Abonnementen die deze functie ondersteunen: Professional Business Enterprise
De startpagina (voorheen 'Startpagina maken') is de eerste pagina die een eindgebruiker te zien krijgt wanneer hij of zij uw Knowledge Base bezoekt. U kunt uw startpagina aanpassen door links toe te voegen, kleuren te wijzigen, waaronder categorieën uit uw kennisbank, en meer.
Hoofdpagina

NOTITIE
De koptekst, de primaire navigatie, de secundaire navigatie en de voettekst worden weergegeven op de startpagina van de Knowledge Base-site. Deze kunnen worden geconfigureerd in () > Customize site > Site header & footer.
Bekijk: Hoe de startpagina aan te passen
Toegang tot de ontwerpinstellingen van de startpagina
Om toegang te krijgen tot de ontwerpinstellingen van de startpagina,
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site.
De pagina Site aanpassen wordt weergegeven, met alle basisconfiguraties voor het siteontwerp.
Klik op de knop Site aanpassen .
Selecteer Start onder Hoofdpagina's in de vervolgkeuzelijst aan de linkerkant.
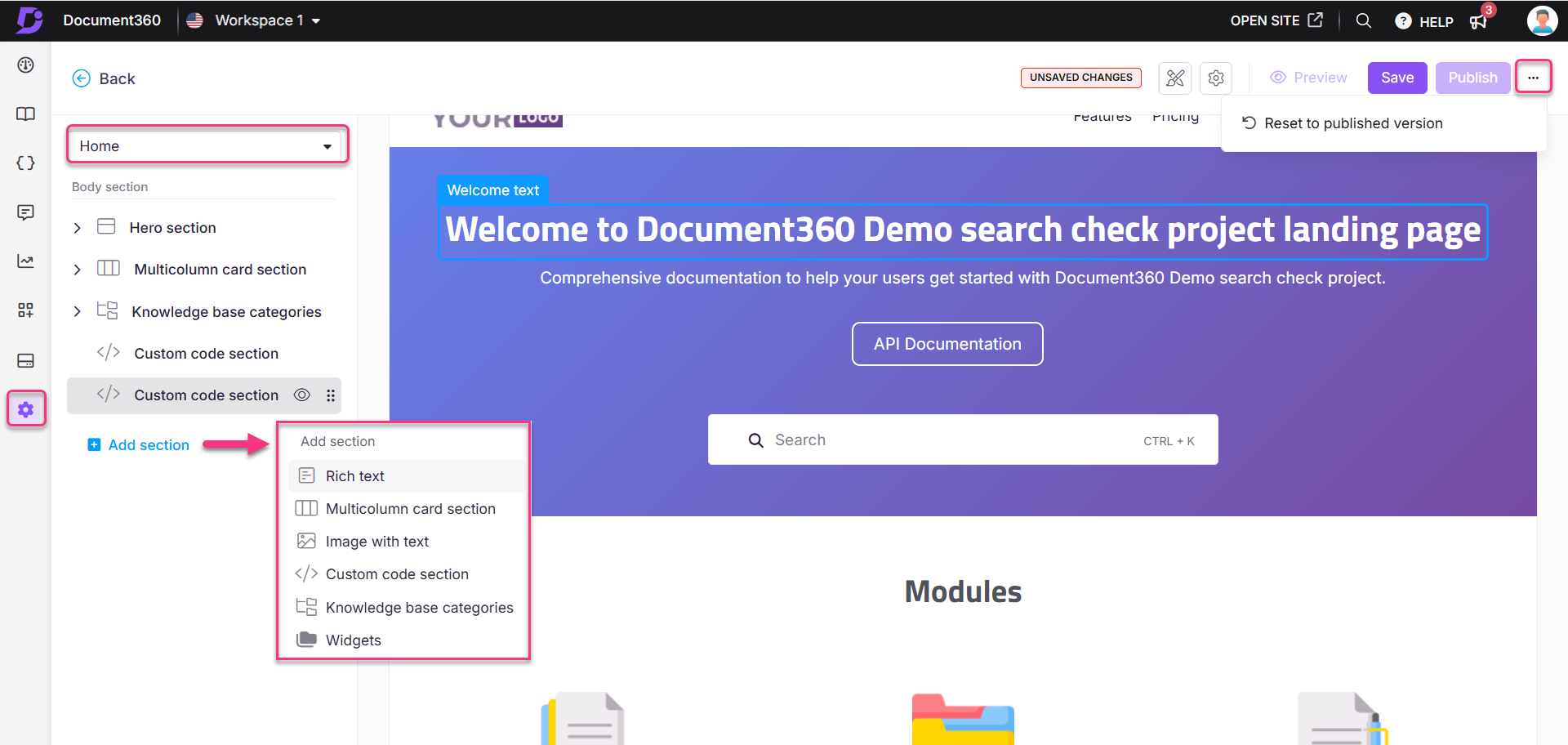
U kunt het standaardontwerp van de startpagina aanpassen. De verschillende secties van de startpagina worden aan de linkerkant weergegeven en aan de rechterkant is een livevoorbeeld beschikbaar.
U kunt de Hero section elementen aanpassen.
Klik indien nodig op Sectie toevoegen en kies uit de beschikbare opties voor bodyblocks, elk aanbevolen voor specifieke inhoudsbehoeften:
Rich text: Voeg tekstuele inhoud toe en maak deze op met Markdown voor verbeterde leesbaarheid en structuur.
Multicolumn card section: Geef inhoud weer in georganiseerde kolommen, perfect voor het presenteren van meerdere onderwerpen of functies naast elkaar.
Image with text: Combineer visuals met tekstuele beschrijvingen om een dynamischere en visueel aantrekkelijkere lay-out te creëren.
Custom code section: Aangepaste HTML- en CSS-code insluiten voor geavanceerde aanpassing van inhoud.
Knowledge base categories: Markeer belangrijke categorieën uit uw kennisbank om de navigatie te verbeteren.
Widgets: voeg interactieve elementen toe, zoals enquêtes of contactformulieren, om de betrokkenheid van gebruikers te vergroten.
Body blocks stellen Knowledge Base-beheerders in staat om visueel aantrekkelijke en intuïtieve startpagina's te maken die gebruikers effectief begeleiden. Elk blok biedt een unieke manier om inhoud weer te geven en biedt flexibiliteit bij het ontwerpen van een boeiend en gebruiksvriendelijk Home page.
Een softwarebedrijf kan het Knowledge base categories blok bijvoorbeeld gebruiken om productgidsen weer te geven. Het blok kan daarentegen belangrijke functies of aankondigingen markeren, Image with text waardoor de gebruikerservaring en betrokkenheid worden verbeterd.
U kunt de volgorde van de sectie in het linkerdeelvenster wijzigen door middel van slepen en neerzetten () en op het pictogram oog () klikken om het gewenste element te verbergen.
NOTITIE
Het hoofdgedeelte Hero bovenaan kan niet worden gesleept en verplaatst.
Klik Preview hierop om weer te geven hoe uw wijzigingen worden weergegeven op de kennisbanksite.
Klik Save om uw wijzigingen op te slaan zonder ze onmiddellijk toe te passen.
Klik Publish hierop om uw recente wijzigingen zichtbaar te maken voor lezers.
Klik op het More pictogram () en selecteer Reset to published version om alle opgeslagen en niet-opgeslagen aanpassingen te verwijderen en terug te keren naar de laatst gepubliceerde versie.
NOTITIE
De knop Publiceren wordt pas actief nadat u de wijzigingen hebt opgeslagen.
De functie Opnieuw instellen op gepubliceerde versie is alleen beschikbaar voor nieuwe Knowledge Base-site 2.0-projecten die na 29 maart 2025 zijn gemaakt.

Thema's op de startpagina
Pas uw startpagina aan met de Document360-thema's. U kunt voor elke werkruimte of taal een uniek thema configureren.
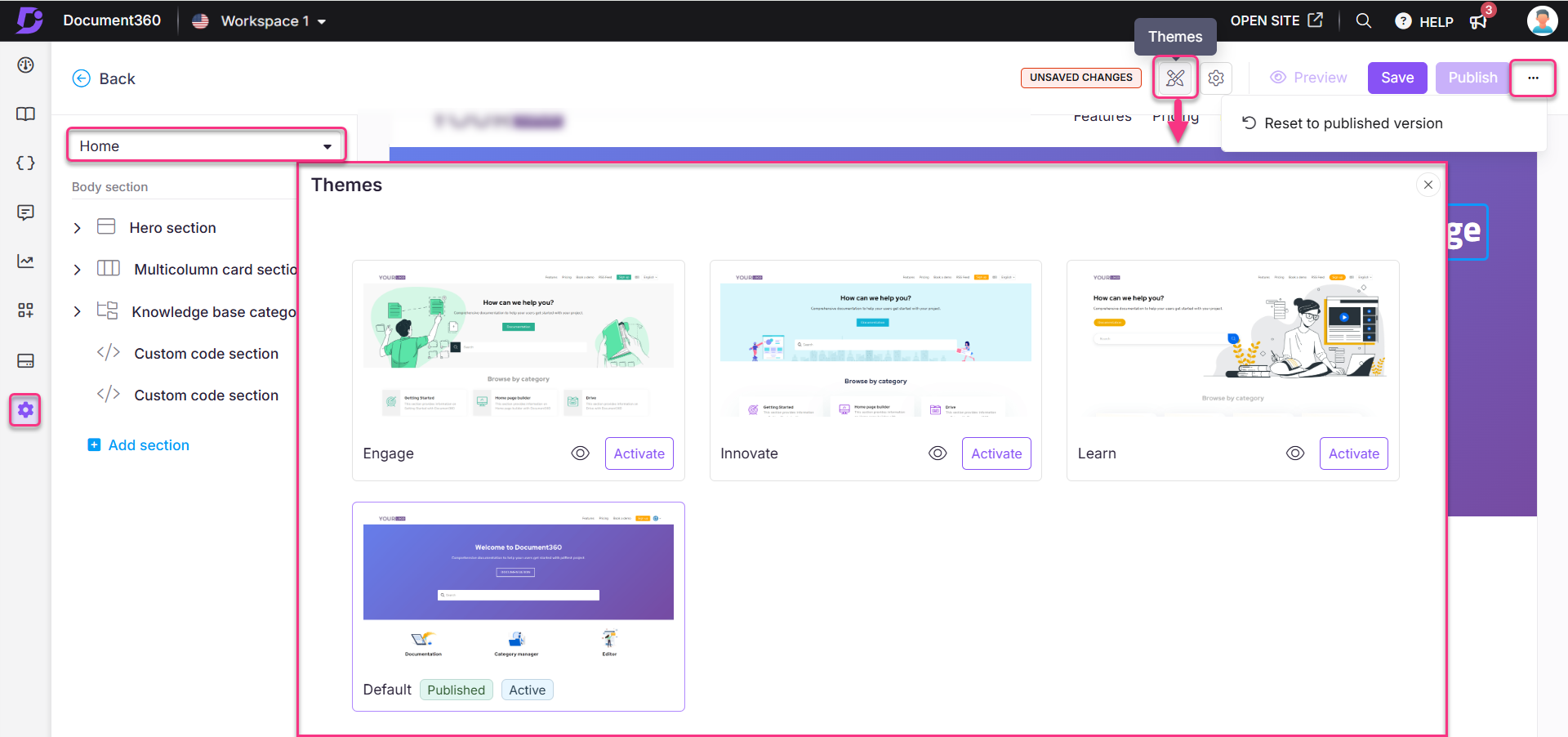
Klik op het pictogram Thema's () op de ontwerppagina van de startpagina
Selecteer een van de thema's: Engage, Innovate, Learn of Default.
Klik op het pictogram Oog () om een statisch voorbeeld weer te geven.
Klik op Activeren om het geselecteerde thema te implementeren.

NOTITIE
De aanbevolen resolutie voor de afbeelding op de homepage is 1920x415 pixels (breedte x hoogte). U kunt de resolutie naar wens aanpassen.
Startpagina SEO
Je kunt een metatitel, metabeschrijving en een uitgelichte afbeelding gebruiken voor je startpagina.
De SEO-instellingen van de startpagina aanpassen:
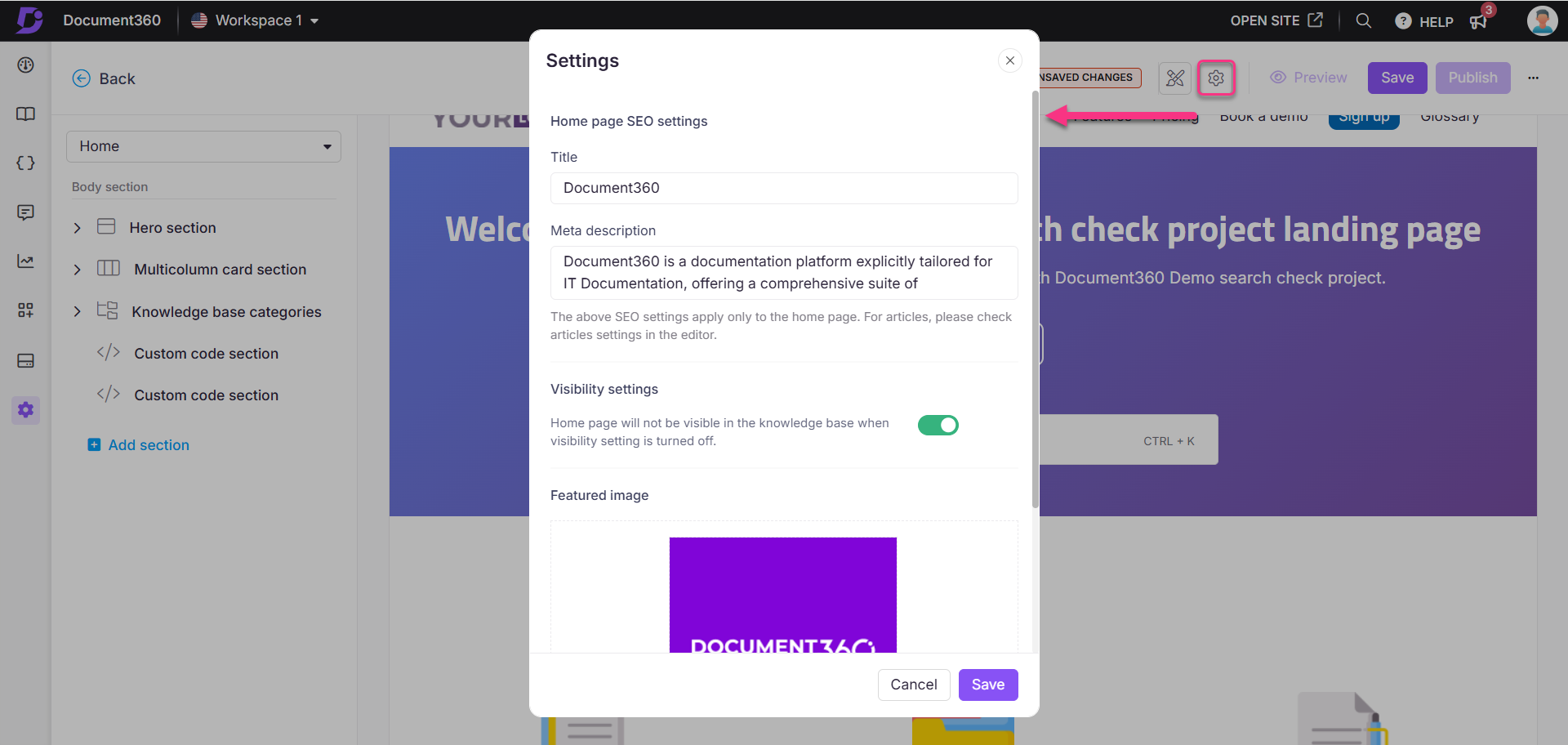
Klik op het pictogram () op de ontwerppagina van de startpagina.
Het paneel verschijnt.
Configureer de volgende instellingen:
Titel: Voer de titel in die wordt weergegeven op het browsertabblad voor de startpagina van uw kennisbank.
Metabeschrijving: Geef een korte metabeschrijving voor uw startpagina. Deze SEO-instellingen zijn alleen van toepassing op de startpagina.
Zichtbaarheidsinstellingen: schakel deze schakelaar in om de startpagina zichtbaar te houden op de Knowledge Base-site. Als deze optie is uitgeschakeld, wordt de startpagina verborgen en worden gebruikers in plaats daarvan doorgestuurd naar de documentatiepagina.
Uitgelichte afbeelding: klik op Afbeelding kiezen om een uitgelichte afbeelding te uploaden vanuit de Drive.
Klik om Save uw wijzigingen toe te passen.

Documentatie
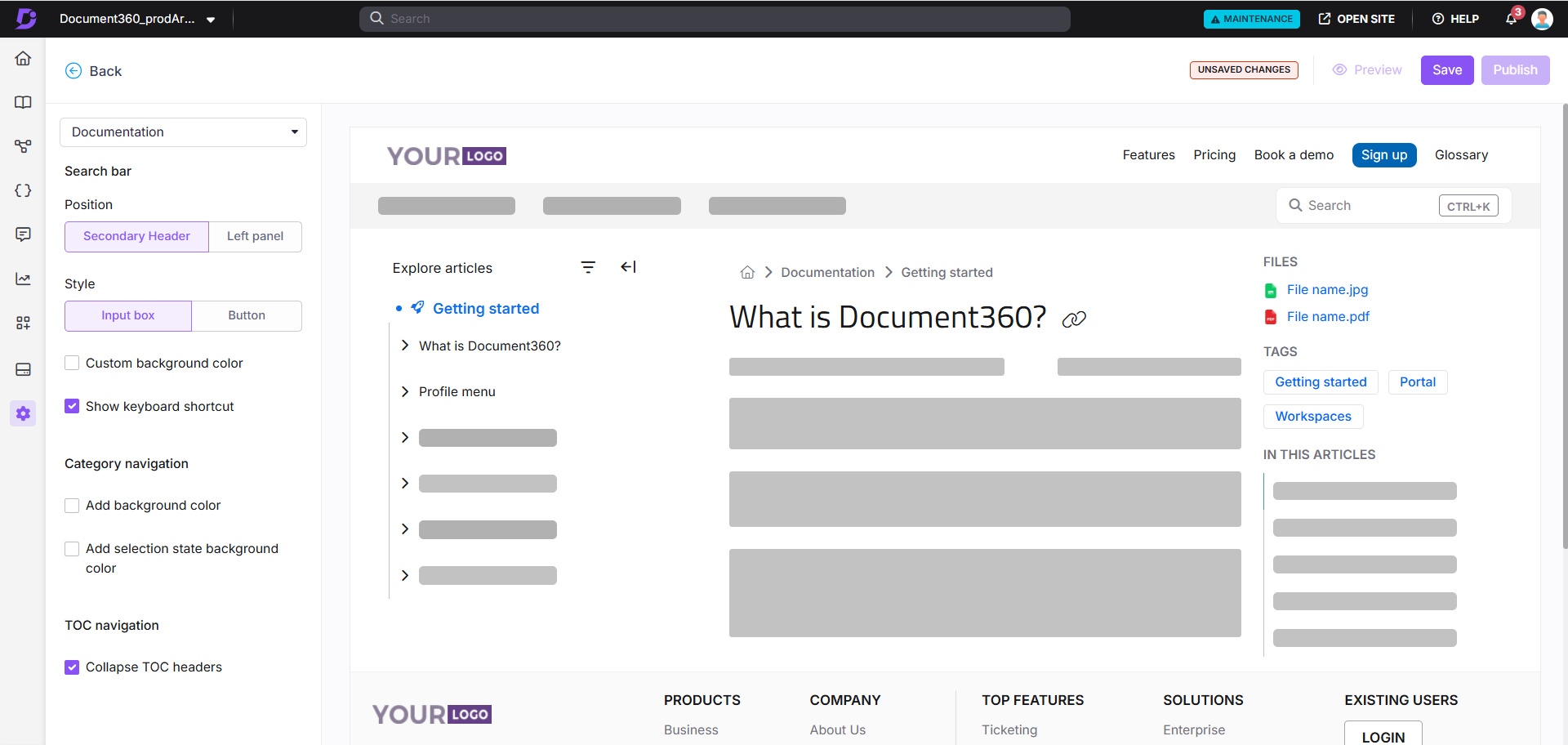
Op de pagina Documentatie kunt u de categorienavigatie aanpassen door de positie van de zoekbalk aan te passen en achtergrondkleuren toe te passen.
Bekijk: De documentatiepagina aanpassen
Toegang tot de ontwerpinstellingen van de documentatiepagina
Ga als volgt te werk om toegang te krijgen tot de ontwerpinstellingen van de documentatiepagina:
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site.
De Customize site pagina verschijnt met alle basisconfiguraties van het siteontwerp.
Klik op Customize site.
Selecteer in de vervolgkeuzelijst aan de linkerkant de optie Documentatie onder Hoofdpagina's.
U kunt een standaardontwerp voor de documentatiepagina aanpassen. Aanpassingsopties worden aan de linkerkant weergegeven en een livevoorbeeld is beschikbaar aan de rechterkant.
Kies de positie in de zoekbalk:
Secundaire koptekst: Plaats de zoekbalk in de secundaire koptekst rechtsboven. Standaard is deze optie geselecteerd.
Linker paneel: Plaats de zoekbalk bovenaan het linker navigatiepaneel.
Kies de gewenste zoekbalkstijl: Invoervak of knop.
Schakel het selectievakje Aangepaste achtergrondkleur in om een aangepaste kleur toe te passen op de zoekbalk.
NOTITIE
Wanneer u een aangepaste achtergrondkleur selecteert, wordt de primaire kleur voor zowel donkere als lichte thema's automatisch vooraf ingevuld. U kunt deze kleuren naar wens aanpassen.
Het aankruisvak Sneltoets weergeven is standaard ingeschakeld.
Indien geactiveerd, verschijnt Ctrl + K op de zoekbalk.
Dit geldt zowel voor de zoekbalk in de linkernavigatiebalk (in artikelen) als voor de zoekbalk op de hoofdstartpagina.
Selecteer in de sectie Categorienavigatie de optie Achtergrondkleur toevoegen om een achtergrondkleur toe te passen op de categoriesectie op de Knowledge Base-site. Standaard wordt een lichtgrijze kleur (#F4F4F5) gebruikt, die niet kan worden aangepast.
Selecteer Achtergrondkleur voor selectiestatus toevoegen om een achtergrondkleur toe te passen op het geselecteerde item in het deelvenster Artikelen en categorieën . Standaard wordt er een lichtblauwe kleur (#E6F0F7) gebruikt.
Schakel in de sectie Inhoudsopgavenavigatie het selectievakje Invulcodes inklappen in om standaard alle kopteksten van de inhoudsopgave samen te vouwen op de Knowledge Base-site.
Als u er bijvoorbeeld voor hebt gekozen om H2, H3 en H4 weer te geven, wordt de H4-inhoud genest onder H3 en H3 onder H2, waarbij beide worden samengevouwen totdat ze worden uitgevouwen door de lezer.
NOTITIE
U kunt deze instelling ook inschakelen via () > Knowledge base site > Article settings & SEO. Vouw de accordeon Artikelrecht uit en schakel de schakelaar Invulbare inhoudsopgaveheaders in.

Klik Preview hierop om weer te geven hoe uw wijzigingen worden weergegeven op de kennisbanksite.
Klik Save om uw wijzigingen op te slaan zonder ze onmiddellijk toe te passen.
Klik Publish hierop om uw recente wijzigingen zichtbaar te maken voor lezers.
Klik op het More pictogram () en selecteer Reset to published version om alle opgeslagen en niet-opgeslagen aanpassingen te verwijderen en terug te keren naar de laatst gepubliceerde versie.
NOTITIE
De functie Opnieuw instellen op gepubliceerde versie is alleen beschikbaar voor nieuwe Knowledge Base-site 2.0-projecten die na 29 maart 2025 zijn gemaakt.
Login pagina
Als uw Knowledge Base privé is of gemengde toegang heeft, moet de lezer zich aanmelden met zijn referenties om de inhoud te bekijken. U kunt deze inlogpagina aanpassen met behulp van de optie Site aanpassen die beschikbaar is in Document360.
Bekijk: Hoe de inlogpagina aan te passen
Toegang tot de ontwerpinstellingen van de inlogpagina
Om toegang te krijgen tot de ontwerpinstellingen van de inlogpagina:
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site.
De pagina bevat alle basisconfiguraties voor het ontwerpen van de site.
Klik op de knop Site aanpassen .
Selecteer in het vervolgkeuzemenu aan de linkerkant de optie Inloggen onder Hoofdpagina's.
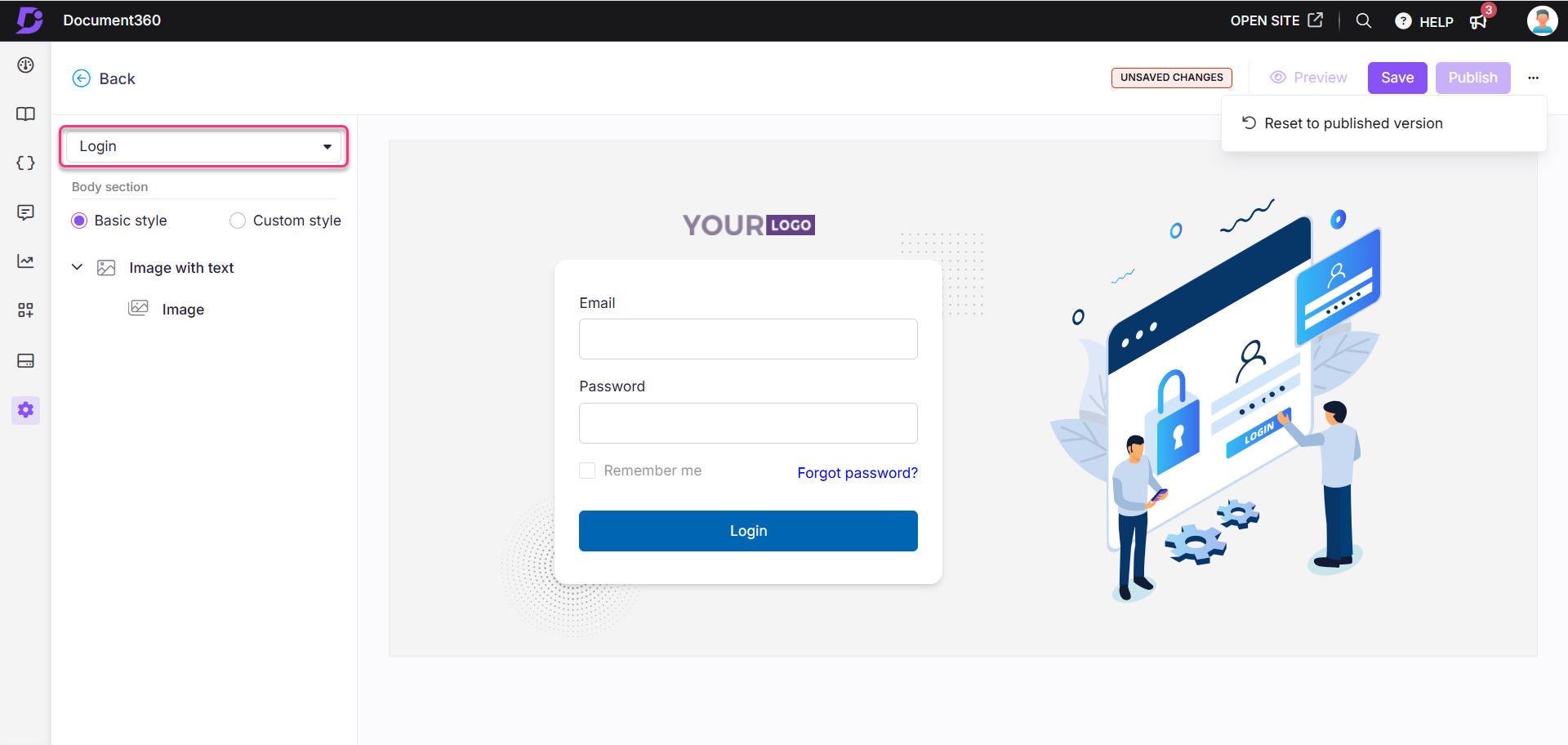
U ziet een standaard inlogpagina-ontwerp dat klaar is om te worden aangepast.
Kies een van de volgende opties:
Basisstijl: Pas alleen de standaardafbeelding aan. Vouw de vervolgkeuzelijst Afbeelding met tekst uit en selecteer Afbeelding. Het deelvenster Afbeelding wordt geopend. Klik op Wijzigen en kies de gewenste afbeelding uit de systeemafbeeldingen. Selecteer in de sectie Uitlijning de optie Links, Gecentreerd of Rechts om de uitlijning van de afbeelding aan te passen.
Aangepaste stijl: voeg aangepaste HTML en CSS toe. U kunt de schakelaar Voorbeeld aan de rechterkant in-/uitschakelen om te schakelen tussen de gerenderde weergave en de codeweergave.
Klik Preview hierop om weer te geven hoe uw wijzigingen worden weergegeven op de kennisbanksite.
Klik Save om uw wijzigingen op te slaan zonder ze onmiddellijk toe te passen.
Klik Publish hierop om uw recente wijzigingen zichtbaar te maken voor lezers.
Klik op het More pictogram () en selecteer Reset to published version om alle opgeslagen en niet-opgeslagen aanpassingen te verwijderen en terug te keren naar de laatst gepubliceerde versie.
NOTITIE
De functie Opnieuw instellen op gepubliceerde versie is alleen beschikbaar voor nieuwe Knowledge Base-site 2.0-projecten die na 29 maart 2025 zijn gemaakt.

FAQ
Hoe voeg ik afbeeldingen toe aan de startpagina?
Als u afbeeldingen aan de startpagina wilt toevoegen, plakt u de volgende code in de Custom HTML:
<img src="paris.jpg" alt="Paris" class="center">Om de uitlijning aan te passen, voegt u de volgende CSS-code toe aan de Custom CSS & JavaScript sectie:
.center {
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
}Als ik wijzigingen aanbreng op mijn startpagina, worden deze dan automatisch in alle talen bijgewerkt?
Nee. Wijzigingen die in uw standaardtaal worden aangebracht, worden niet automatisch doorgevoerd in andere talen. In Document360 moet u de inhoud voor elke taal handmatig bijwerken, inclusief de startpagina en andere hoofdpagina's.
Hoe wijzig ik de positie van de zoekbalk om de kennisbanksite weer te geven?
Ga als volgt te werk om de positie van de zoekbalk op uw Knowledge Base-site aan te passen:
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site.
Klik op Site aanpassen. Selecteer de vervolgkeuzelijst en klik op Documentatie.
In het linkerdeelvenster heb je twee opties om de positie van de zoekbalk te wijzigen.
Linkerpaneel: Plaats de zoekbalk in de categorieboom aan de linkerkant.
Secundaire koptekst: Plaats de zoekbalk aan de rechterkant in de secundaire koptekst.
Schakel indien nodig het vakje Achtergrondkleur toevoegen in om de achtergrondkleur toe te passen op de zoekbalk.
Als u klaar bent, klikt u op Opslaan en publiceren.
Hoe wijzig ik de titel van het browsertabblad voor de startpagina van mijn Knowledge Base?
De SEO-titel van de startpagina wordt weergegeven als de naam van het browsertabblad. Om de SEO-titel van de startpagina te wijzigen:
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site.
De pagina Site aanpassen wordt weergegeven, met alle basisconfiguraties van het siteontwerp.
Klik op de knop Site aanpassen .
Selecteer in de vervolgkeuzelijst aan de linkerkant de optie Startpagina.
Klik op het pictogram Instellingen () op de startpagina.
Het paneel Instellingen verschijnt.
Voer de gewenste titel in voor uw startpagina.
Als u klaar bent, klikt u op Opslaan en publiceren.
Hoe integreer je een videolader in je startpagina?
Het toevoegen van een visueel aantrekkelijke videolader aan uw startpagina kan een gevoel van nieuwsgierigheid en interactiviteit creëren voor uw bezoekers. Volg deze eenvoudige stappen om een videolader naadloos te integreren:
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site.
De pagina Site aanpassen wordt weergegeven, met alle basisconfiguraties van het siteontwerp.
Klik op de knop Site aanpassen .
Selecteer in de vervolgkeuzelijst aan de linkerkant de optie Startpagina.
Maak een nieuwe sectie met aangepaste code en voeg de volgende HTML-code in, waarbij u de
srclink vervangt door de videolink van uw station:htmlCopy code<div class="video__loader"> <video muted autoplay loop> <source src="https://cdn.document360.io/560b3c6e-18a1-4ad6-babc-d0257662eab2/Images/Documentation/Revolving_Video.mp4" /> </video> </div>Deze code integreert de videolader naadloos in uw startpagina, waardoor de visuele aantrekkingskracht wordt vergroot en uw publiek wordt geboeid vanaf het moment dat ze aankomen.
Selecteer in de vervolgkeuzelijst aan de linkerkant Aangepaste CSS/JavaScript en navigeer naar het tabblad CSS .
Vervang
"Innovate"in het volgende codefragment de naam van uw geconfigureerde thema (bijvoorbeeld Engage, Learn, Innovate of Default):cssCopy codebody.innovate { position: relative; overflow: hidden !important; } body.innovate.custom--loaded { overflow: auto !important; } /* Loader */ .video__loader { width: 100%; min-height: 100vh; display: flex; align-items: center; justify-content: center; position: fixed; top: 0; left: 0; background: var(--color-dark); opacity: 1; visibility: visible; z-index: 9999999999; transition: all 1s ease; } .video__loader.remove--loader { opacity: 0; visibility: hidden; } .video__loader video { width: 100%; }Dit zorgt ervoor dat de CSS-stijl aansluit bij het door u gekozen thema, waardoor de visuele presentatie wordt geoptimaliseerd voor een betere gebruikerservaring.
Navigeer naar het tabblad JavaScript .
Vervang
"innovate"in het volgende codefragment de naam van uw thema:javascriptCopy code/* Loader */ var elBody = document.querySelector("body.innovate"); var customLoaderVideo = document.querySelector(".video__loader"); document.addEventListener("DOMContentLoaded", function() { setTimeout(function() { elBody?.classList.add("custom--loaded"); customLoaderVideo?.classList.add("remove--loader"); }, 5000); });Deze aanpassing zorgt ervoor dat de JavaScript-functionaliteit naadloos integreert met uw thema, waardoor de algehele prestaties van uw site worden verbeterd.
NOTITIE
De videoloader-functie werkt uitsluitend op de startpagina en is niet van toepassing op de documentatiepagina's.
Hoe deactiveer ik de startpagina op de Knowledge Base-site?
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site.
Klik op het pictogram Instellingen () op de ontwerppagina van de startpagina.
Schakel de schakelaar Zichtbaarheidsinstellingen uit en klik op Opslaan.
Hoe voeg ik een contact-/registratieknop toe aan mijn inlogpagina?
Door een ondersteuningsknop aan uw inlogpagina toe te voegen, kunt u het proces van het zoeken naar hulp vereenvoudigen. Volg deze eenvoudige stappen om een ondersteuningsknop naadloos in uw inlogpagina te integreren:
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site.
Selecteer de knop Site aanpassen .
Selecteer Inloggen in de linkervervolgkeuzelijst onder de groep Hoofdpagina's.
Kies vervolgens het keuzerondje Aangepaste stijl om wijzigingen specifiek voor uw aanmeldingspagina in te schakelen.
Voeg op het tabblad HTML-aanpassing de volgende code toe om uw ondersteuningsknop te maken:
htmlCopy code<div class="login-form--support"> <button class="support-button"> <a href="Support portal button or registration button link">Contact Support</a> </button> <p>Click here to Contact Support</p> </div>Zoek naast het tabblad HTML het tabblad CSS-aanpassing. Plak de volgende code om ervoor te zorgen dat de ondersteuningsknop gecentreerd is op de pagina:
cssCopy code.login-form--support { text-align: center; /* Centers the content inside the element */ }
Door deze stappen te volgen, voegt u met succes een ondersteuningsknop toe aan uw inlogpagina. Deze verbetering stelt gebruikers die voor uitdagingen staan in staat om eenvoudig toegang te krijgen tot ondersteuningsbronnen zonder de inloginterface te verlaten, waardoor hun ervaring aanzienlijk wordt verbeterd. Snelle hulp bieden waar dat nodig is, kan leiden tot een hogere gebruikerstevredenheid.