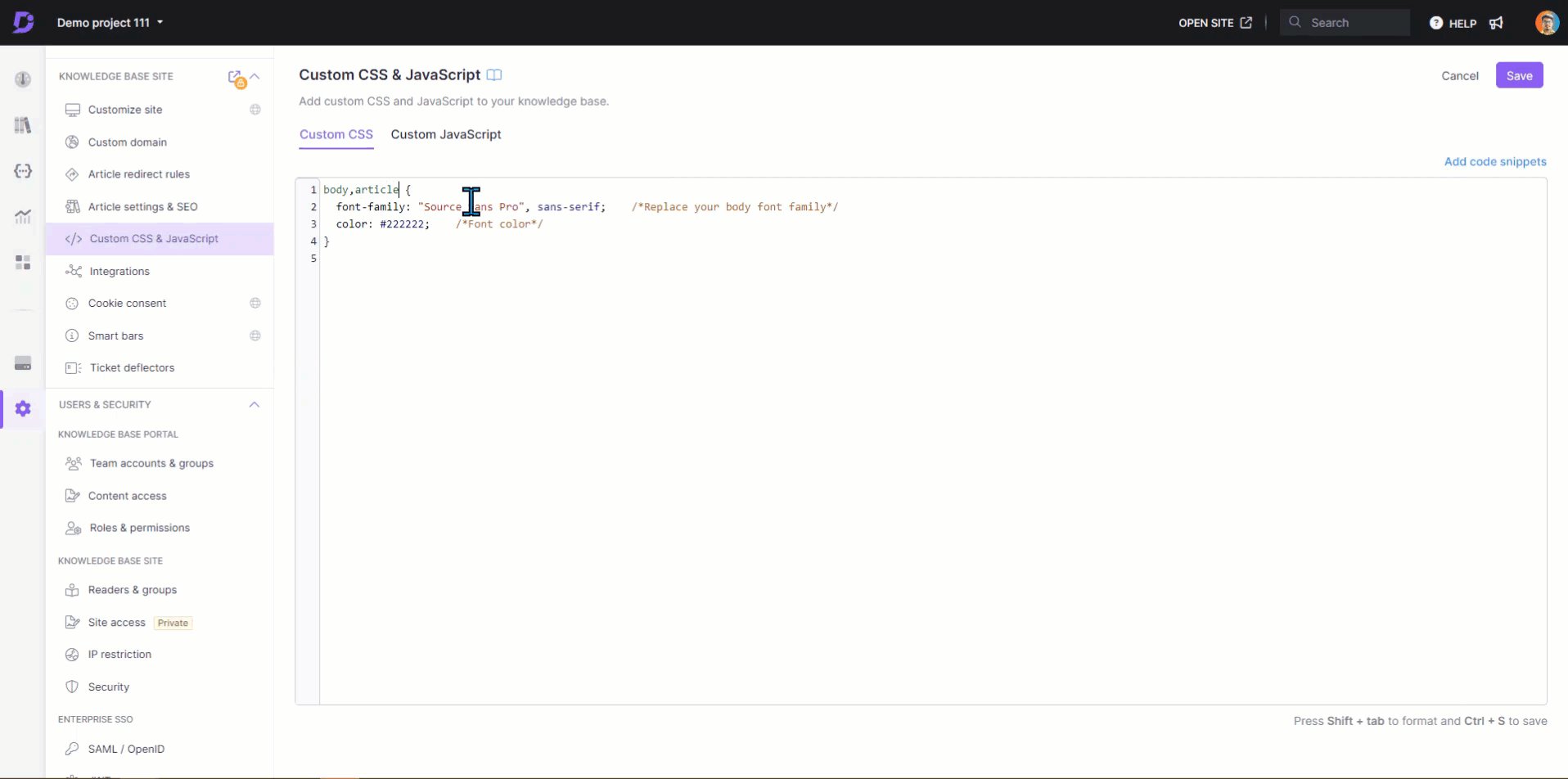
Selecteer de optie Lettertype van hoofdtekst wijzigen en de onderstaande code wordt weergegeven.
body, article {
font-family: "Source Sans Pro", sans-serif; /*Replace your body font family*/
color: #222222; /*Font color*/
}Neem naast de bodyselector ook de artikelselector op in het meegeleverde codefragment.
Vervang de door de
font-family: "Source Sans Pro", sans-serif;lettertypegegevens die in stap 5 zijn gekopieerd. (CSS-regels om families te specificeren).Voeg de gewenste letterkleur toe.
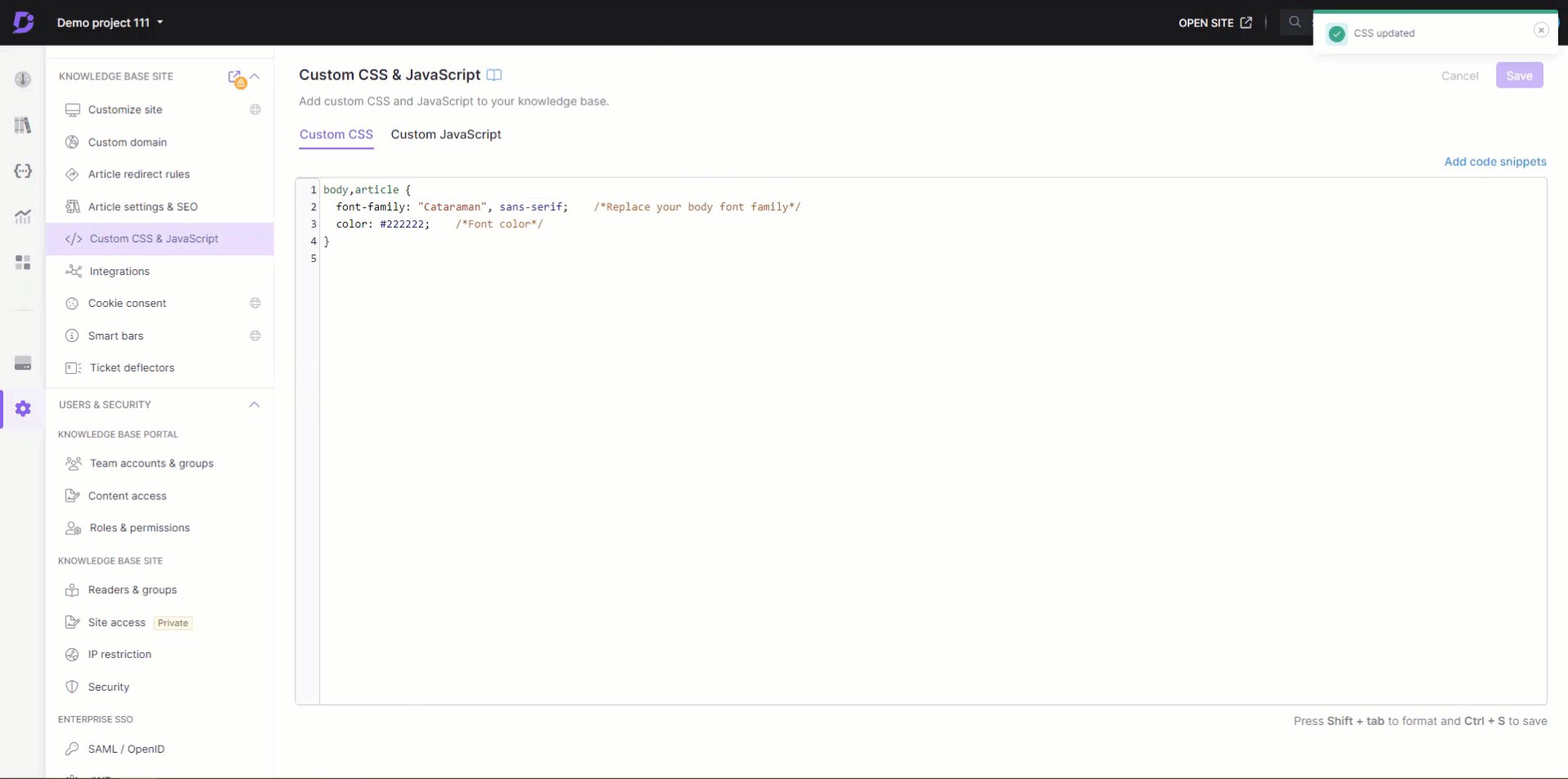
Klik rechtsboven op Opslaan .

Resultaat