Abonnementen die deze functie ondersteunen: Professional Business Enterprise
Site customization-functie. Het aanpassen van het uiterlijk en de functionaliteit van je kennisbank is cruciaal om een naadloze ervaring voor je gebruikers te creëren. Document360's Site customization
Stel je voor dat je de ondersteuningsdocumentatie van een SaaS-product beheert. Met Site customization, kun je de kleuren en het logo van je merk matchen, toegankelijkheid garanderen met automatische kleurcontrast, en lay-outs personaliseren voor betere navigatie.
Ter informatie (ter info)
Deze verbetering is beschikbaar in KB site 2.0. Om te migreren van KB-site 1.0 naar KB-site 2.0, lees het artikel over KB-site 2.0-migratie.
OPMERKING
Site customization is een projectniveau-instelling. De veranderingen zullen zich weerspiegelen in het hele project.
Basisaanpassing van de site
Om de basisaanpassing uit te voeren:
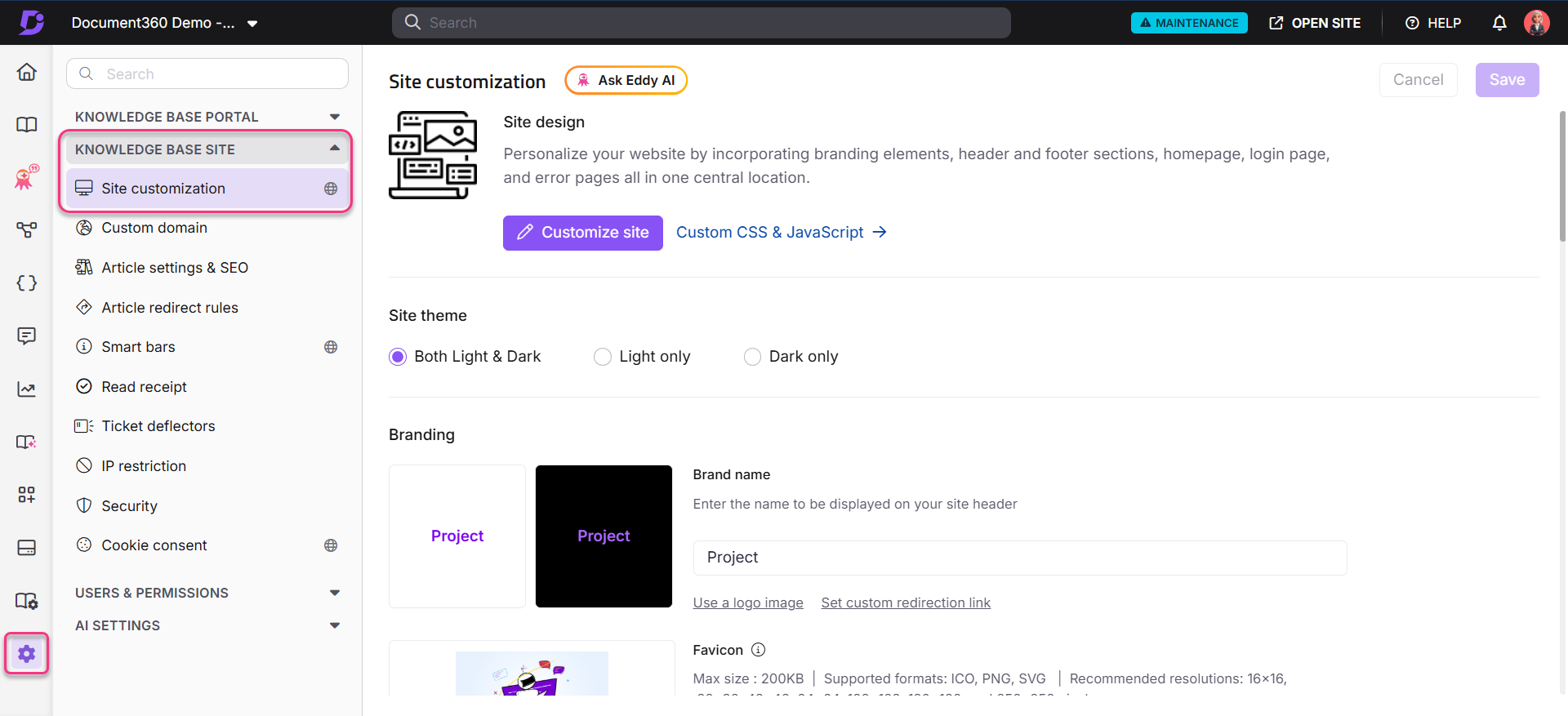
Navigeer naar () > Knowledge base site in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Site customization.
De pagina bevat alle basisconfiguraties voor het siteontwerp.
Je kunt een van de drie opties kiezen om het thema voor je kennisbanksite in te stellen vanuit het veld Site-thema :
Zowel Licht als Donker
Alleen licht
Alleen donker

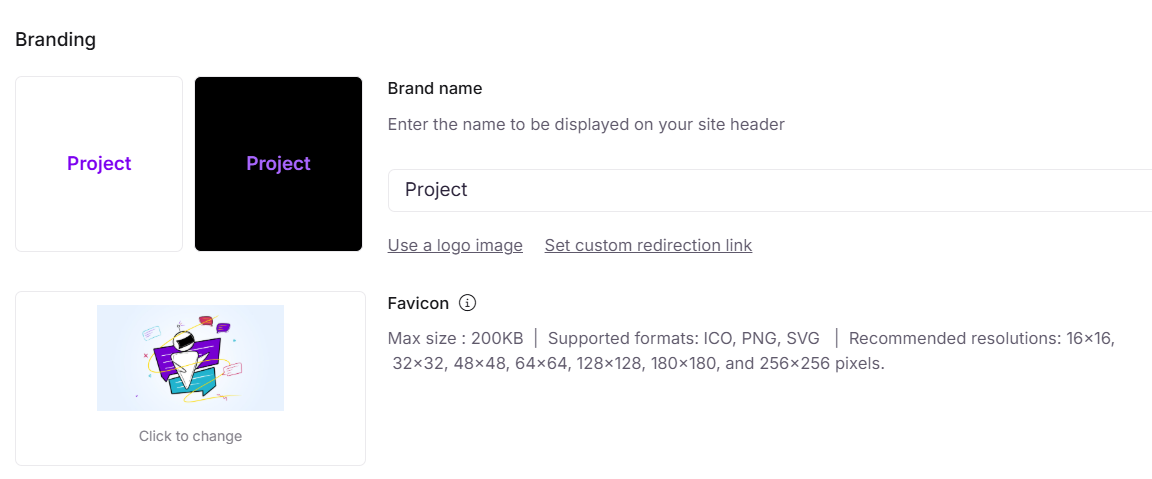
In de Branding-sectie kun je een logo en Favicon. Je kunt aparte logo's uploaden voor lichte en donkere thema's, zodat je branding consistent en visueel geoptimaliseerd blijft voor verschillende kijkmodi.
Als je geen logo hebt ingesteld voor een van de thema's, wordt het logo dat aan het andere thema is toegewezen automatisch automatisch gebruikt.
Dit logo verschijnt linksboven in de primaire navigatiebalk van je kennisbanksite. De favicon verschijnt op het browsertabblad en helpt gebruikers om je kennisbanksite gemakkelijk te identificeren.

OPMERKING
De maximaal geaccepteerde grootte van de Favicon is 200KB. Ondersteunde formaten zijn ICO, PNG en SVG. Het moet vierkant zijn. Aanbevolen resoluties zijn: 16x16, 32x32, 48x48, 64x64, 128x128, 180x180 en 256x256 pixels.
Afbeeldingen met een transparante achtergrond moeten eerst worden omgezet naar ICO. Het ICO-formaat is het meest betrouwbaar voor zoekmachines. Na het wijzigen van de Favicon moet je een harde browserverversing uitvoeren om het bijgewerkte pictogram te zien.
Hoewel SVG-favicons worden ondersteund, kunnen zoekmachines aanzienlijk langer duren om SVG-only favacons te indexeren. In sommige gevallen kunnen updates weken of zelfs maanden duren voordat ze zichtbaar zijn in zoekresultaten.
Daarnaast kun je een aangepaste omleidingslink voor het logo instellen. Zorg ervoor dat de URL begint met
https://om validatiefouten te voorkomen. Wanneer een gebruiker op het logo van uw kennisbanksite klikt, wordt hij doorgestuurd naar de opgegeven link, zoals de website van uw bedrijf of een specifieke landingspagina.OPMERKING
Klanten die al een aangepast logo en favicon hebben, worden pas beïnvloed als ze naar de Customize site en sla de wijzigingen op.
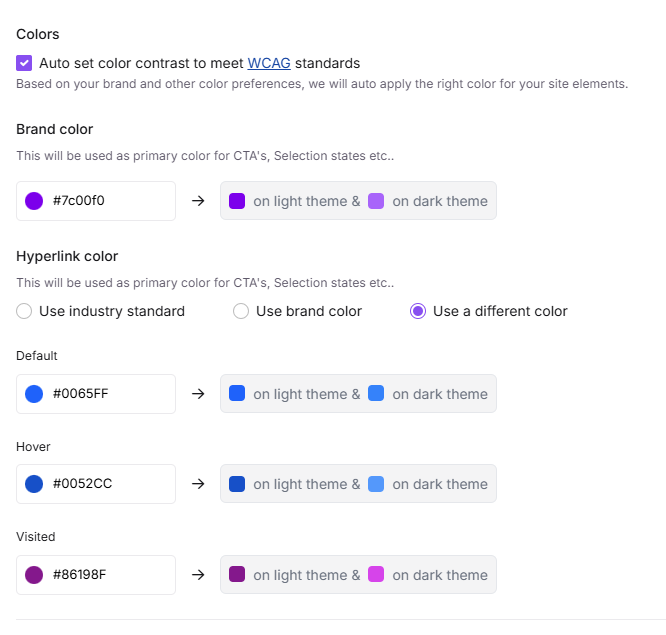
Selecteer in het Kleuren-gedeelte het vakje 'Automatisch kleurcontrast instellen om aan de WCAG-standaarden' te voldoen om de kleuren op basis van je merk automatisch toe te passen op de elementen van je site.
OPMERKING
Voor meer informatie, lees het artikel over Web Content Accessibility Guidelines (WCAG).
In de categorie Merkkleuren kun je een kleur selecteren voor CTA's, selectietoestanden en meer met de kleurkeuze, of de HEX-code invoeren.
In de sectie Hyperlinkkleuren kun je de kleur van hyperlinks in je kennisbank aanpassen om de gebruikerservaring te verbeteren. Onder deze optie kun je kiezen uit de drie radioopties:
Gebruik de industriestandaard: Pas een veelgebruikte hyperlinkkleur toe
Gebruik merkkleur: Breng dezelfde kleur aan die je uit de merkkleur hebt gekozen
Gebruik een andere kleur: Selecteer standaard-, zweef- en bezocht kleuren voor hyperlinks.

OPMERKING
Als je de optie hebt gekozen om automatisch kleurcontrast in te stellen om aan de WCAG-normen te voldoen, worden zowel lichte als donkere themakleuren automatisch ingesteld. Anders moet je handmatig kleuren instellen voor elk thema.
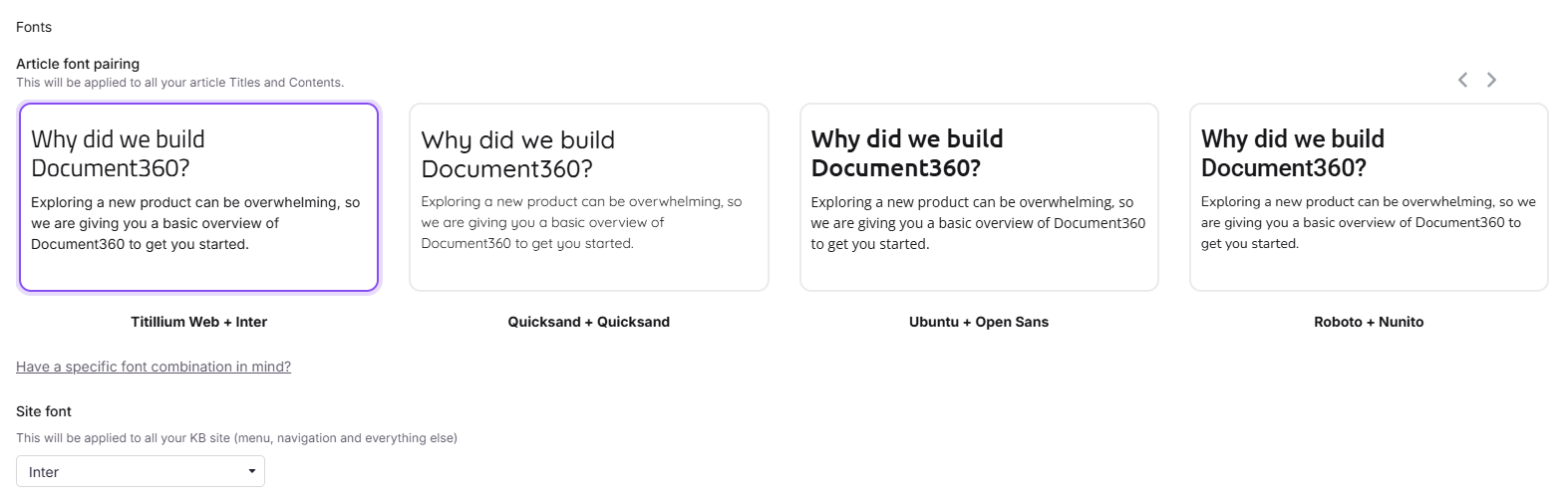
In de sectie Lettertypen kun je de lettertypen van de inhoud van je kennisbank op elk moment wijzigen.
Er zullen twee subsecties zijn:
Artikellettertype-koppeling: Dit lettertype wordt toegepast op al je artikeltitels en inhoud.
Klik op Heb je een specifieke lettertypecombinatie in gedachten? om meer lettertypeopties te selecteren. Klik hierop om het lettertype voor titels en inhoud te kiezen.
Site-lettertype: Selecteer het lettertype in het keuzemenu. Dit wordt toegepast in je Knowledge base site. Het bevat het linker navigatiepaneel (categorieën, subcategorieën, artikeltitels) en de navigatie voor de header, footer, secundaire navigatie en bedieningselementen.

OPMERKING
Het gekozen lettertype wordt gebruikt op de Knowledge base site en binnen de editor. Dit zal het vermogen van de gebruiker vergroten om het uiterlijk van het artikel tijdens het maken te visualiseren.
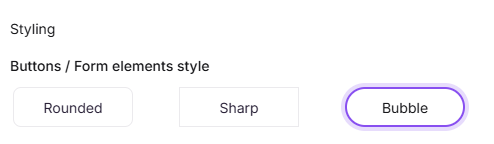
In de Styling-sectie kun je de stijl kiezen voor de knoppen en vormelementen. De drie beschikbare opties zijn:
Afgerond
Scherp
Bubbel

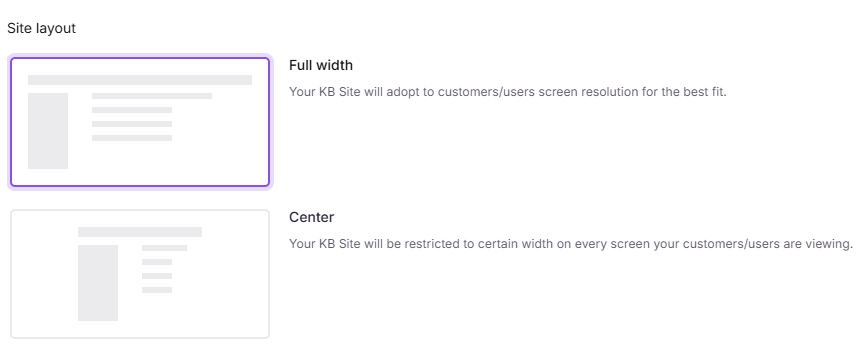
In de sectie Site-indeling vind je twee opties:
Volledige breedte: Volledige breedte verlengt je inhoud tot aan de randen van een browservenster.
Midden: De middenindeling positioneert de inhoud centraal en biedt een breder leesoppervlak door de omliggende panelen te optimaliseren.

Als dat klaar is, klik Save.
Geavanceerde site-aanpassing
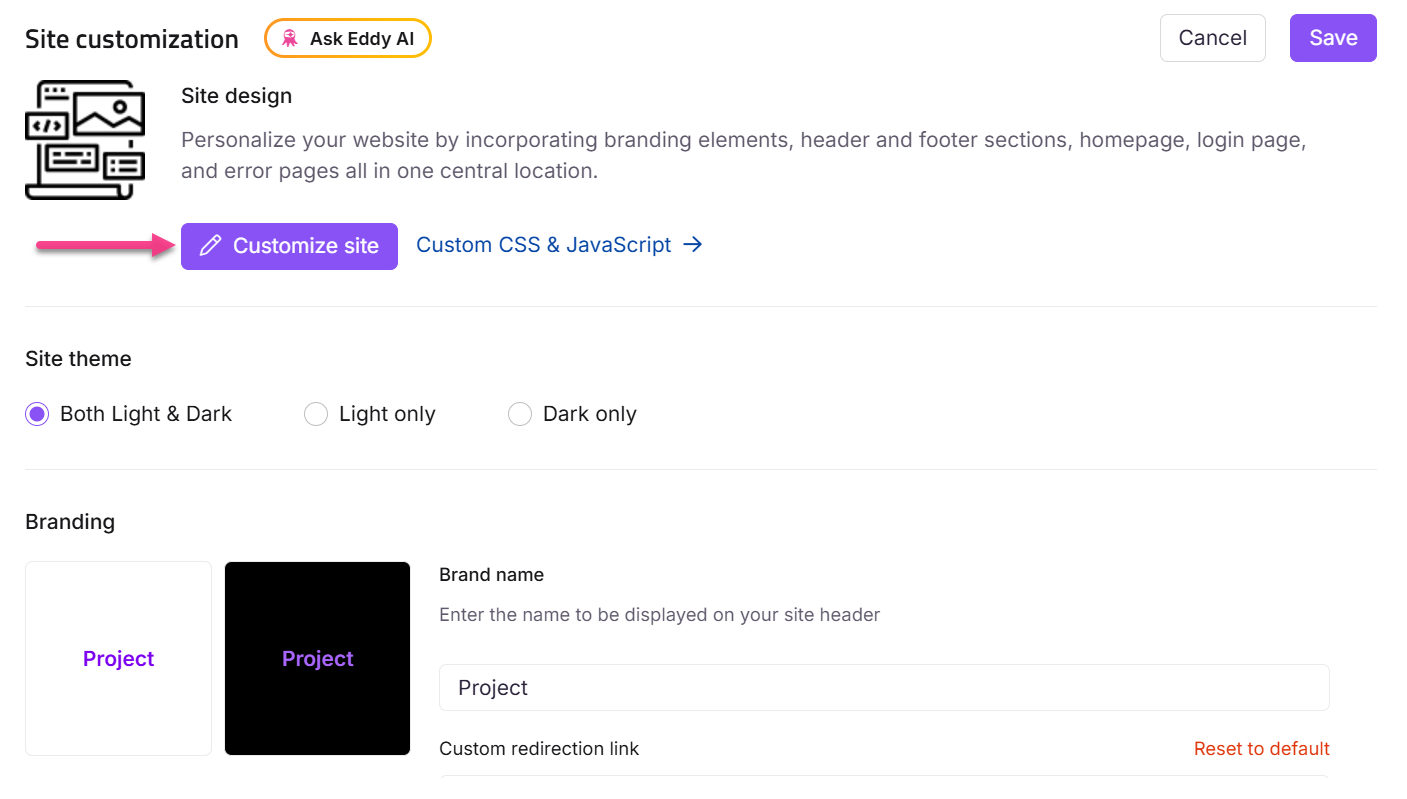
Personaliseer je website door brandingelementen, header- en footersecties, homepage, loginpagina en foutpagina's op één centrale plek te verwerken.
Navigeer naar () in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Knowledge base site > Site customization.
De pagina bevat alle basisconfiguraties voor het siteontwerp.
Klik op de Customize site -knop.

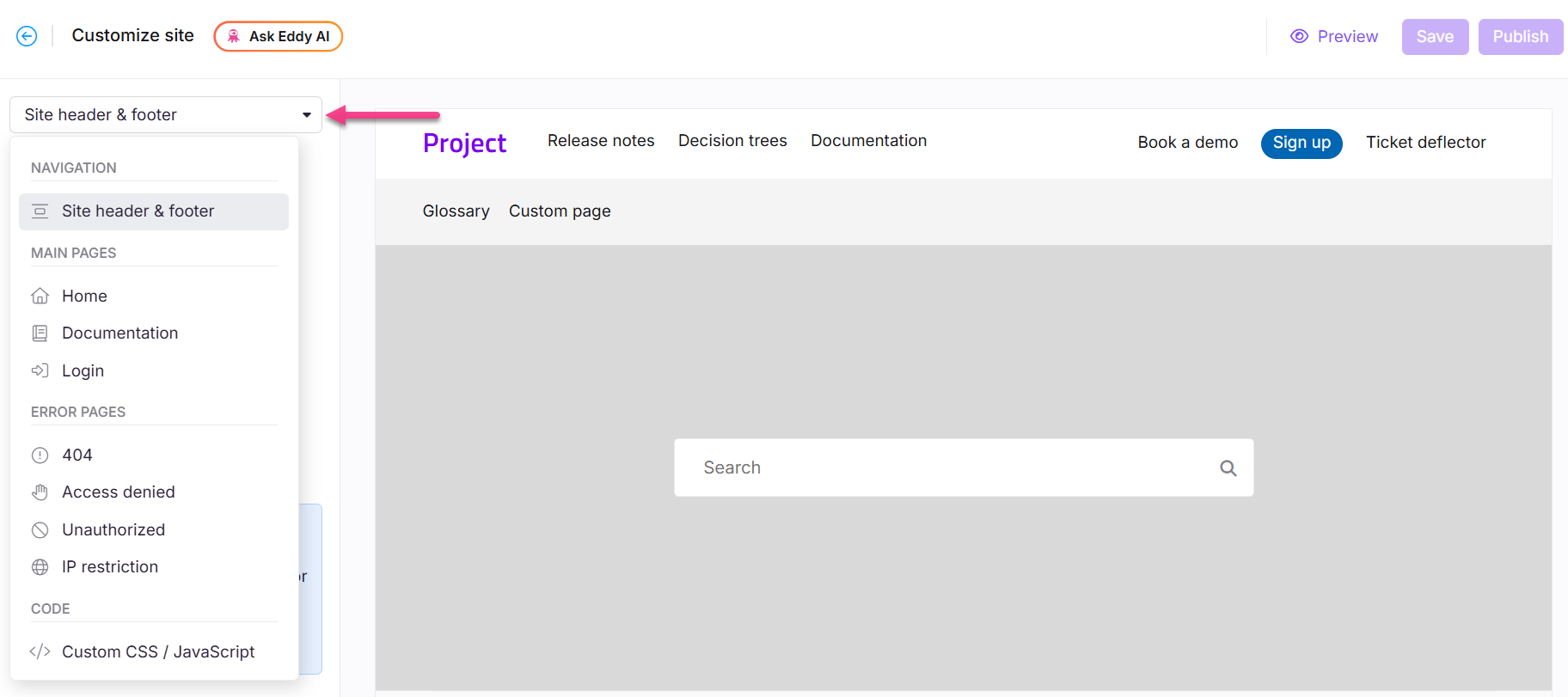
Vanuit deze sectie kunt u de volgende site-elementen configureren:
Site-header & footer: Pas de header, footer, enzovoort aan.
Hoofdpagina's: Pas de Startpagina, Documentatie en Login aan
Foutpagina's: Pas de pagina 404, Toegang geweigerd, Ongeautoriseerd en IP-beperkingen aan
Aangepaste CSS / JavaScript: Voeg geavanceerde styling of interactiviteit toe aan je site.
De wijzigingen die je in het linkergedeelte toepast, kunnen je bekijken in het rechterpaneel. Om een specifiek element te bewerken, klik je op het gewenste item in het Voorbeeldpaneel. De bijbehorende instellingen verschijnen in het linkerpaneel.

Gebruik het keuzemenu om de verschillende pagina's te kiezen.
De nieuwe interface voor de startpaginabouwer biedt eenvoudigere navigatie en aanpassing voor elk gedeelte van de homepage.
Klik op Preview om te zien hoe je wijzigingen op de knowledge base-site zullen verschijnen.
Klik op Save om je wijzigingen op te slaan zonder ze direct toe te passen.
Klik op Publish om je recente wijzigingen zichtbaar te maken voor lezers.
Klik op de More () icoon en selecteer Reset to published version om alle opgeslagen en niet-opgeslagen aanpassingen te verwijderen en terug te keren naar de laatst gepubliceerde versie.
OPMERKING
De functie Opnieuw instellen op gepubliceerde versie is alleen beschikbaar voor nieuwe Knowledge Base-site 2.0-projecten die na 29 maart 2025 zijn gemaakt.
FAQ
Hoe verander ik het sitethema?
Je kunt het thema van de Knowledge Base-site wijzigen door de onderstaande stappen te volgen:
Navigeer naar () in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Knowledge base site > Site customization.
In de sectie Sitethema kun je kiezen uit drie opties:
Zowel Licht als Donker
Alleen licht
Alleen donker
Hoe verander ik de Favicons?
Favicon (afkorting van favoriet icoon) is een klein icoontje, meestal 16x16 pixels, dat door webbrowsers wordt gebruikt om je website te identificeren. De favicon verschijnt in het browsertabblad van de website, de bladwijzerslijst, de lijst met browsegeschiedenis en de zoekmachineresultaten.
Navigeer naar () in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Knowledge base site > Site customization.
In het Branding-gedeelte zweef je over het standaard favicon en klik Click to change op Favicons.
Nu kun je een Favicon toevoegen aan een van de twee beschikbare opties:
Using a URL: Plak de afbeeldings-URL van een externe bron en klik Insert.
Upload an image: Kies je bestand uit de Drive of upload een afbeelding vanuit je lokale computeropslag en klik Insert.
Klik Save.
PRO TIP
Gebruik altijd een afbeelding met minimalistische en vierkante afmetingen (in pixels).
Als best practice zorg je ervoor dat je favicon 48 x 48 pixels heeft voor optimale rendering op verschillende platforms.
Waarom wordt de favicon niet weergegeven op de Knowledge Base-site?
Dit probleem kan optreden wanneer het toegevoegde favicon niet voldoet aan de gespecificeerde criteria, waaronder grootte en formaat. Maak de nodige wijzigingen aan de favicon of probeer het opnieuw te uploaden op je kennisbasis.
Hoe werken Favicons in Document360?
Wanneer je een favicon configureert in Document360:
De favicon wordt in de pagina <head> aangeduid met een tag <link rel="icon">.
Document360 genereert automatisch een root-level fallback-favicon op: https://your-domain.com/favicon.ico
Deze root-level favicon wordt gebruikt door browsers, zoekmachines en crawlers die alleen /favicon.ico
Zelfs als je een PNG- of SVG-favicon uploadt, genereert Document360 programmatisch /favicon.ico om compatibiliteit te garanderen. Dit gedrag is bewust ontworpen en volgt standaard webconventies.
Hoe verander ik het sitelogo?
Om het standaardlogo linksboven in de kennisbank te vervangen door je gewenste logo te uploaden,
Navigeer naar () in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Knowledge base site > Site customization.
In de Branding-sectie vind je de logo's die zijn geüpload voor je lichte en donkere sitethema's.
Beweeg met de muis over het betreffende logo en klik Click to change.
Nu kun je een Favicon toevoegen aan een van de twee beschikbare opties:
Using a URL: Plak de afbeeldings-URL van een externe bron en klik Insert.
Upload an image: Kies je bestand uit de Drive of upload een afbeelding vanuit je lokale computeropslag en klik Insert.
Als dat klaar is, klik Save.
Hoe voeg ik tekst toe als logo?
Je kunt een tekst als logo toevoegen door het standaardlogo dat linksboven in de kennisbank staat te vervangen.
Navigeer naar () in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Knowledge base site > Site customization.
Klik in de Branding-sectie op Geen logo? Gebruik in plaats daarvan de naam.
Voer de gewenste tekst in het invoerveld.
Je kunt bijvoorbeeld een bedrijfsnaam of slogan toevoegen in plaats van een logoafbeelding.
Klik Save.
OPMERKING
Je kunt tot 30 tekens toevoegen voor de logotekst.
De maximale grootte voor een logo is:
Hoogte - 40 px
Breedte - 270 px
Wanneer je een logo uploadt met een groter formaat, wordt het logo verkleind en binnen de maximale grootte gehouden.
Bijvoorbeeld, het uploaden van een logo met een grootte van 500x1000 px (hoogte x breedte) wordt verkleind naar 40x80 px.
Hoe voeg ik een aangepaste logo URL toe?
Voeg een klik-door URL toe aan je logo met de Logo URL. Wanneer een gebruiker op het logo klikt, wordt hij doorgestuurd naar de verstrekte link.
Navigeer naar () in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Knowledge base site > Site customization.
Voeg de gewenste URL toe in het Logo URL-veld.
Klik Save.
OPMERKING
De logo URL moet beginnen met
https://.Als de URL begint met
www.(bijv.www.example.com) zonderhttps://, zal er een foutmelding "Ongeldige URL" verschijnen.Als er geen URL wordt opgegeven, wordt gebruikers door het klikken op het logo doorgestuurd naar de homepage van de kennisbasis.
De URL van het aangepaste logo is een optioneel veld.
Hoe kies je de merkkleur?
Om de gewenste merkkleur voor uw kennisbasissite te kiezen, volgt u de onderstaande stappen:
Navigeer naar () in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Knowledge base site > Site customization.
Onder Kleuren kun je de kleur Merken kiezen. Dit zal de primaire kleur zijn voor CTA's, Selectiestaten en meer.
OPMERKING
Als je de optie hebt gekozen om automatisch kleurcontrast in te stellen om aan de WCAG-normen te voldoen, worden zowel lichte als donkere themakleuren automatisch ingesteld. Anders moet je handmatig kleuren instellen voor elk thema.
Als dat klaar is, klik Save.
Hoe kies ik de lettertypefamilie in de instelling Site aanpassen aanpas?
Om de lettertypen van je kennisbank te wijzigen, volg je de onderstaande stappen:
Navigeer naar () in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Knowledge base site > Site customization.
Onder de sectie Lettertypen zijn er twee secties: Artikellettertype-parsing en Site-lettertype.
Artikellettertype-koppeling: Dit lettertype wordt toegepast op alle titels en inhoud van je artikel.
OPMERKING
Klik op Hebben jullie een specifieke lettertypecombinatie in gedachten?, om meer lettertypeopties te selecteren. Door erop te klikken, kun je het lettertype voor titels en inhoud kiezen.
Site-lettertype: Selecteer het lettertype in het keuzemenu. Dit wordt toegepast op de hele kennisbasissite. Het bevat het linker navigatiepaneel (categorieën, subcategorieën, artikeltitels) en de navigatie (kop, voettekst, secundaire navigaties, bedieningselementen).
Selecteer het gewenste lettertype en klik Save.
OPMERKING
Document360 biedt een lijst van veelgebruikte lettertypen in documentatie. Je kunt echter het gewenste lettertype configureren in de kennisbank. Voor meer informatie, lees het artikel over Hoe configureer je een aangepast lettertype in de kennisbank?
Hoe verander ik de standaard alineastijl?
Momenteel is er geen directe optie om de standaard alineastijl te wijzigen. Je kunt echter het standaard artikellettertype wijzigen in de Document360-editor.
Om het standaardlettertype voor je artikelen in te stellen:
Navigeer naar () in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Knowledge base site > Site customization.
Kies in de sectie Lettertypen het gewenste lettertypepaar in de Article-lettertype-paringstegel . Dit lettertype zal voorkomen in de Knowledge Base-artikelen.
Als je bijvoorbeeld inhoud
Verdanaopstelt in het Knowledge base-portaal, maar selecteertUbuntu + Open Sansin de lettertype-koppeling van het artikel, zal op de Knowledge base-site de titel van het artikel verschijnen inUbuntu, en zal de inhoud van het artikel inOpen Sans.
OPMERKING
Je kunt ook je eigen lettertype voor je artikelen selecteren. Voor meer informatie, lees het artikel over Hoe configureer je een aangepast lettertype in de kennisbank?
Om de alineastijl voor individuele artikelen te wijzigen:
Open het gewenste artikel in de Advanced WYSIWYG-editor en selecteer de tekst.
Klik op Opmaken en kies vervolgens een lettertypestijl in de sectie Typografie .
Hoe verander ik de knopstijlen?
Om de knoppenstijlen van je kennisbasissite te wijzigen, volg je de onderstaande stappen:
Navigeer naar () in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Knowledge base site > Site customization.
In de Styling-sectie kun je de knopstijl selecteren uit de opties, waaronder afgerond, scherp en bubbel.
Hoe verander ik de site-indeling in de instellingen Sites aanpassen aan de site?
Om de site-indeling in Customize Site te wijzigen, volgt u de onderstaande stappen:
Navigeer naar () in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Knowledge base site > Site customization.
Onder Layout vind je Volledige breedte en Midden.
Volledige breedte: Volledige breedte zal je inhoud uitbreiden tot aan de randen van een browservenster.
Center: De middenindeling past meer in het midden van een browservenster.
Klik Save.
Hoe stel ik het standaardlettertype in voor mijn artikelen op de Knowledge Base-site?
Om het standaardlettertype voor je artikelen in te stellen:
Navigeer naar () > Knowledge base site in de linker navigatiebalk in het kennisbasisportaal.
Navigeer in het linker navigatiepaneel naar Site customization.
Kies in de sectie Lettertypen het gewenste lettertypepaar in de Article-lettertype-paringstegel . Dit lettertype zal voorkomen in de Knowledge Base-artikelen.
Als je bijvoorbeeld inhoud
Verdanaopstelt in het Knowledge base-portaal, maar selecteertUbuntu + Open Sansin de lettertype-koppeling van het artikel, zal op de Knowledge base-site de titel van het artikel verschijnen inUbuntu, en zal de inhoud van het artikel inOpen Sans.
OPMERKING
Je kunt ook je eigen lettertype voor je artikelen selecteren. Voor meer informatie, lees het artikel over Hoe configureer je een aangepast lettertype in de kennisbank?