Abonnementen die deze functie ondersteunen: Professional Business Enterprise
Het gebruik van de teksteditor in Document360 is essentieel voor het efficiënt maken en beheren van Knowledge Base-artikelen.
Met Document360 kunt u artikelen opstellen in drie veelzijdige editoropties:
Met de Markdown editor kunnen schrijvers syntaxis en HTML gebruiken om artikelen aan te passen.
De WYSIWYG (What You See Is What You Get) editor maakt gebruik van rich text-opmaak en bevat een uitgebreide opmaakwerkbalk; U kunt echter geen aangepaste code gebruiken in artikelen.
De Advanced WYSIWYG editor is de nieuwste toevoeging aan de editoropties in Document360 en fungeert als een hybride tussen de Markdown- en WYSIWYG-editors.
Document360 zorgt voor een gebruiksvriendelijke ervaring die de duidelijkheid, consistentie en betrokkenheid van de inhoud verbetert.
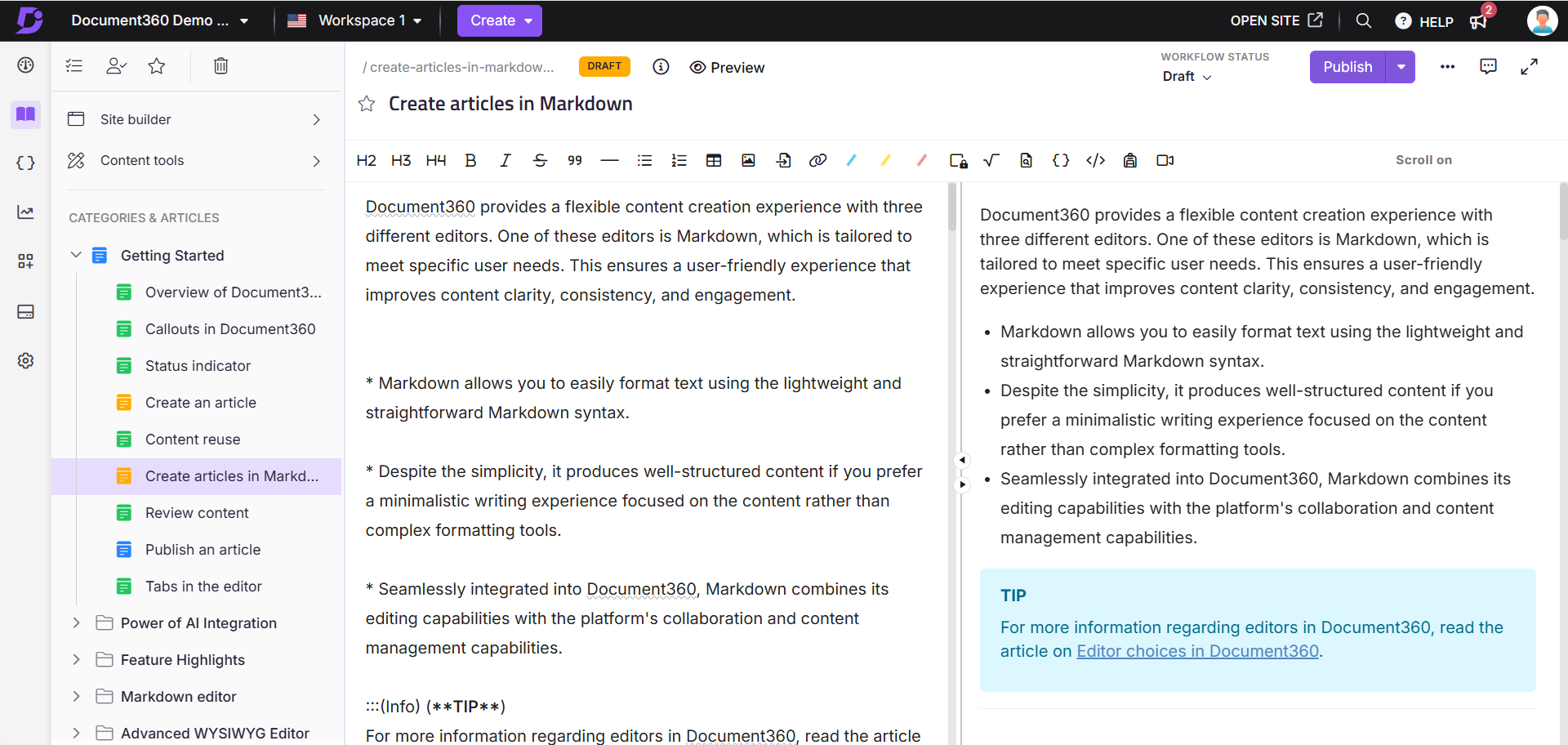
Markdown-redacteur
De Markdown-editor heeft een werkruimte met gesplitst scherm en functies om u te helpen een artikel te beheren terwijl u het schrijft.
Aan de linkerkant van het scherm typt u de Markdown-syntaxis en past u deze toe.
In het voorbeeldscherm aan de rechterkant kunt u zien hoe uw artikel eruit zal zien voordat u het publiceert.
De functie Scroll on geeft aan dat beide secties tegelijkertijd scrollen. Klik op Scroll verder om automatisch scrollen uit te schakelen.
Klik op voorbeeld om te zien hoe uw artikel wordt weergegeven op de Knowledge Base-site.
Na het publiceren vindt u het pictogram Koppeling kopiëren () in de buurt van het pictogram Weergeven in Knowledge Base ().
Gebruik de pijlen op de scheidingslijn om een van de deelvensters van de editor samen te vouwen.

Scenario's waarin de Markdown-editor wordt aanbevolen
De Markdown-editor biedt begeleide flexibiliteit voor het maken en aanpassen van artikelen en dwingt een consistente schrijfstijl en opmaak af in de hele documentatie. Deze consistentie is cruciaal voor het behoud van een professionele uitstraling in productdocumentatie.
U kunt bijvoorbeeld afbeeldingen invoegen met behulp van de werkbalk, die de volgende Markdown injecteert:
![Image Alt Text] (Image URL){height="" width=""}.U kunt de afbeeldingsgrootte aanpassen door de gewenste waarden toe te voegen (bijv. height="600px" width="400px"). Geavanceerde opmaak, zoals schaduwen en randen, kan worden bereikt met HTML-aanpassingsfragmenten.
NOTITIE
Zie voor meer informatie de artikelen over de Markdown editor en Markdown basics.
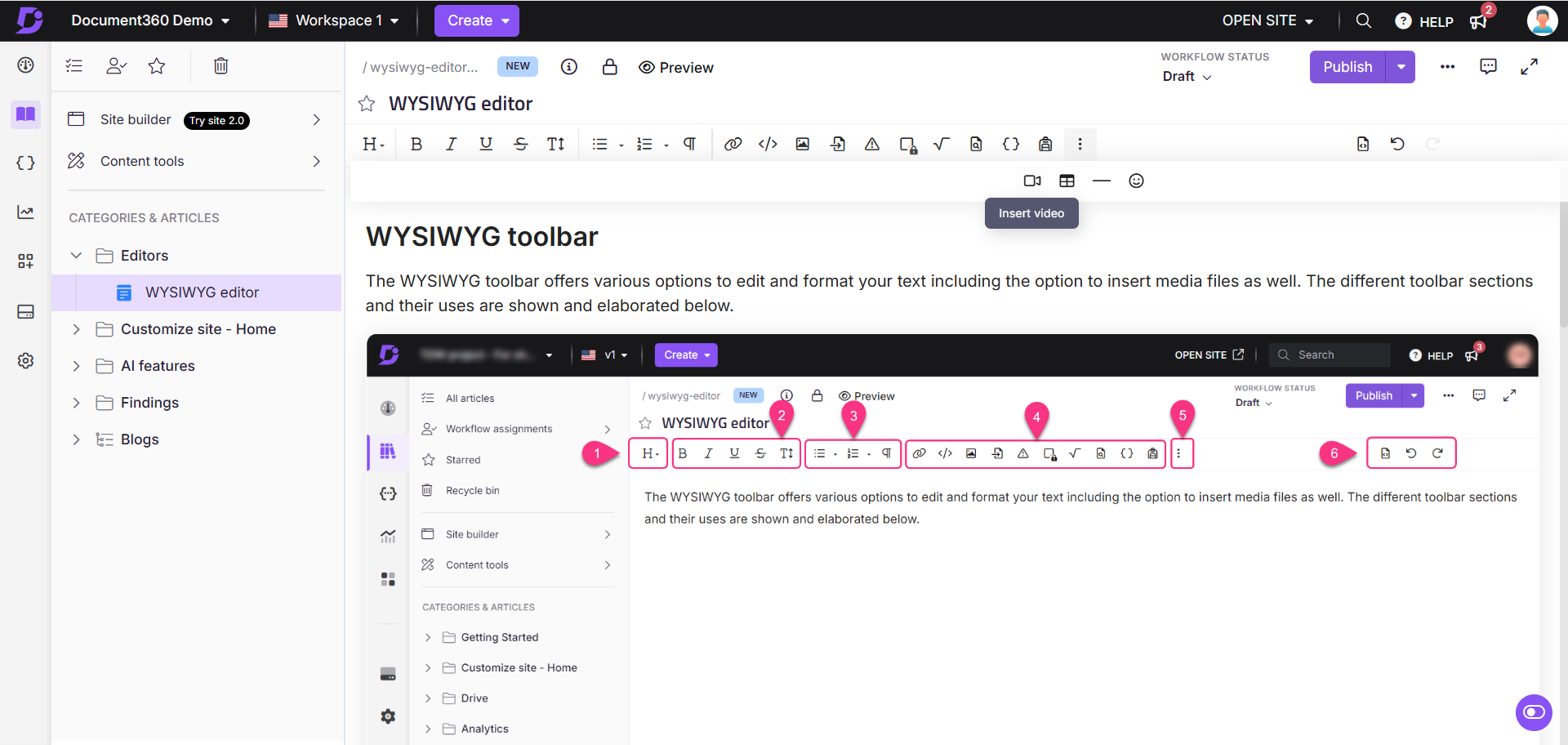
WYSIWYG-redacteur
De WYSIWYG, wat staat voor What You See Is What You Get, is een op HTML gebaseerde editor die verschilt van de Markdown-editor. Hiermee kunt u de werkelijke opmaak van het artikel bekijken terwijl u inhoud typt of invoegt.

Scenario's waarin de WYSIWYG-editor wordt aanbevolen
Als teamleden die bijdragen aan artikelen bekend zijn met op HTML gebaseerde editors zoals WordPress, is deze editor relatief eenvoudig te gebruiken. Als uw documentatieartikelen veel code en media bevatten, biedt de WYSIWYG-editor bovendien uitgebreide opmaakopties voor tekst, afbeeldingen, video's en meer.
NOTITIE
Lees voor meer informatie het artikel op WYSIWYG editor.
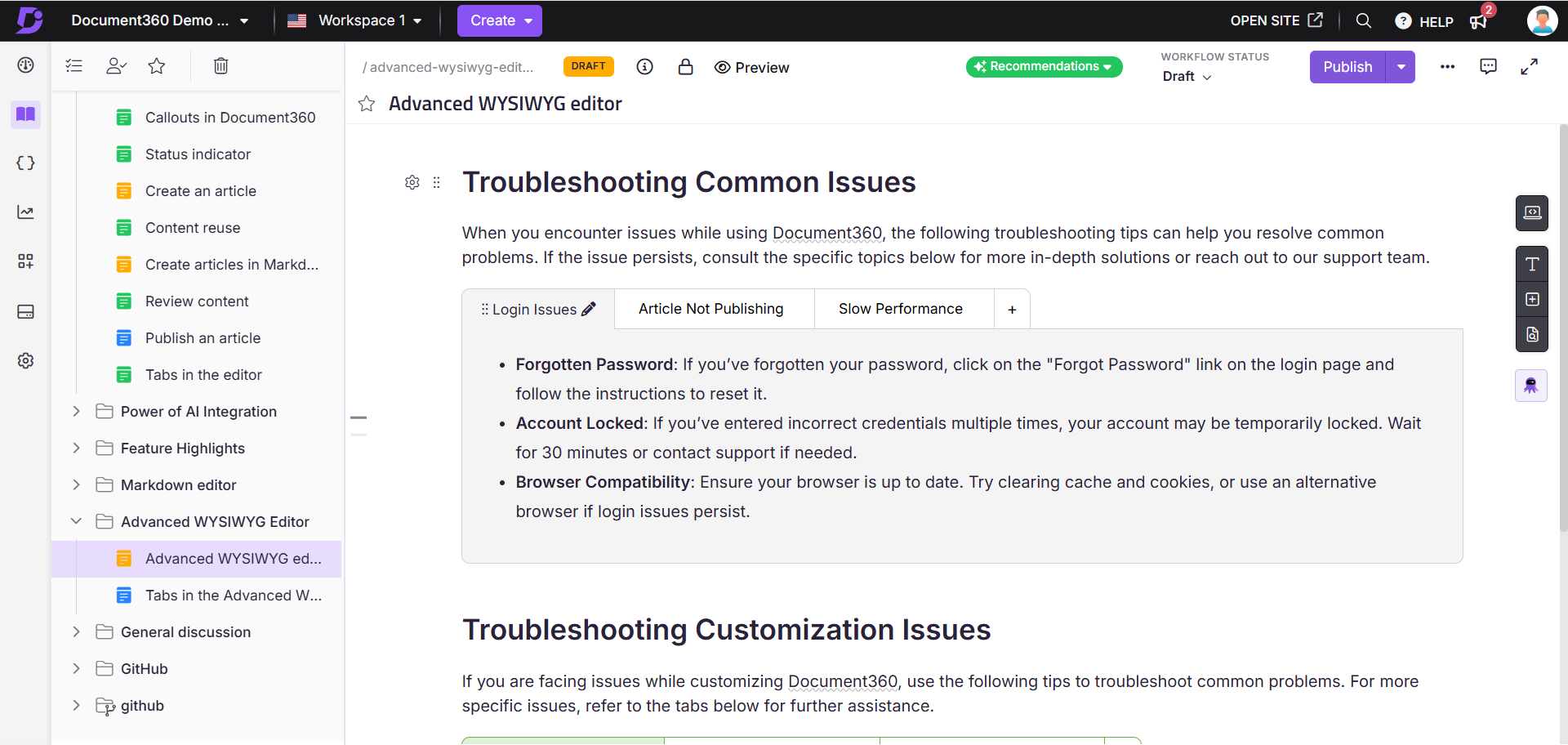
Geavanceerde WYSIWYG-editor
De lichtgewicht en krachtige 'Advanced WYSIWYG-editor' biedt mogelijkheden voor het bewerken van rijke tekst en ondersteunt de Markdown-syntaxis, waardoor een meer visuele en intuïtieve ervaring wordt geboden in vergelijking met de Markdown-editor, terwijl de flexibiliteit behouden blijft die vergelijkbaar is met die van de WYSIWYG-editor.
Typ / in de editor en er verschijnt een lijst met opties. U kunt naar de opties zoeken door opdrachtnamen te typen. Klik op de gewenste opdracht of druk op de Enter-toets om de opdracht te selecteren.

Scenario's waarin de geavanceerde WYSIWYG-editor wordt aanbevolen
Stel dat u op kennis gebaseerde artikelen hebt die tekstgericht, veel code bevatten en rijk zijn aan media. In dergelijke gevallen is de geavanceerde WYSIWYG-editor een flexibel alternatief voor Markdown en WYSIWYG. Dit biedt snelle bewerkingen op basis van syntaxis, vergelijkbaar met Markdown, en brede tekst- en afbeeldingsopmaakopties zoals de WYSIWYG-editor.
NOTITIE
Raadpleeg voor meer informatie het Help-artikel van Document360 over Advanced WYSIWYG editor.
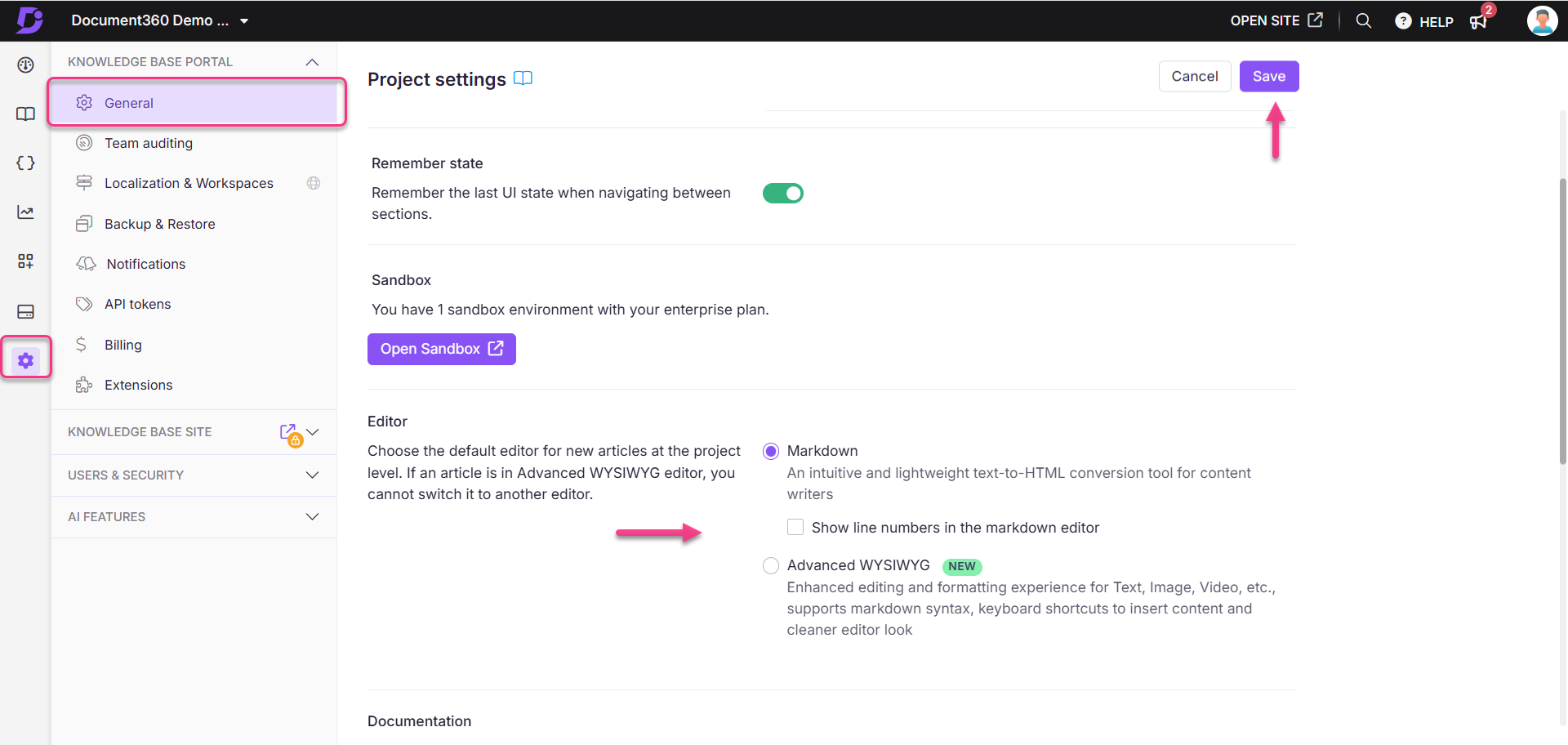
De standaardeditor op projectniveau wijzigen
De WYSIWYG/Advanced WYSIWYG-editor als standaardeditor instellen:
Navigeer naar Instellingen () in de linkernavigatiebalk in de Knowledge base portal.
Klik in het linkernavigatiedeelvenster op Algemeen onder de sectie Knowledge Base-portal .
Kies in het gedeelte Editor de gewenste editor.
Klik op Opslaan.

NOTITIE
Als u de standaardeditor van uw project wijzigt, worden alle nieuwe artikelen die u maakt naar keuze van uw respectievelijke redacteur gemaakt.
Schakelen tussen Markdown - WYSIWYG - Geavanceerde WYSIWYG-editor
De Markdown-editor is de standaardeditor voor alle nieuwe projecten en artikelen in Document360. Als u de WYSIWYG- of Advanced WYSIWYG-editor wilt gebruiken, kunt u er op project- of artikelniveau naar overschakelen.
Redacteur wisselen op artikelniveau
Mogelijk |
|
Niet mogelijk |
|
Volg de onderstaande stappen om van bewerker te wisselen op een individuele /category-pagina
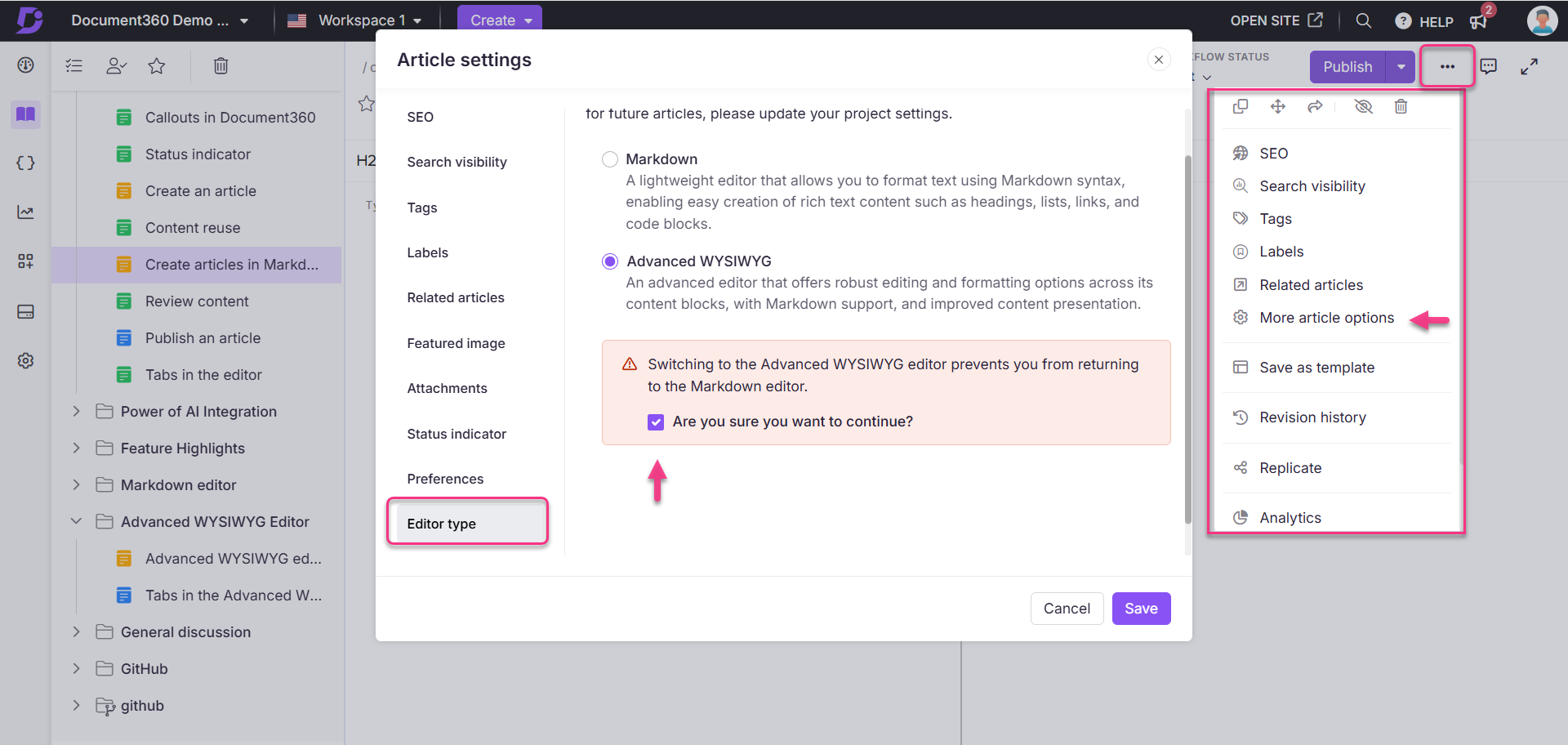
Klik op de pagina met artikelen/categorieën op het pictogram Meer () en selecteer Meer artikelopties.
Het paneel met artikelinstellingen verschijnt.
Selecteer op het tabblad Editor de gewenste editor.
Schakel het selectievakje Weet u zeker dat u wilt doorgaan? in.
Klik op Opslaan.
Dezelfde stappen zijn van toepassing op API-documentatie.

NOTITIE
Als je eenmaal bent overgeschakeld naar de Geavanceerde WYSIWYG-editor op artikelniveau, kun je het editortype voor dat specifieke artikel niet meer terugdraaien. Voor toekomstige artikelen kan de gebruiker met de machtiging Projectinstellingen - Update echter de standaardeditor instellen via Instellingen > Knowledge Base-portal > General > Editor.
Omgaan met niet-ondersteunde HTML-tags en -kenmerken in de geavanceerde WYSIWYG-editor
De geavanceerde WYSIWYG-editor in Document360 zorgt voor inhoudsbeveiliging door niet-ondersteunde HTML-tags en -attributen te beheren. In plaats van ze te verwijderen, markeert en bewaart de editor deze elementen zodat gebruikers ze kunnen bekijken en repareren.
Wanneer gebeurt dit?
Migreren van WYSIWYG naar Advanced WYSIWYG editor
Bij het schakelen tussen de editors wordt niet-ondersteunde inhoud automatisch geïdentificeerd en gemarkeerd voor gebruikers om mogelijke problemen op te lossen.
Inhoud bewerken in de geavanceerde WYSIWYG-editor
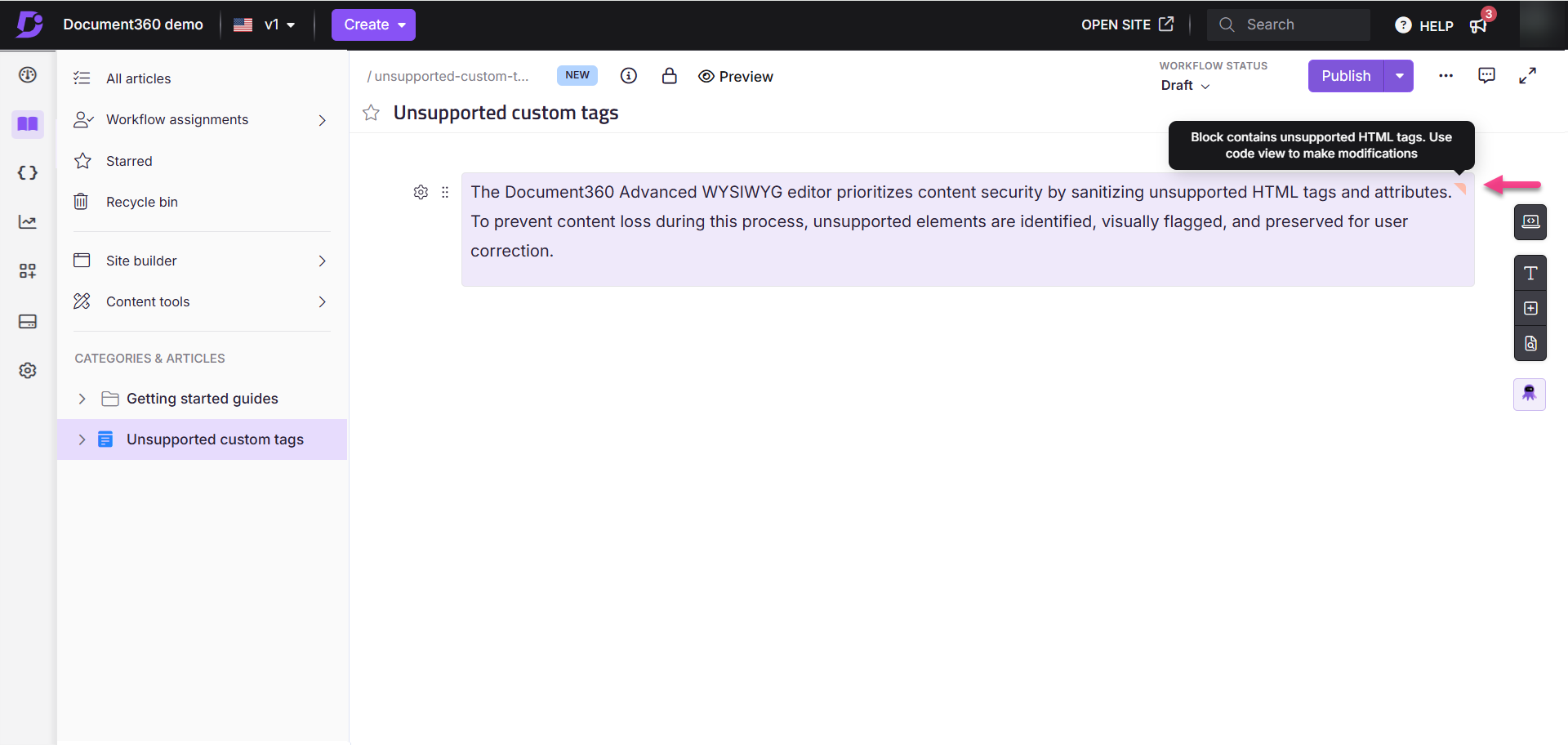
Wanneer niet-ondersteunde tags of kenmerken worden toegevoegd in de codeweergave, worden deze door de editor gedetecteerd, gemarkeerd en visueel gemarkeerd voor correctie.
Wat gebeurt er als niet-ondersteunde elementen worden gedetecteerd?
De editor detecteert niet-ondersteunde HTML-tags (bijv.
<marquee>,<blink>) en attributen (bijv.onmouseover,style="text-decoration:blink") tijdens het parseren.Deze elementen worden visueel gemarkeerd in de inhoud met behulp van aangepaste indicatoren, zoals knopinfo en blokmarkeringen, zonder de inhoudsstructuur te verstoren.
In de editor kunt u het blok van het gewenste niet-ondersteunde element niet bewerken. Gebruikers kunnen echter communiceren met gemarkeerde elementen en in de codeweergave opties krijgen om ze te wijzigen, te verwijderen of te corrigeren.
Ondersteunde tags in de geavanceerde WYSIWYG-editor
Hieronder vindt u de lijst met tags met ondersteuning voor aangepaste kenmerken in de geavanceerde WYSIWYG-editor:
Tags voor tekstopmaak
Tags die bepalen of wijzigen hoe tekst wordt weergegeven:
Afkorting: Vertegenwoordigt afkortingen of acroniemen.
Blockquote: Geeft geciteerde inhoud aan.
Kop: Vertegenwoordigt koppen (bijv.
<h1>,<h2>).Alinea: Definieert een alinea met tekst.
Sub- en superscript: Gebruikt voor subscript (
<sub>) en superscript (<sup>).Inlinecode: Vertegenwoordigt een kort stukje code binnen een tekstregel.
Lijst tags
Tags die inhoud structureren als lijsten:
Lijst met opsommingstekens: Vertegenwoordigt ongeordende lijsten (
<ul>).Geordende lijst: Vertegenwoordigt geordende lijsten (
<ol>).Takenlijst: Gebruikt voor interactieve of visuele checklists.
Lijstitems: Vertegenwoordigt afzonderlijke lijstelementen (
<li>).
Formulier en interactieve tags
Tags die worden gebruikt voor het maken van formulieren en interactieve elementen:
Invoer: Definieert invoervelden.
Label: Labels die zijn gekoppeld aan formulierelementen.
Tekstgebied: Maakt tekstinvoer met meerdere regels mogelijk.
Link- en mediatags
Tags voor het koppelen of insluiten van media:
Koppeling: definieert hyperlinks (
<a>).Afbeelding: Sluit afbeeldingen in (
<img>).Video: Video's insluiten (
<video>).Object: Integreert externe bronnen (bijv. Flash).
Iframe: Ingesloten inline frames (
<iframe>).
Extra tags
Extra tags met unieke doeleinden:
Div: Een algemene container voor het groeperen van inhoud.
Kbd: Vertegenwoordigt toetsenbordinvoer.
Details: Maakt een openbaarmakingswidget voor het weergeven of verbergen van inhoud.
Samenvatting: Geeft een samenvatting voor de
<details>tag.

Veelgestelde vragen
Wat is een teksteditor in de kennisbank van Document360?
Een tool waarmee teamaccounts inhoud kunnen maken, bewerken en opmaken voor hun artikelen en categoriepagina's. Elke editoroptie biedt een gebruiksvriendelijke interface om het maken van inhoud binnen het kennisbankportaal te vergemakkelijken.
Wat zijn de belangrijkste kenmerken van een teksteditor voor documentatie?
Teksteditors met context naar kennisbanken bieden doorgaans functies zoals basistekstopmaak (vet, cursief, onderstrepen, doorhalen), opmaak van teksttypen (koppen, lijsten met toelichtingen, tabellen), inbedding van media (afbeeldingen, video's), bestandsbijlagen, codeopmaak en vooral een gebruiksvriendelijke interface.
Kan ik afbeeldingen en video's rechtstreeks in de teksteditor insluiten?
Ja, alle teksteditors die beschikbaar zijn in Document360 ondersteunen het insluiten van media. Gebruikers kunnen eenvoudig afbeeldingen, video's en andere multimedia-elementen rechtstreeks aan hun artikelen toevoegen voor een betere visuele aantrekkingskracht.
Kan ik schakelen tussen verschillende teksteditors?
U heeft de mogelijkheid om de editor te kiezen die het beste past bij uw voorkeuren en behoeften op projectniveau. Je kunt de bewerkers ook één keer wisselen op artikelniveau, maar terugschakelen heeft enkele beperkingen. Raadpleeg het gedeelte Switching editor in dit artikel.
Werken de sneltoetsen in de verschillende Document360-editors?
Ja, elk van de drie editors (Markdown, WYSIWYG en Advanced WYSIWYG editor) heeft zijn eigen verzameling sneltoetsen. De meeste conventionele snelkoppelingen die universeel worden gebruikt in tools zoals Microsoft Word en Google Docs zijn beschikbaar met de Document360-editors.
NOTITIE
Er zijn tal van snelkoppelingen beschikbaar in de geavanceerde WYSIWYG-editor, klik op here om meer te weten.
Hoe helpen sneltoetsen in de editor bij de documentatie?
Sneltoets, zoals de naam al aangeeft, verbetert de efficiëntie bij het schrijven door de noodzaak te minimaliseren om de muis te gebruiken om specifieke acties uit te voeren en toegang te krijgen tot tools in het artikel zonder dat uw vingers het toetsenbord van het apparaat verlaten.
Hoe kies ik de juiste teksteditor voor mijn kennisbank?
Houd rekening met de volgende factoren voordat u de redacteur op projectniveau of artikelniveau selecteert
Gebruiksgemak
Type documentatie dat u maakt
Gebruik van mediabestanden
Bekendheid van de auteur met de redacteur
Worden de bestaande artikelen beïnvloed door de wijziging in de standaardeditor?
Bestaande artikelen blijven dezelfde editor gebruiken als voorheen, terwijl alleen de nieuw aangemaakte artikelen de nieuw geselecteerde standaardeditor gebruiken.
Waarom blijft de categoriemanager ingeklapt als ik een artikel bewerk?
Wanneer de werkbalk Opmaak () is vastgemaakt, wordt de Categoriebeheerder automatisch samengevouwen om meer ruimte te bieden voor bewerkingen als de schermbreedte minder dan 1280 pixels is. Als u het opnieuw wilt bekijken, klikt u op het Categories & Articles paneel aan de linkerkant van de editor.