Abonnementen die deze functie ondersteunen: Professional Business Enterprise
In Document360 kunt u hyperlinks toevoegen naar tekst, afbeeldingen of bestanden in uw artikelen of categoriepagina's. Hyperlinks helpen gebruikers naadloos te navigeren tussen gerelateerde inhoud, externe bronnen of specifieke secties binnen hetzelfde artikel, waardoor de algehele leeservaring wordt verbeterd.
Stel je voor dat je een installatiehandleiding schrijft voor de installatie van software. U kunt een hyperlink naar de downloadpagina toevoegen, zodat gebruikers snel toegang hebben tot de vereiste software zonder ernaar te hoeven zoeken.
NOTITIE
Als u meerdere kopieën van een artikel maakt met de functie Repliceren , kunnen deze gerepliceerde artikelen niet worden toegevoegd als interne koppelingen in andere artikelen. U kunt echter nog steeds naar het oorspronkelijke artikel linken.
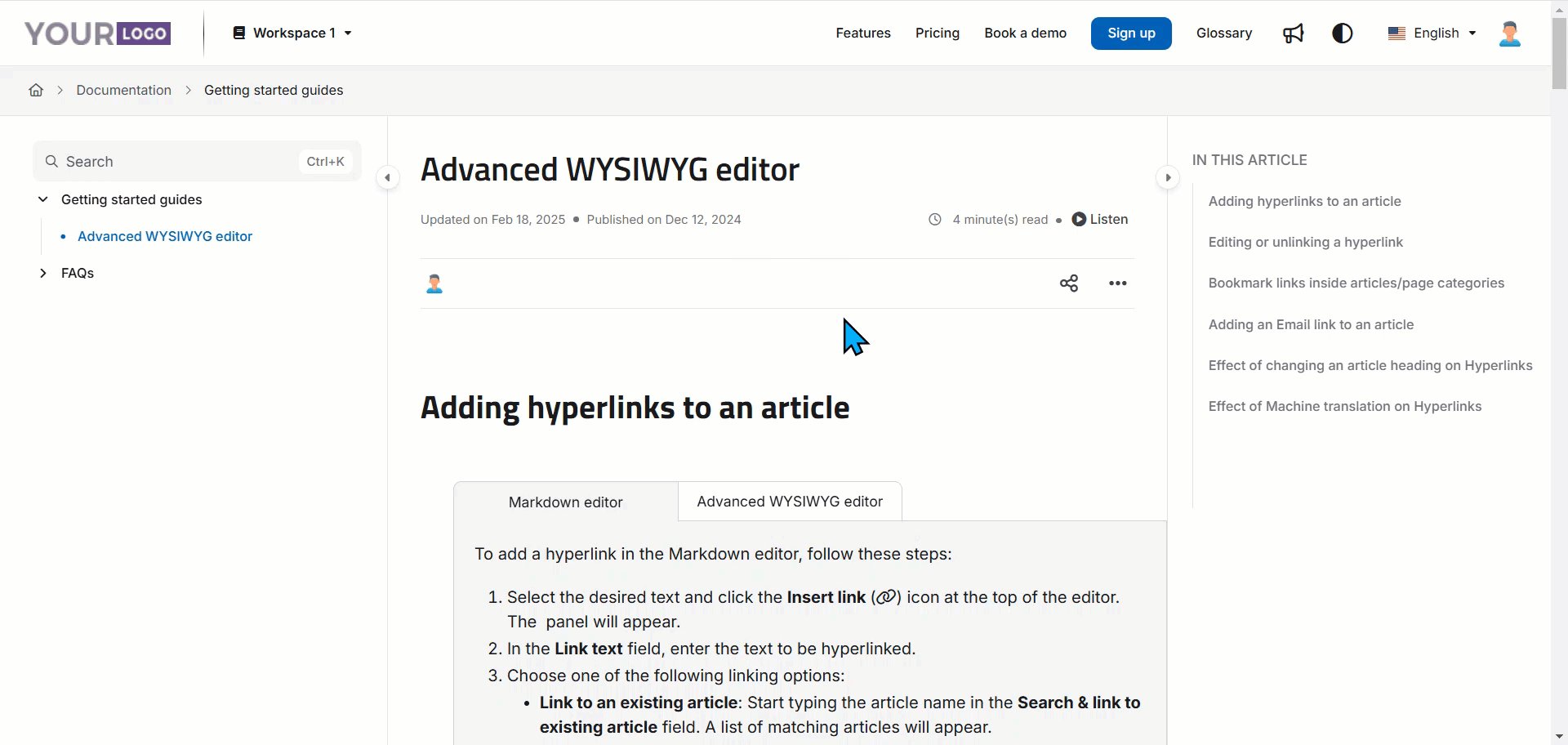
Hyperlinks toevoegen aan een artikel
Ga als volgt te werk om een hyperlink toe te voegen in de Markdown-editor:
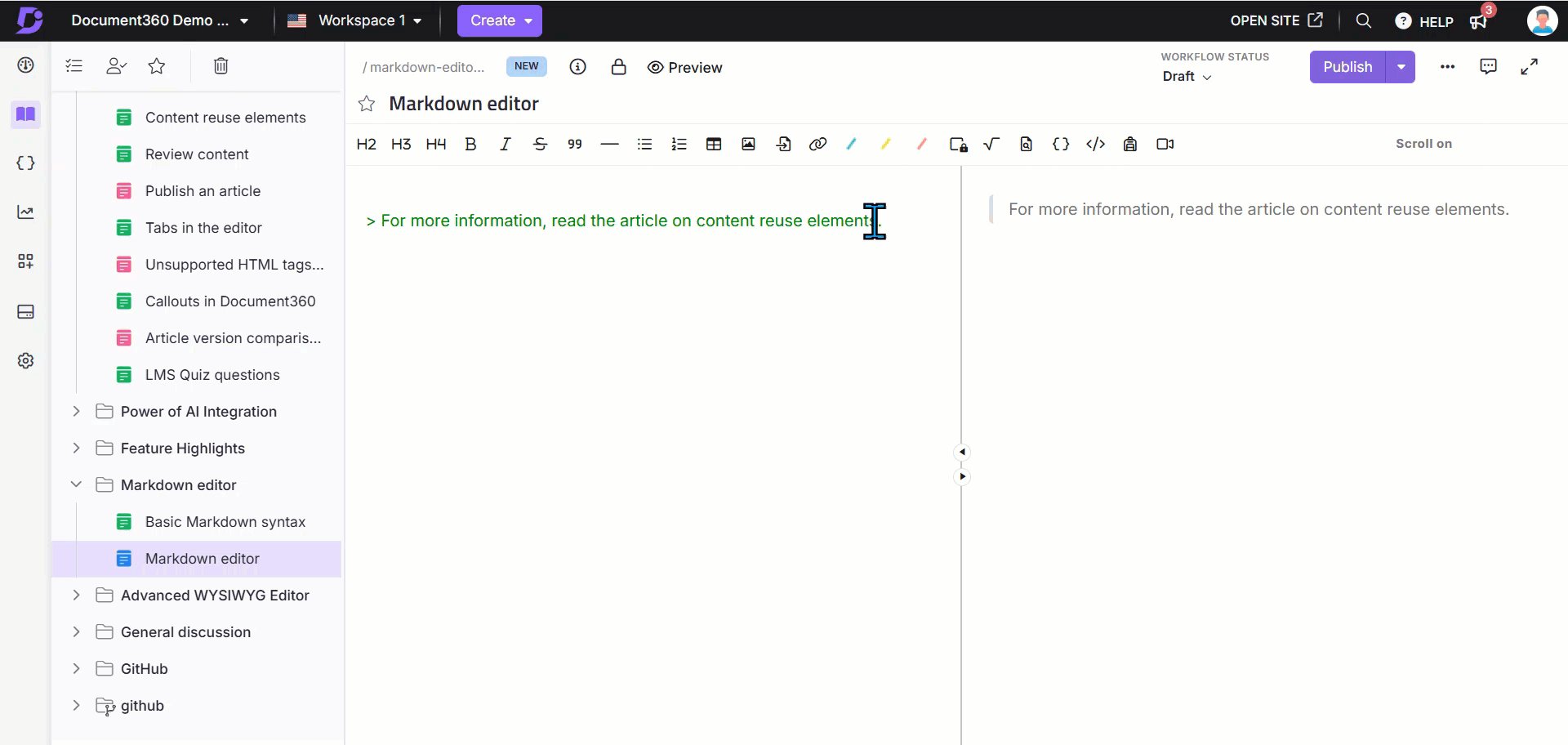
Selecteer de gewenste tekst en klik op het pictogram Koppeling invoegen () boven aan de editor.
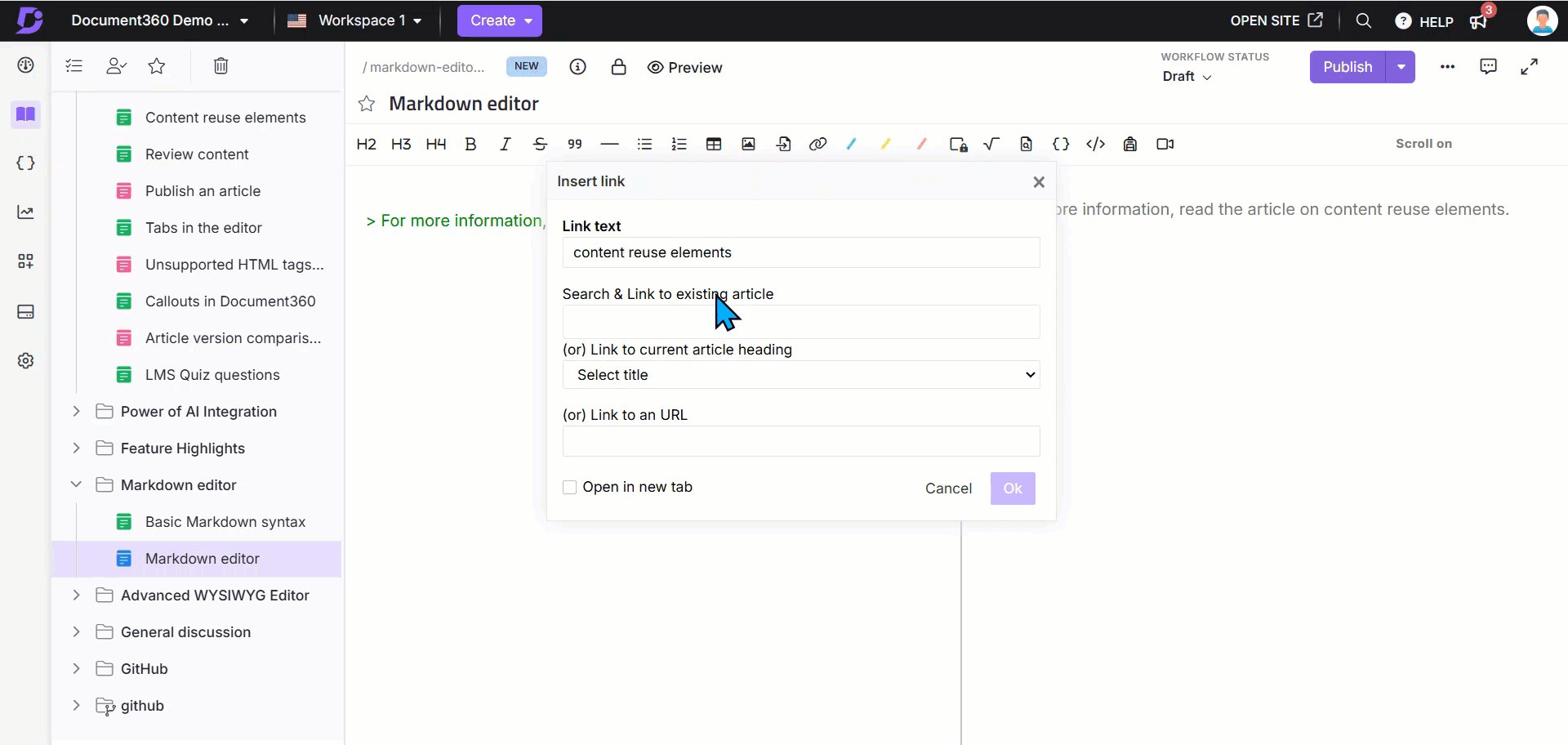
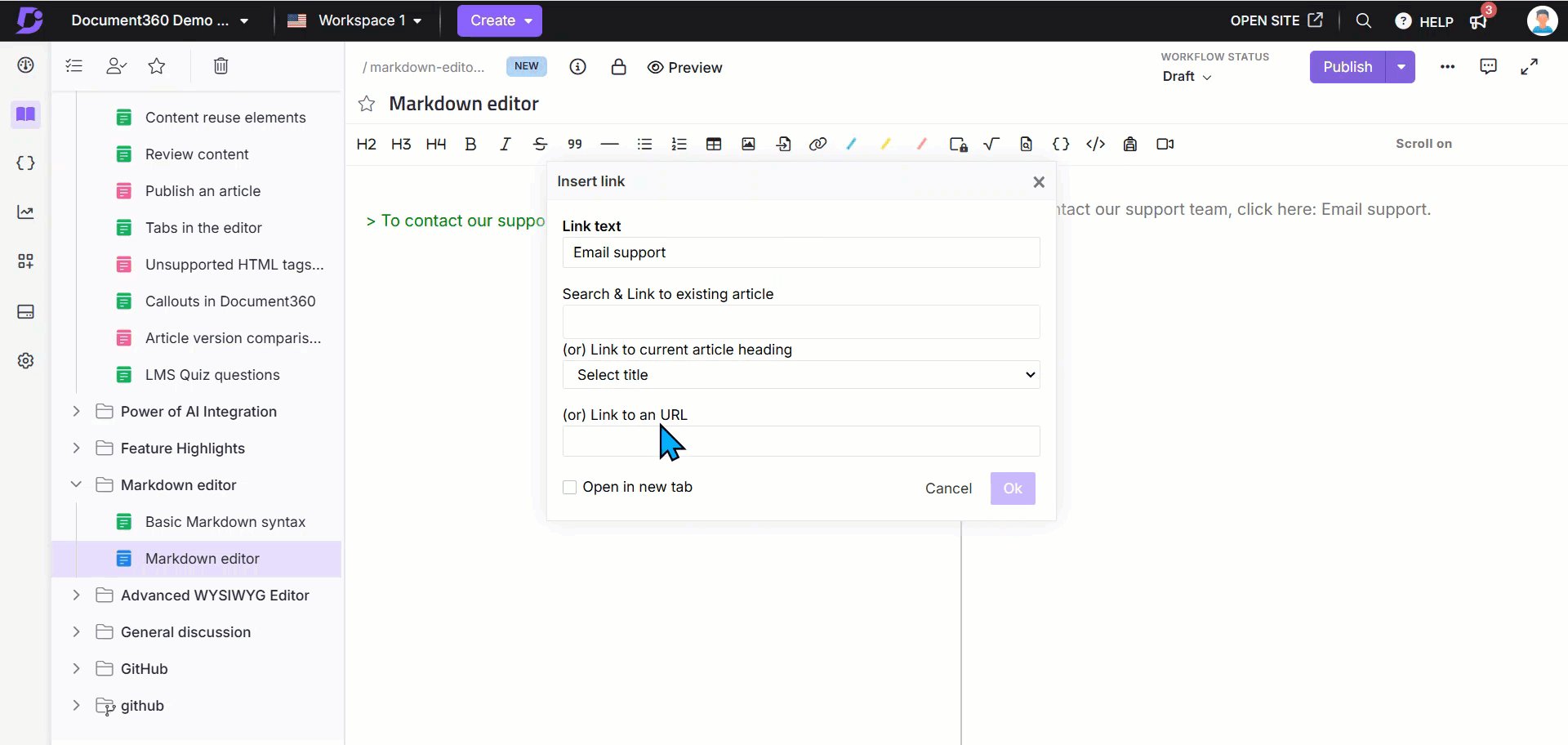
Het dialoogvenster Link verschijnt.
Voer in het tekstveld Koppeling de tekst in die u wilt hyperlinken.
Kies een van de volgende koppelingsopties:
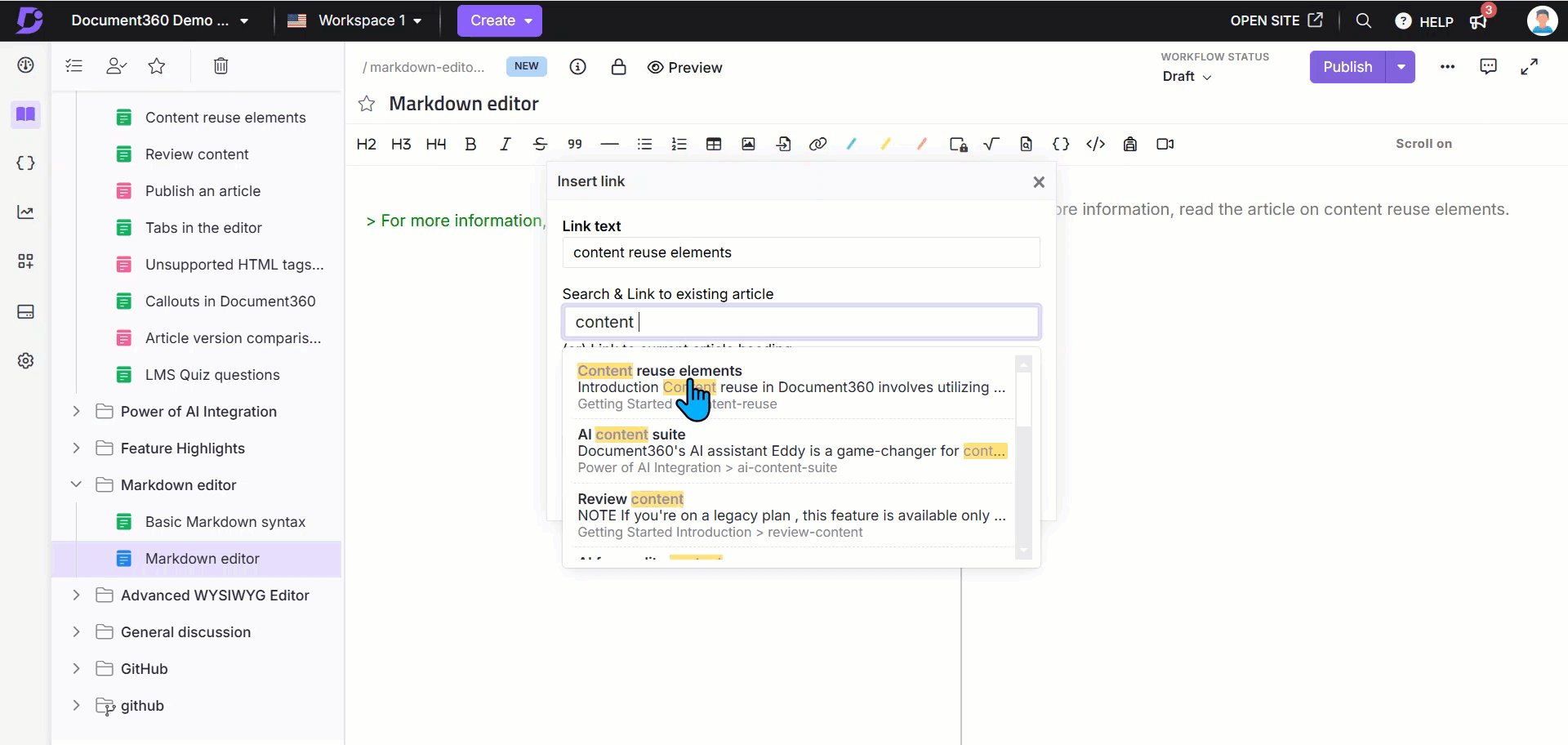
Link naar een bestaand artikel: Begin met het typen van de artikelnaam in het veld Zoeken en link naar bestaand artikel . Er verschijnt een lijst met overeenkomende artikelen.
Link naar een specifieke kop in het huidige artikel: Gebruik de vervolgkeuzelijst Link naar de huidige artikelkop om een kop H2, H3 of H4 te selecteren. De juiste URL-slug wordt automatisch gegenereerd.
Link naar een externe URL: Voer de gewenste URL in het veld Link in.
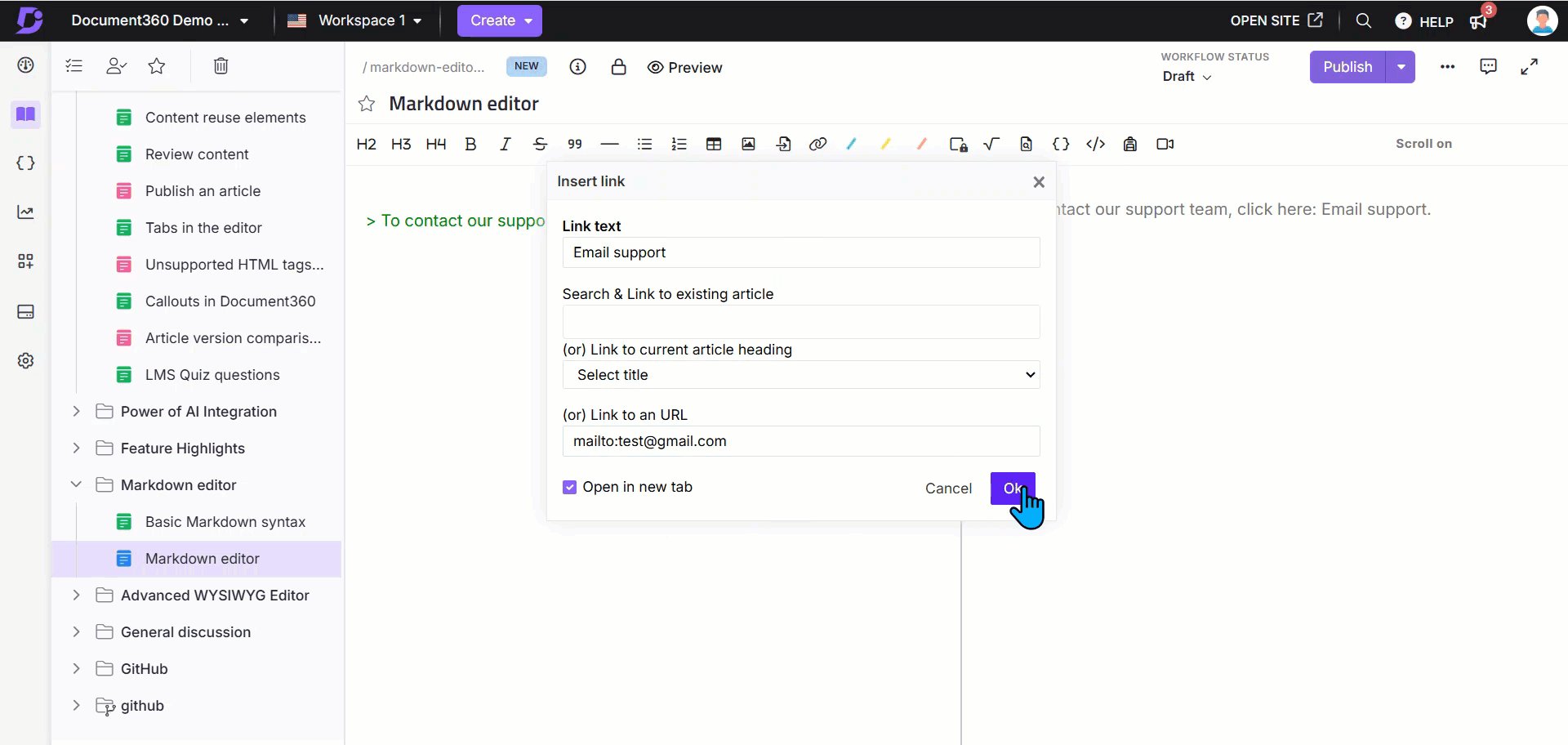
(Optioneel) Als u de hyperlink in een nieuw tabblad wilt openen, schakelt u het selectievakje Open in a new tab in.
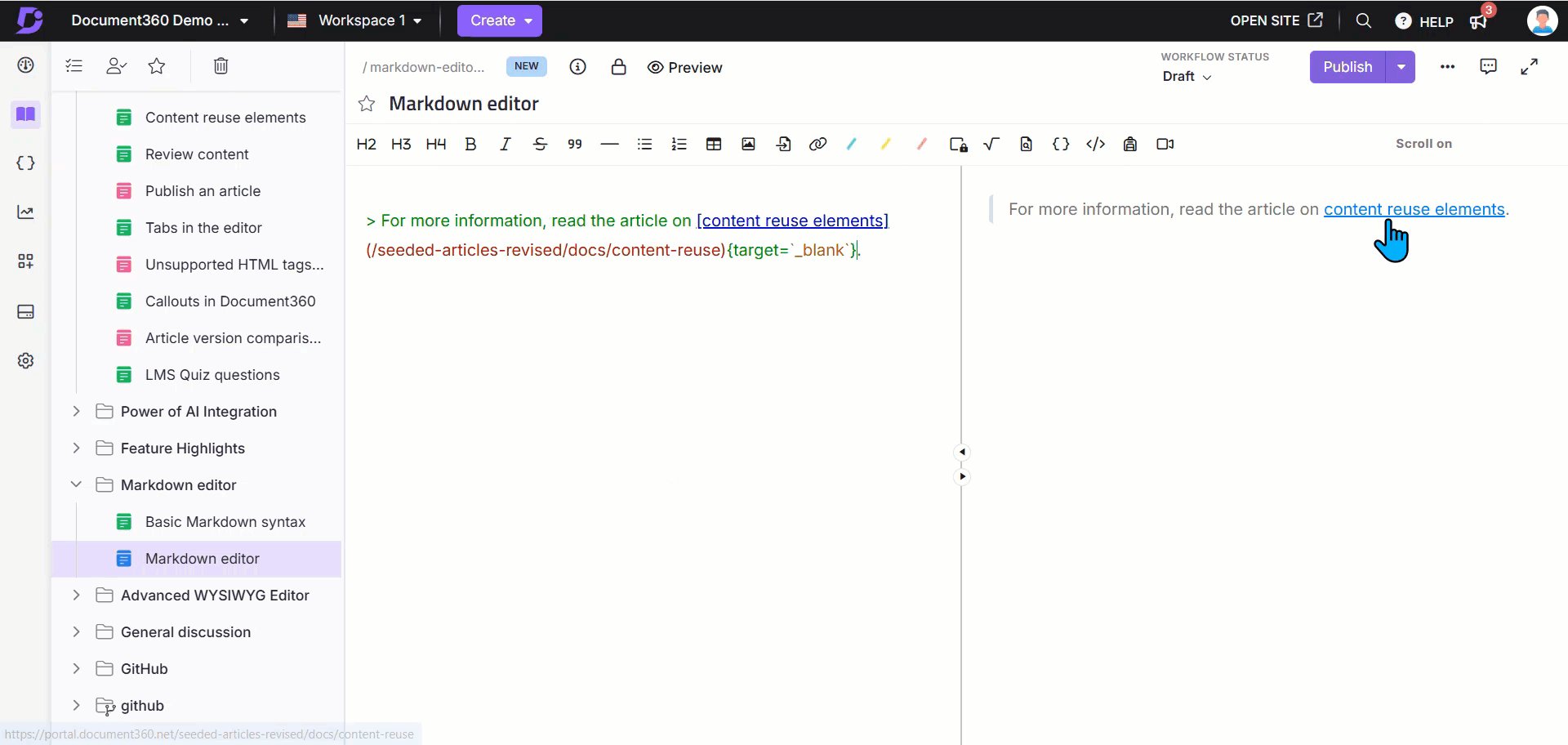
Klik op OK om de hyperlink aan uw inhoud toe te voegen.

In de geavanceerde WYSIWYG-editor kunt u op drie manieren een link invoegen:
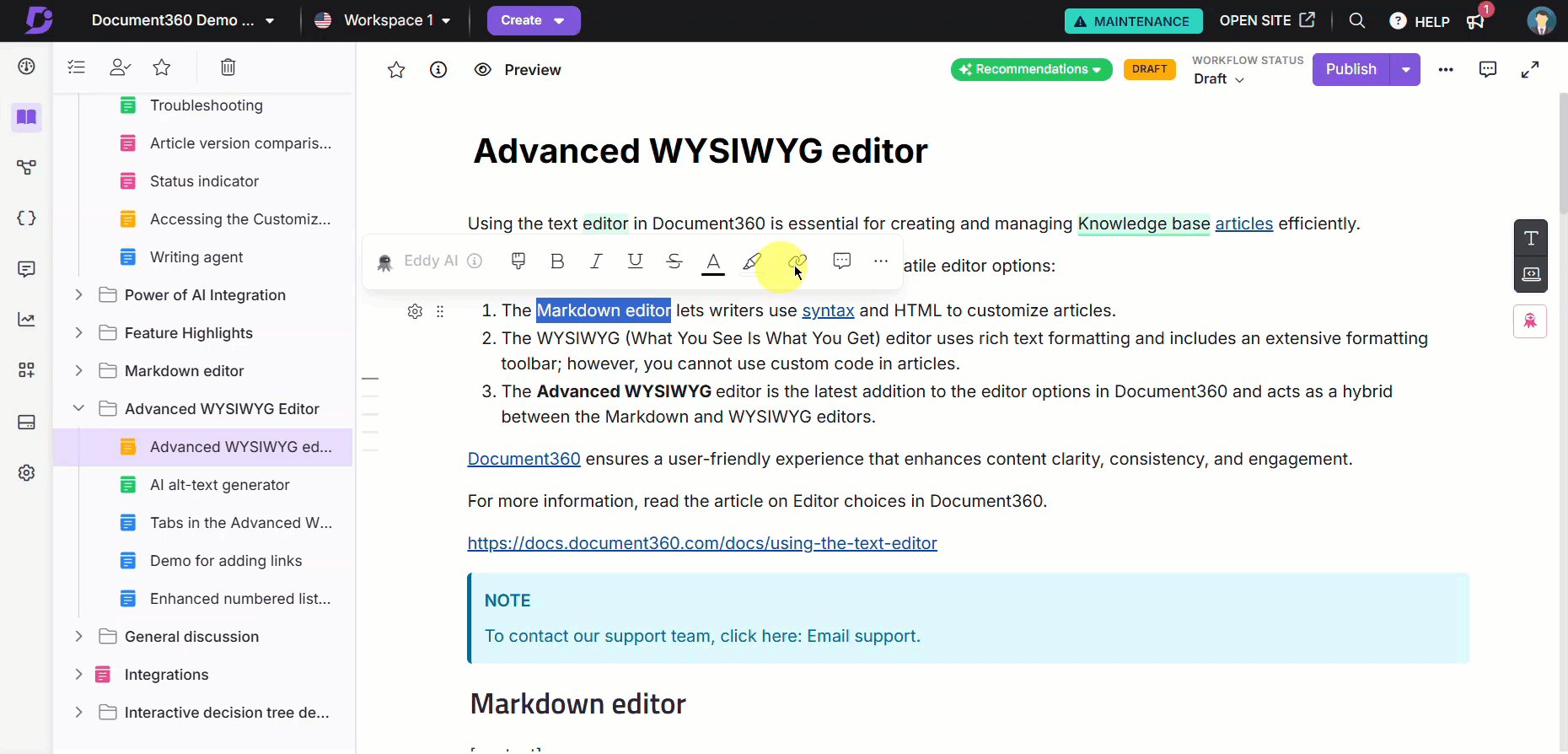
Menu Snel invoegen : Klik op het pictogram Koppeling () in het menu Snel invoegen . Het menu Snel invoegen verschijnt bij het selecteren van tekst in de editor of wanneer een inhoudsblok leeg is.
Slash-opdracht: Gebruik de slash-opdracht
/Link.Ctrl + K: Selecteer de gewenste tekst en druk op
Ctrl+K.

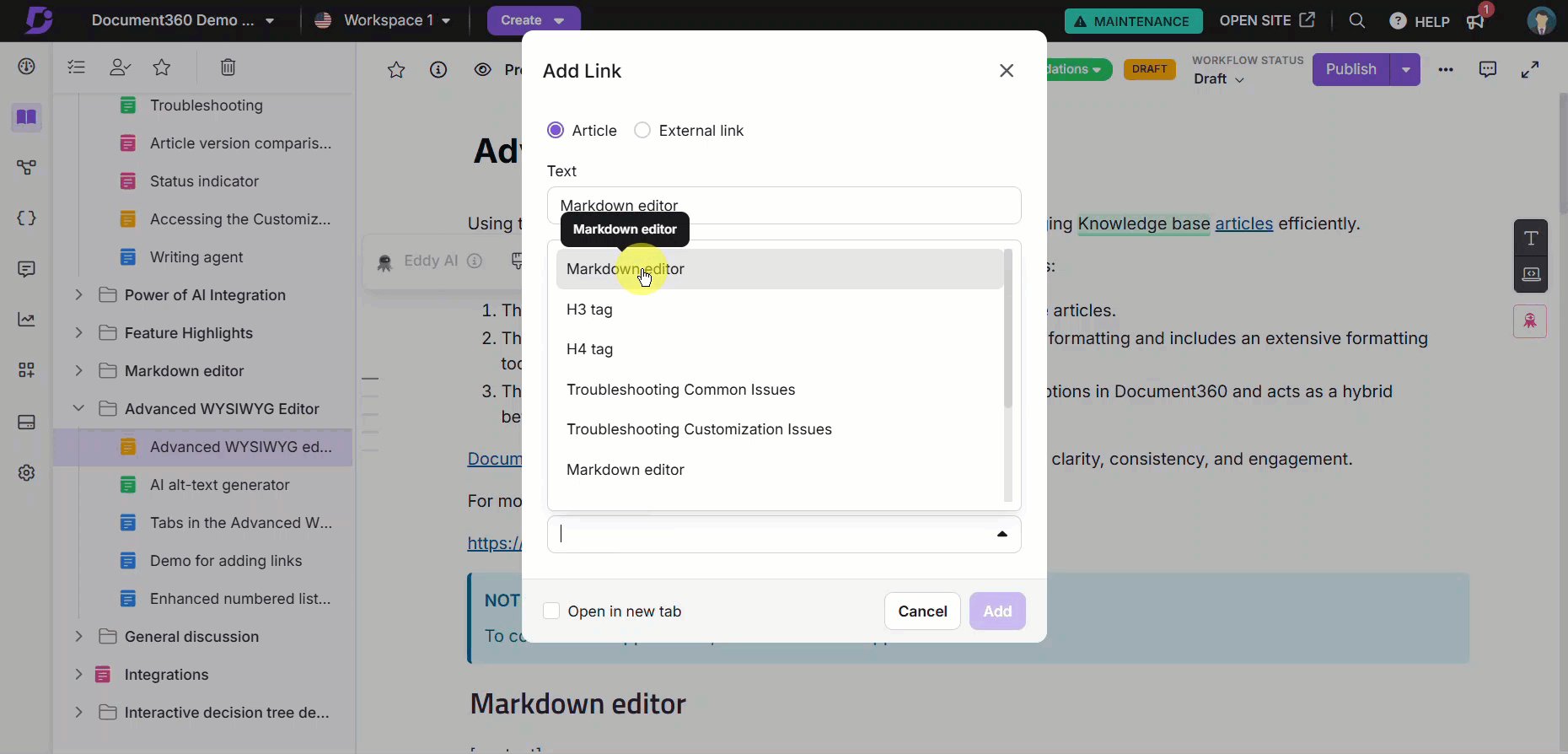
Het Add link dialoogvenster verschijnt.
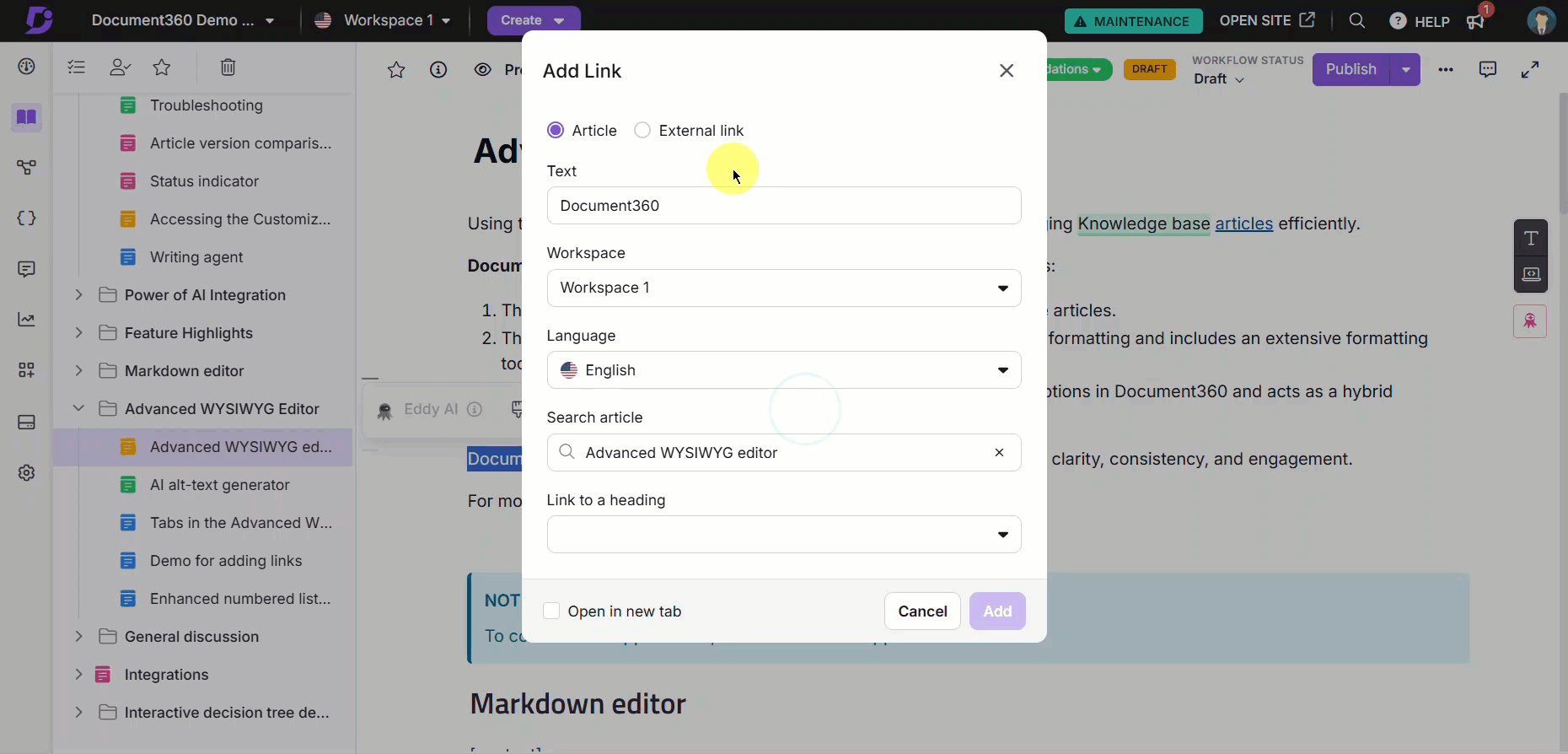
Er zijn twee opties in het dialoogvenster Add link :
Selecteer het keuzerondje Artikel om een koppeling toe te voegen naar een bestaand artikel of naar een kop uit een artikel in uw Knowledge Base.
Selecteer het keuzerondje Externe link om een hyperlink naar een specifieke URL toe te voegen.
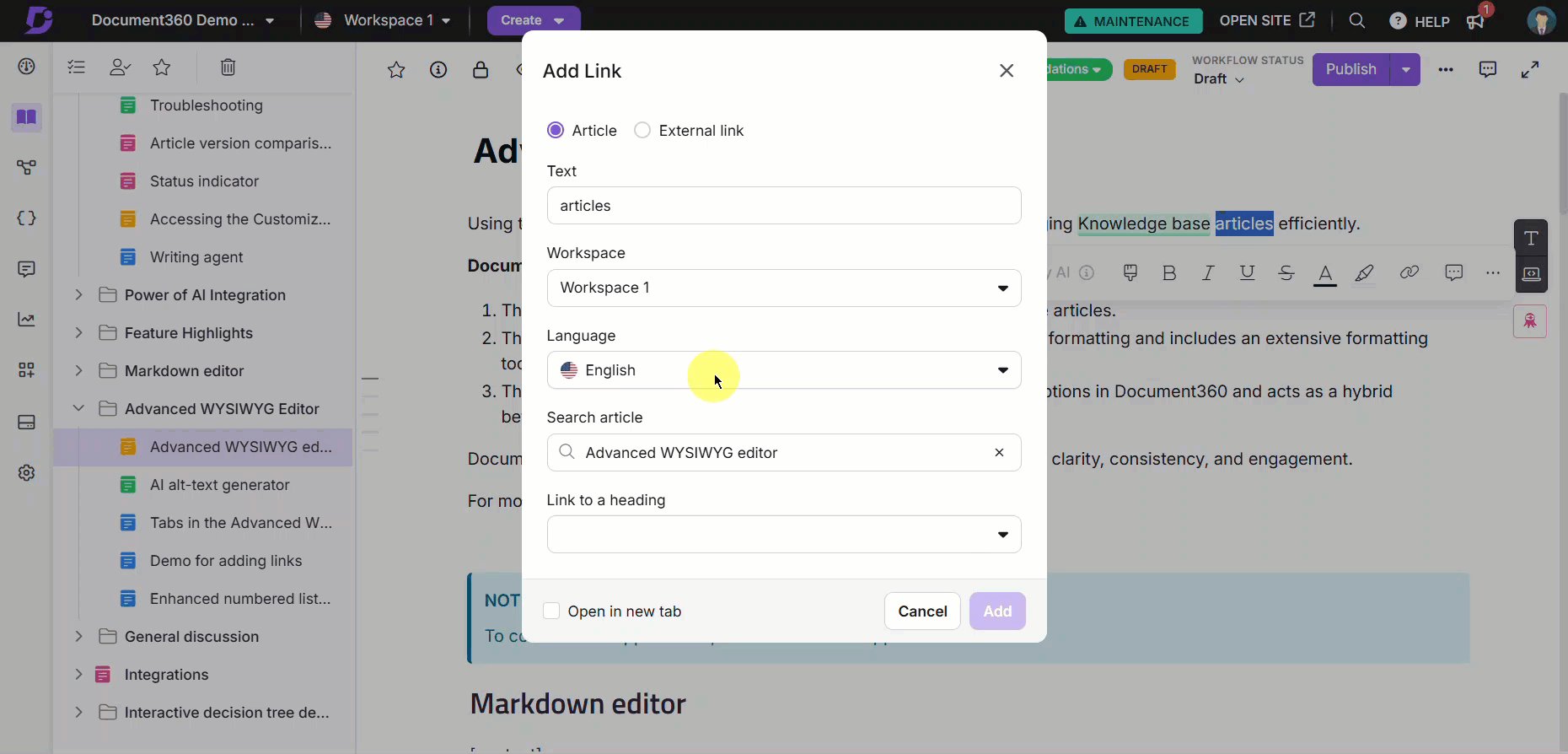
Link naar een artikel toevoegen
Als je een link naar een artikel in je knowledge base wilt toevoegen,
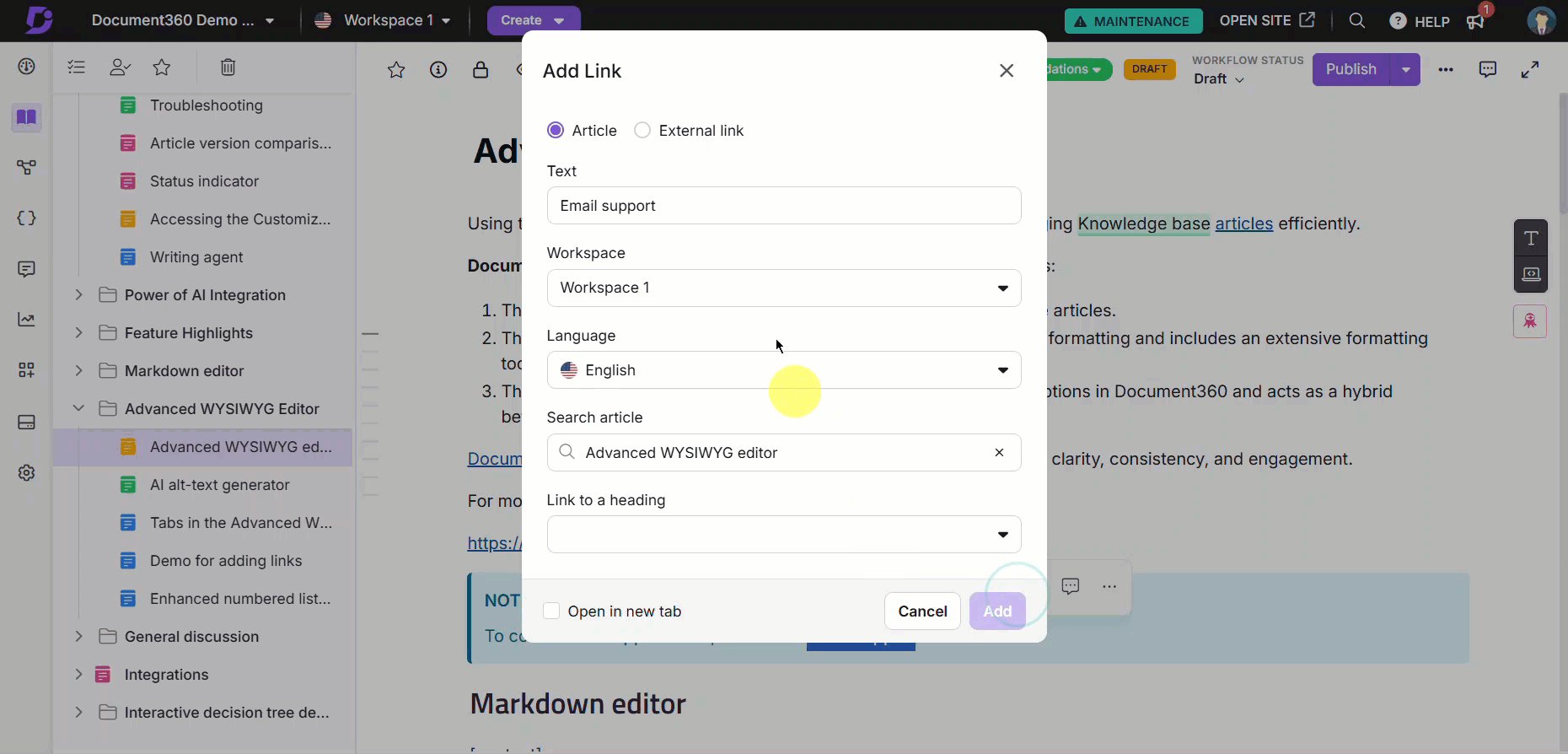
Selecteer het keuzerondje Artikel .
Voer in het veld Tekst de tekst in die u wilt koppelen.
Selecteer de werkruimte en taal van je doelartikel in de vervolgkeuzelijst Werkruimte en taal .
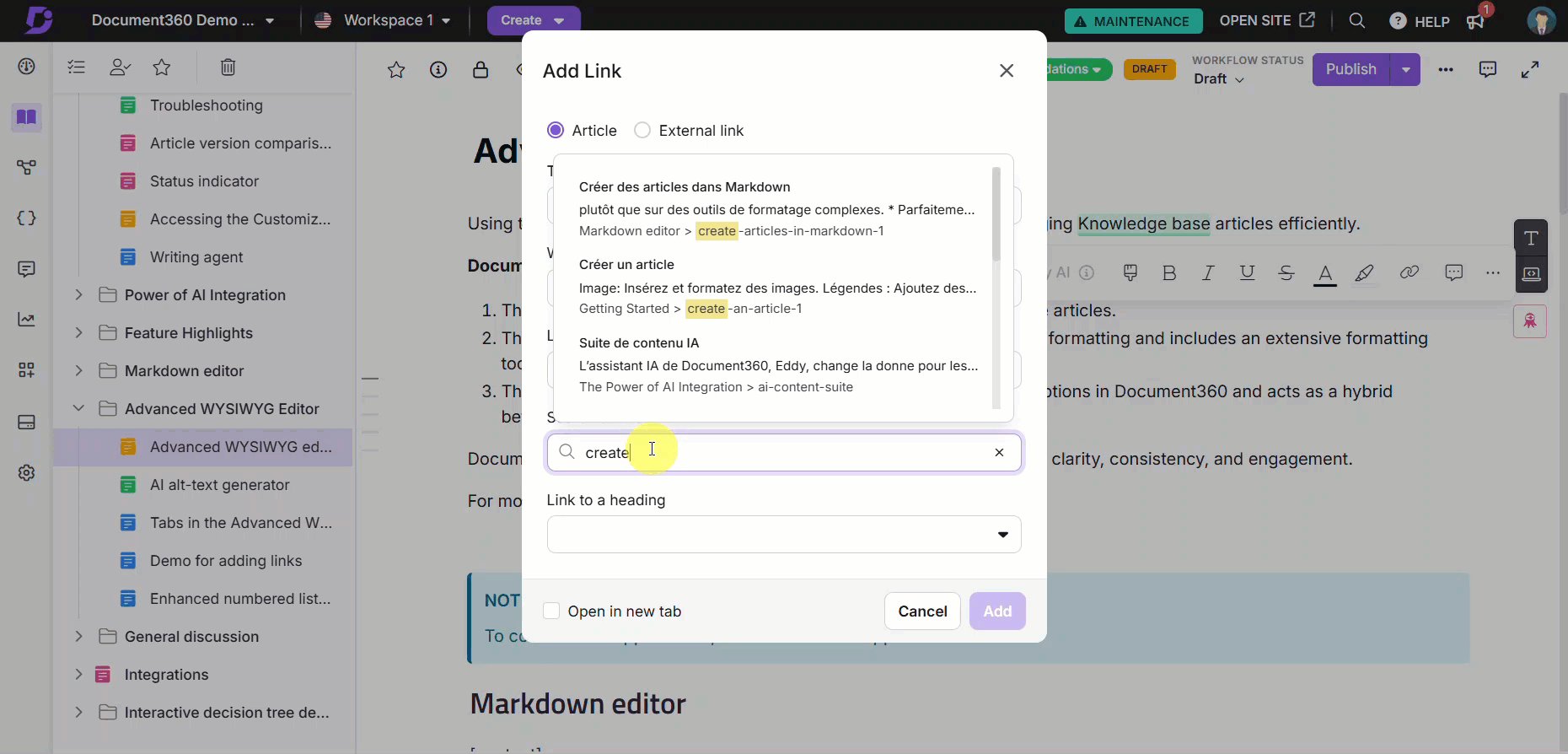
Als u een link naar een specifiek artikel wilt toevoegen, typt u de artikelnaam in het veld Artikel .
Selecteer het gewenste artikel uit de lijst met overeenkomende artikelen.
Schakel het selectievakje Open in a new tab in als u de hyperlink in een nieuw tabblad wilt openen.
Klik op Toevoegen.

Link naar een kop in een artikel toevoegen
Als u een link naar een specifieke kop in een artikel wilt toevoegen, volgt u stap 1-5 van Link naar een artikel toevoegen.
Nadat u het gewenste artikel heeft geselecteerd, selecteert u een kop in het artikel in de vervolgkeuzelijst Koppeling naar een kop .
Schakel het selectievakje Open in a new tab in als u de hyperlink in een nieuw tabblad wilt openen.
Klik op Toevoegen.

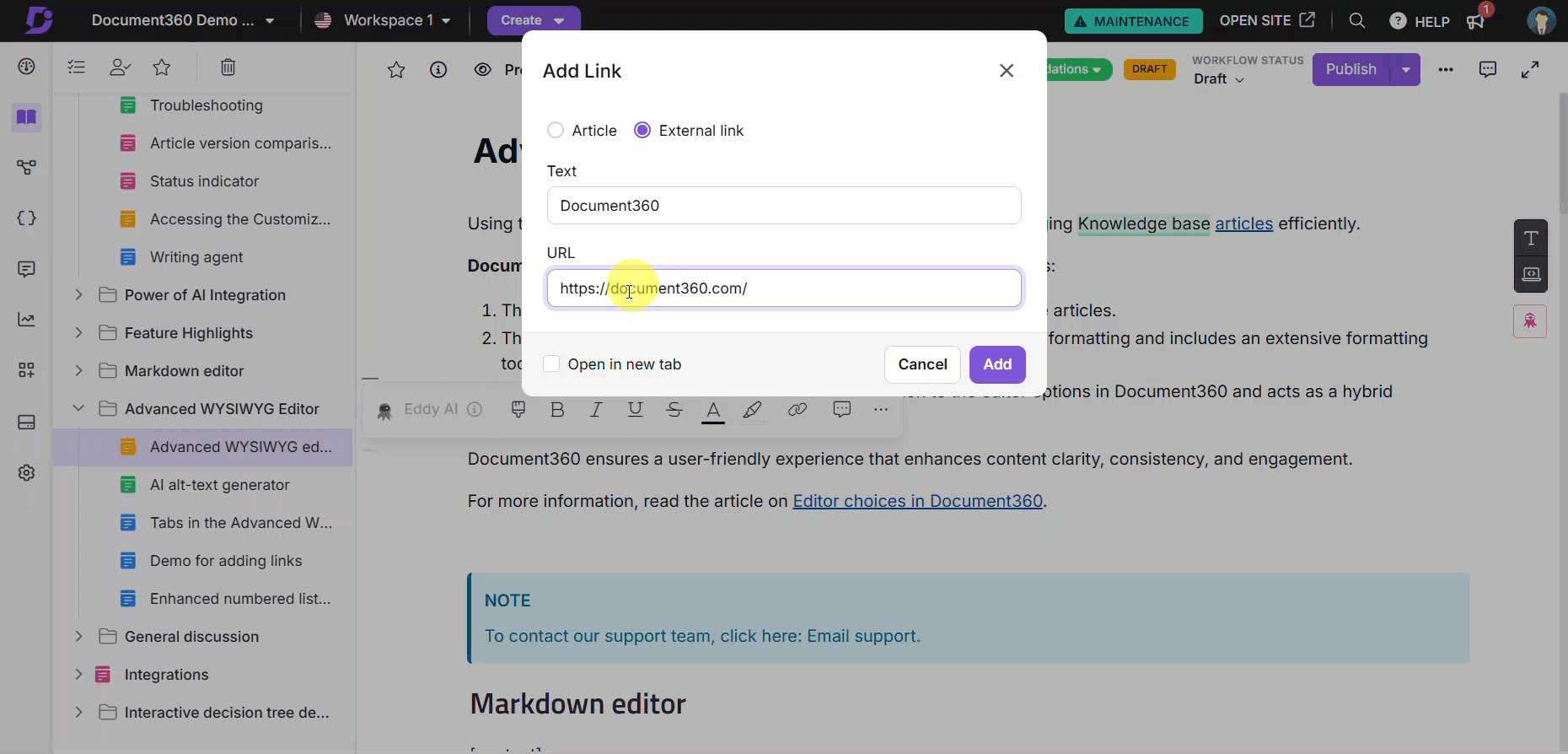
Link naar een URL toevoegen
Als u een link naar een URL wilt toevoegen,
Selecteer het keuzerondje Externe link .
Voer in het veld Tekst de tekst in die u wilt koppelen.
Voer de doel-URL in het URL-veld in.
Schakel het selectievakje Open in a new tab in als u de hyperlink in een nieuw tabblad wilt openen.
Klik op Toevoegen.

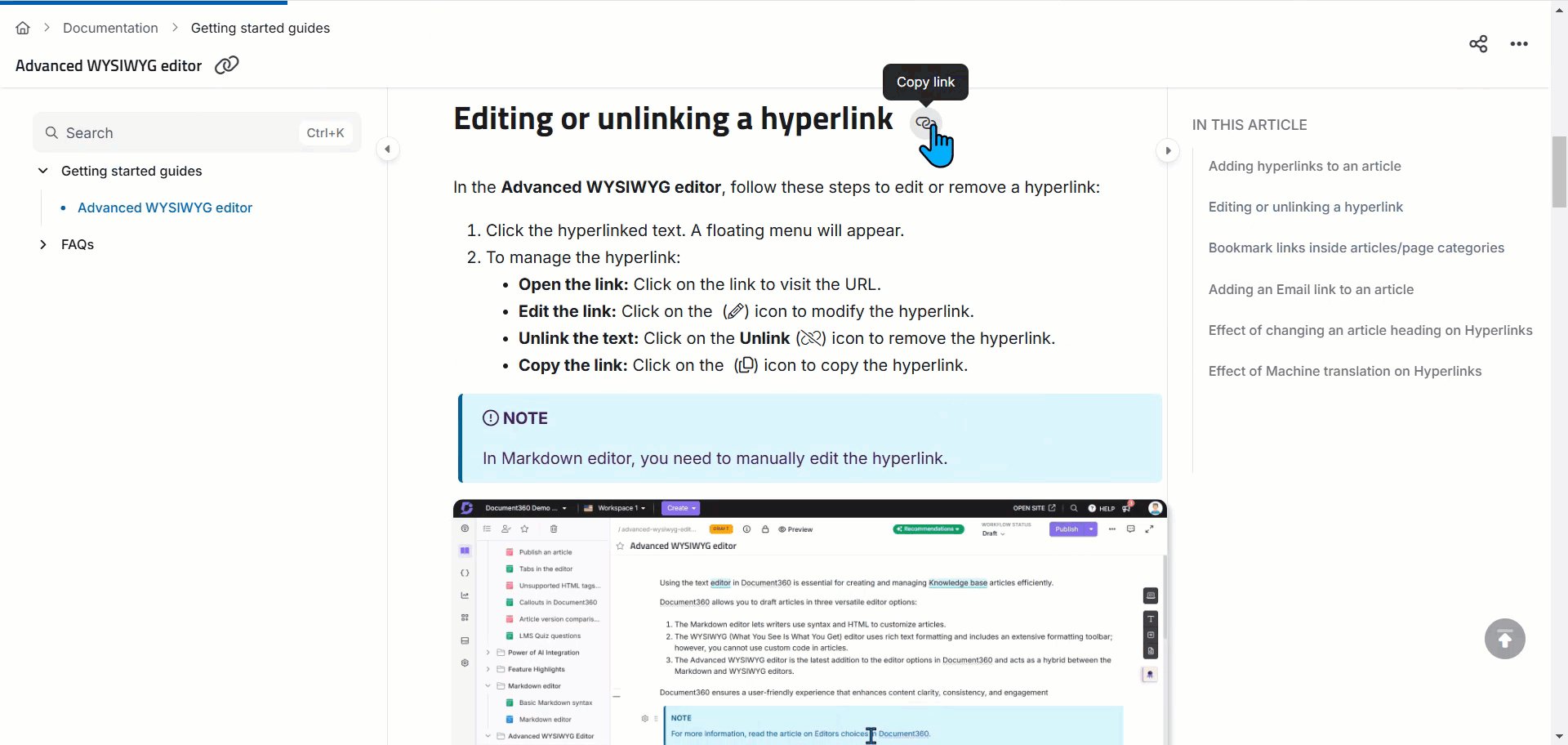
Een hyperlink bewerken of ontkoppelen
Volg in de geavanceerde WYSIWYG-editor deze stappen om een hyperlink te bewerken of te verwijderen:
Klik op de tekst met hyperlinks. Het dialoogvenster Link verschijnt.
De hyperlink beheren:
Open de link: Klik op de link om naar de URL te gaan.
Bewerk de link: Klik op het pictogram Edit () om de hyperlink te wijzigen.
Ontkoppel de tekst: Klik op het pictogram Ontkoppelen () om de hyperlink te verwijderen.
Kopieer de link: Klik op het pictogram Copy () om de hyperlink te kopiëren.
NOTITIE
In de Markdown-editor moet u de hyperlink handmatig bewerken.

Koplinks in artikelen kopiëren
Om de navigatie en het delen van inhoud te verbeteren, wordt een pictogram Koppeling kopiëren () weergegeven naast de koppen H2, H3 en H4 in artikelen op de Knowledge Base-site. Wanneer u de muisaanwijzer op een kop plaatst, wordt het pictogram Kopieerlink () zichtbaar, zodat u snel een directe hyperlink naar die specifieke sectie kunt kopiëren en delen.
Lezers kunnen snel naar specifieke secties navigeren, waardoor de bruikbaarheid van uw documentatie wordt verbeterd

Bladwijzers maken van links in artikelen/paginacategorieën
Als het gaat om lange artikelen of categoriepagina's, kunt bookmark links u in staat stellen om rechtstreeks naar specifieke koppen (H2, H3, H4) binnen hetzelfde artikel te linken.
Bijvoorbeeld: Als een artikel meerdere secties bevat, zoals 'Installatie', 'Configuratie' en 'Problemen oplossen', kunt u bladwijzerkoppelingen maken voor elke kop. Hierdoor kunnen lezers direct naar het relevante gedeelte springen zonder te scrollen.
Volg in de geavanceerde WYSIWYG-editor deze stappen om een bladwijzer te maken voor links in artikelen of paginacategorieën:
Selecteer de gewenste tekst en druk op
Ctrl+K.Het dialoogvenster Link toevoegen verschijnt.
Selecteer het keuzerondje Artikel .
De geselecteerde tekst verschijnt in het veld Tekst . In het dropdownmenu Workspace & Language wordt je huidige workspace en taal weergegeven. In het veld Artikel wordt Huidig artikel weergegeven.
Selecteer een kop in het artikel in de vervolgkeuzelijst Koppeling naar een kop . Hierdoor wordt er een directe link naar die kop gemaakt.
Schakel het selectievakje Open in a new tab in als u de hyperlink in een nieuw tabblad wilt openen.
Klik op Toevoegen.
NOTITIE
De koppen H3 en H4 zijn alleen beschikbaar in de vervolgkeuzelijst als ze zijn ingeschakeld in de instellingen. Om ze in te schakelen, navigeert u naar () > Knowledge base site > Article settings & SEO > Article settings > artikelrecht en zorgt u ervoor dat H3 en H4 zijn geselecteerd.
Als u de geavanceerde WYSIWYG-editor gebruikt, kunt u ook drukken om
Ctrl+Ksnel een hyperlink aan de tekst toe te voegen.

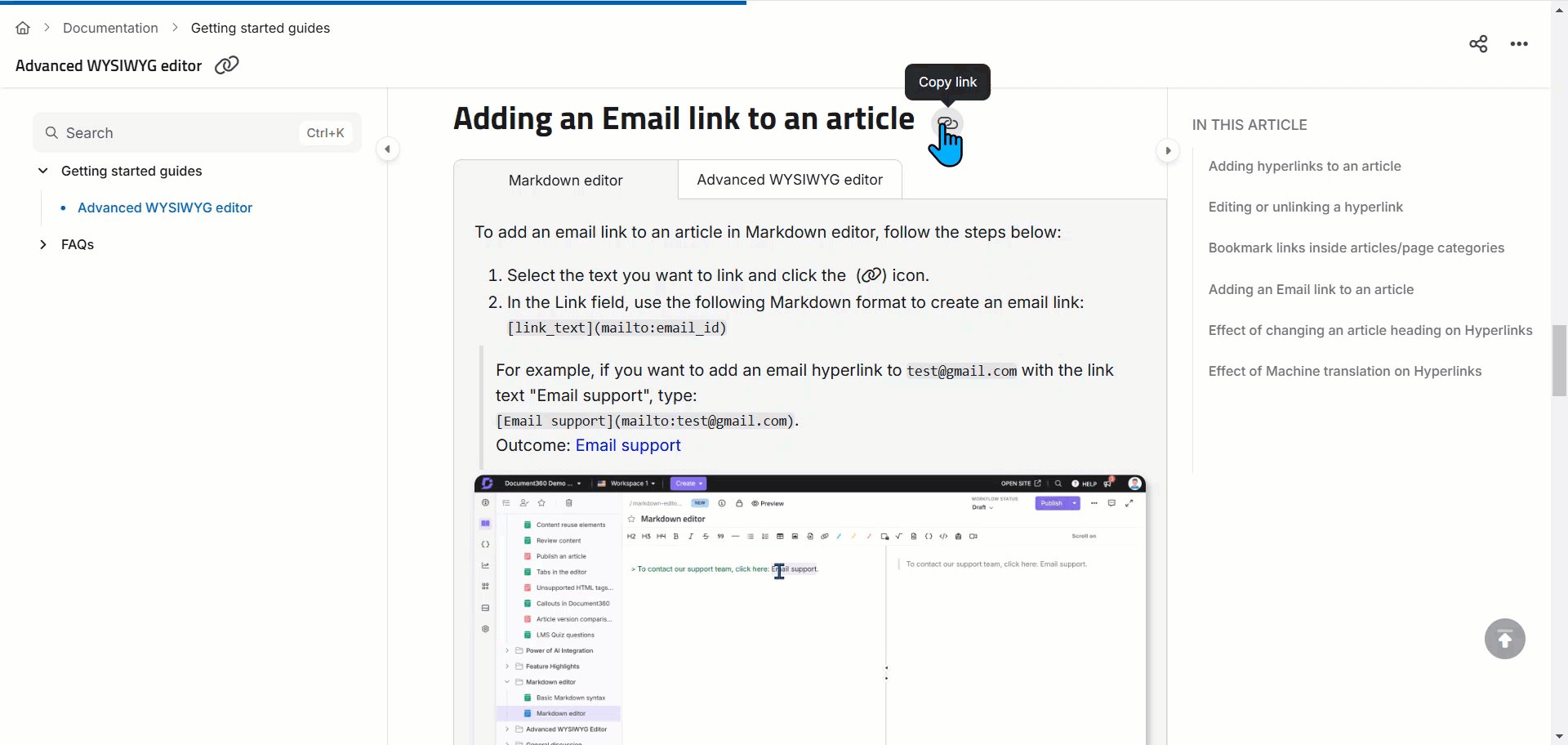
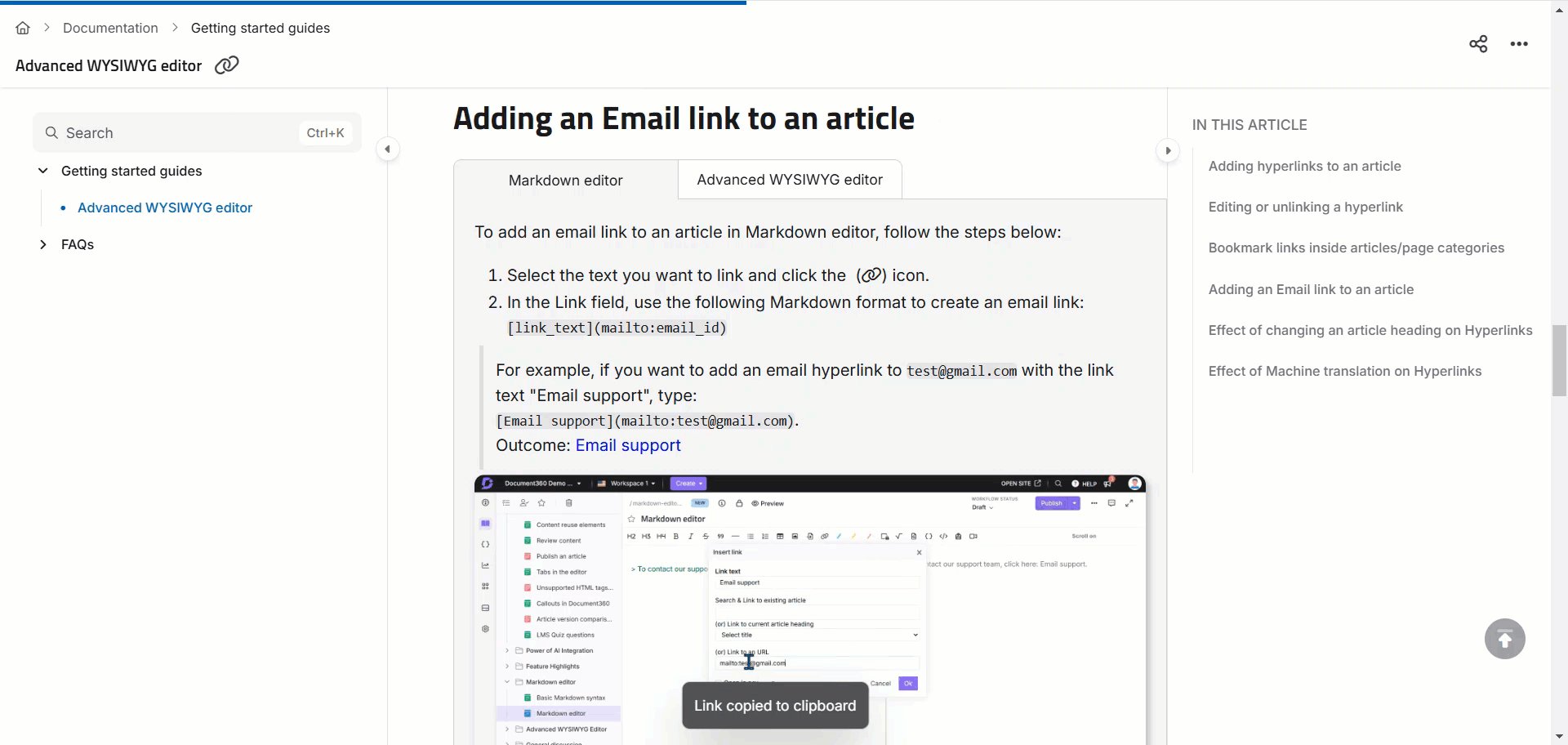
Een e-maillink toevoegen aan een artikel
Volg de onderstaande stappen om een e-maillink toe te voegen aan een artikel in de Markdown-editor:
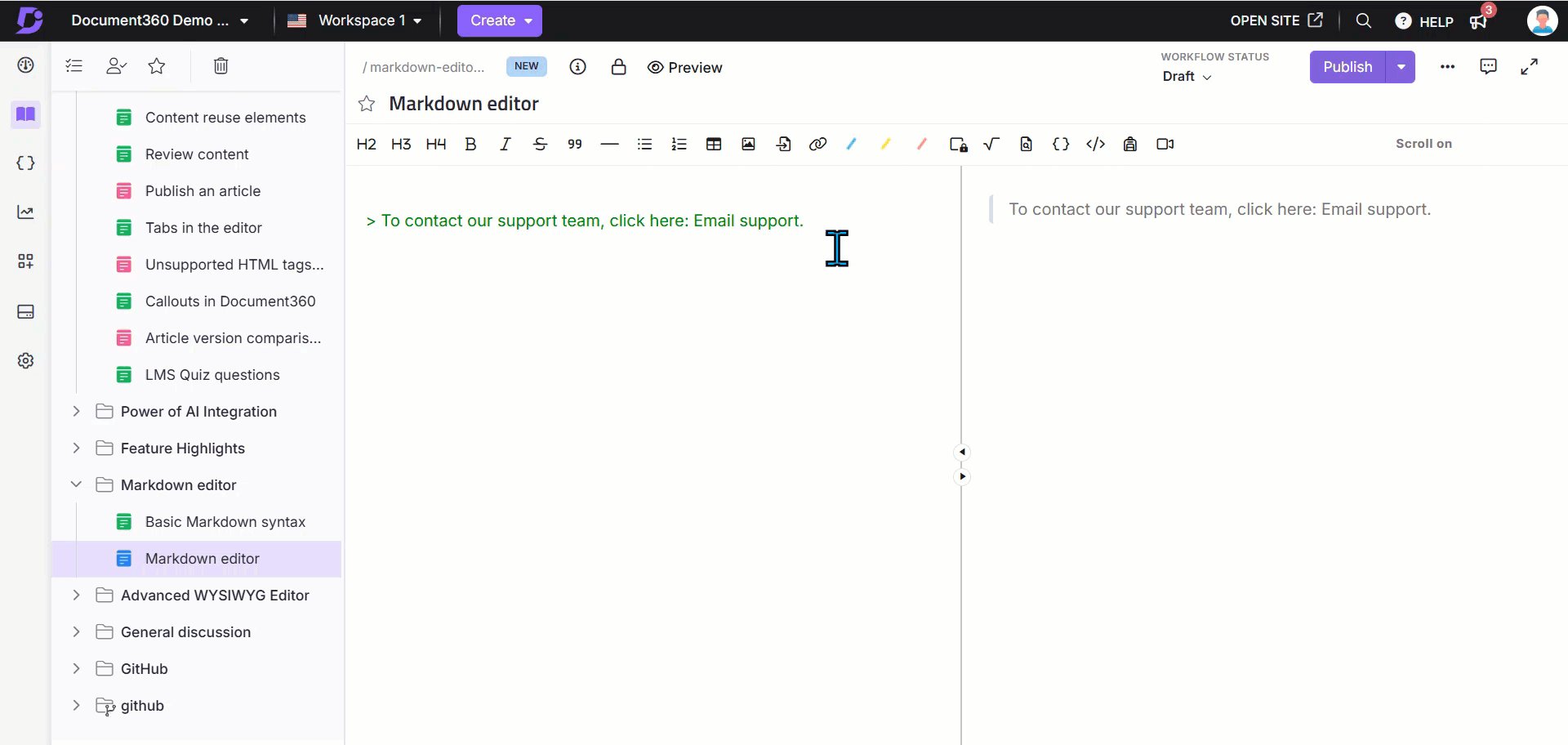
Selecteer de tekst die u wilt koppelen en klik op het pictogram Link ().
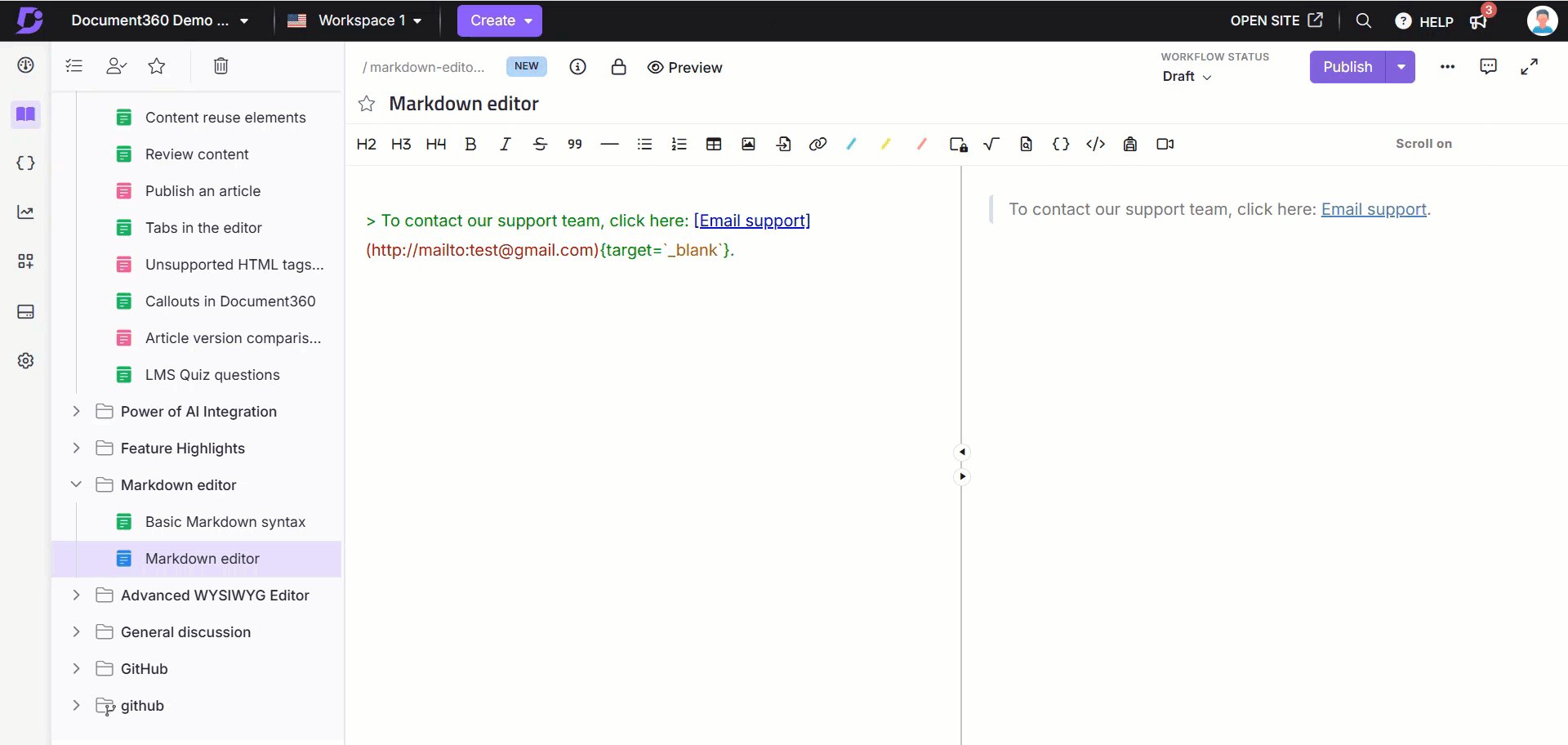
Gebruik in het veld Koppeling de volgende Markdown-indeling om een e-mailkoppeling te maken:
[link_text](mailto:email_id)
Als u bijvoorbeeld een e-mailhyperlink
test@gmail.comwilt toevoegen met de koppelingstekst 'E-mailondersteuning', typt u:
[Email support](mailto:test@gmail.com).Resultaat: E-mailondersteuning

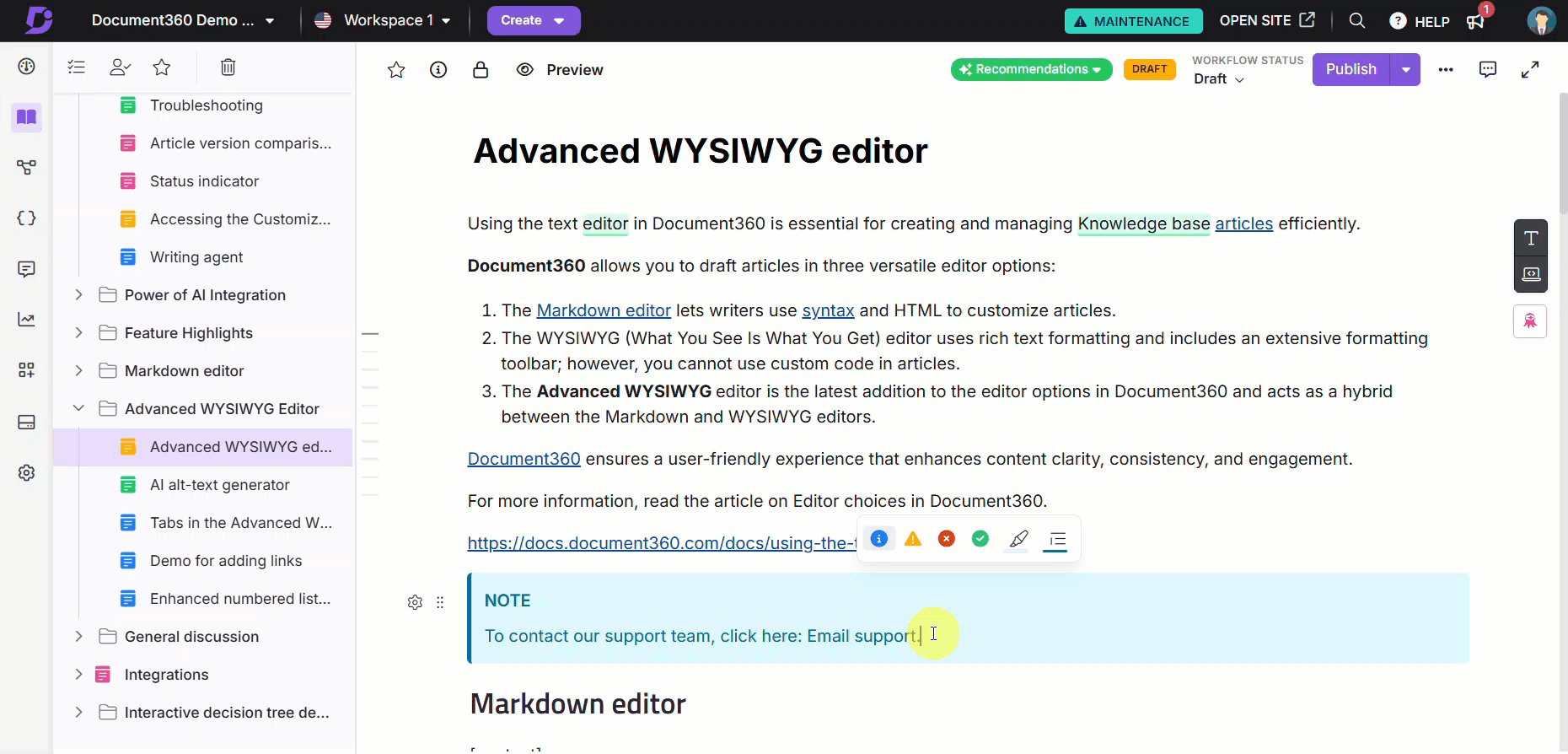
Als u een e-maillink wilt toevoegen aan een artikel in de geavanceerde WYSIWYG-editor, volgt u de onderstaande stappen:
Selecteer de gewenste tekst en druk op
Ctrl+Kof gebruik de slash-opdracht/link.Het dialoogvenster Link toevoegen verschijnt.
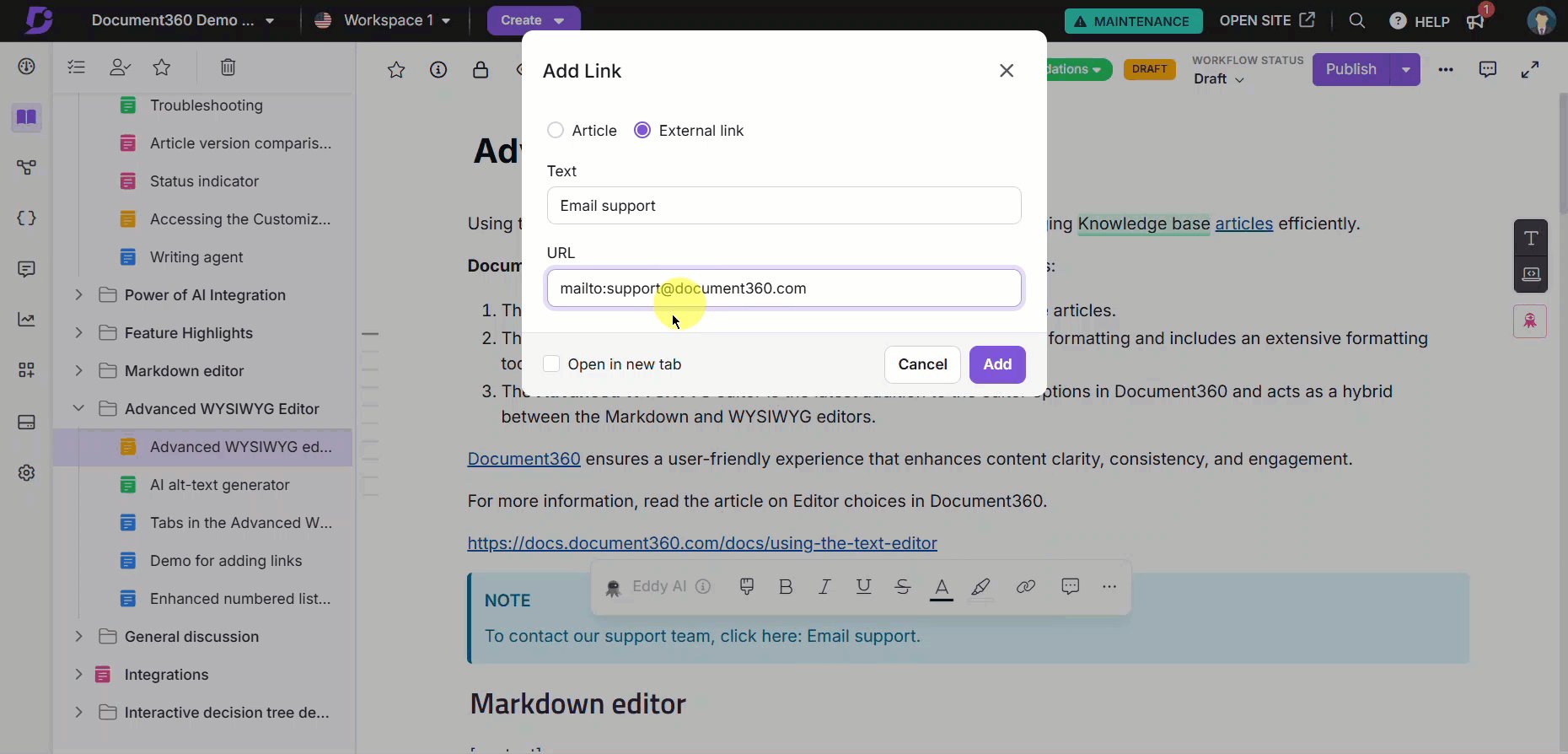
Selecteer het keuzerondje Externe link .
Voer in het veld Tekst de tekst in die u wilt koppelen.
Voer de e-mail in de volgende indeling in het URL-veld in:
mailto:email_id.Klik op Toevoegen.

Veelgestelde vragen
Kan ik een hyperlink maken naar verborgen artikelen of artikelen onder verborgen categorieën?
Nee, verborgen artikelen of artikelen die onder verborgen categorieën zijn gemaakt, kunnen niet worden gehyperlinkt, omdat ze resulteren in een 404-fout wanneer ze worden bekeken op de kennisbanksite. Deze verborgen artikelen verschijnen ook niet in de zoekresultaten bij het toevoegen van hyperlinks.
Kan ik hyperlinks naar afbeeldingen of bestanden toevoegen aan mijn artikelen?
Ja, u kunt hyperlinks naar tekst, afbeeldingen of bestanden toevoegen in uw artikelen of categoriepagina's.