Body font style is essential in Document360 or any possible avenue for creating crisp, reader-required content. With Document360's Custom CSS and JavaScript function, users can achieve the desired font styling and overall Knowledge base look.
How to set the Body font style using Custom CSS & Javascript in Document360?
Follow the below steps to change the header font style in Document360 using CSS Snippets.
-
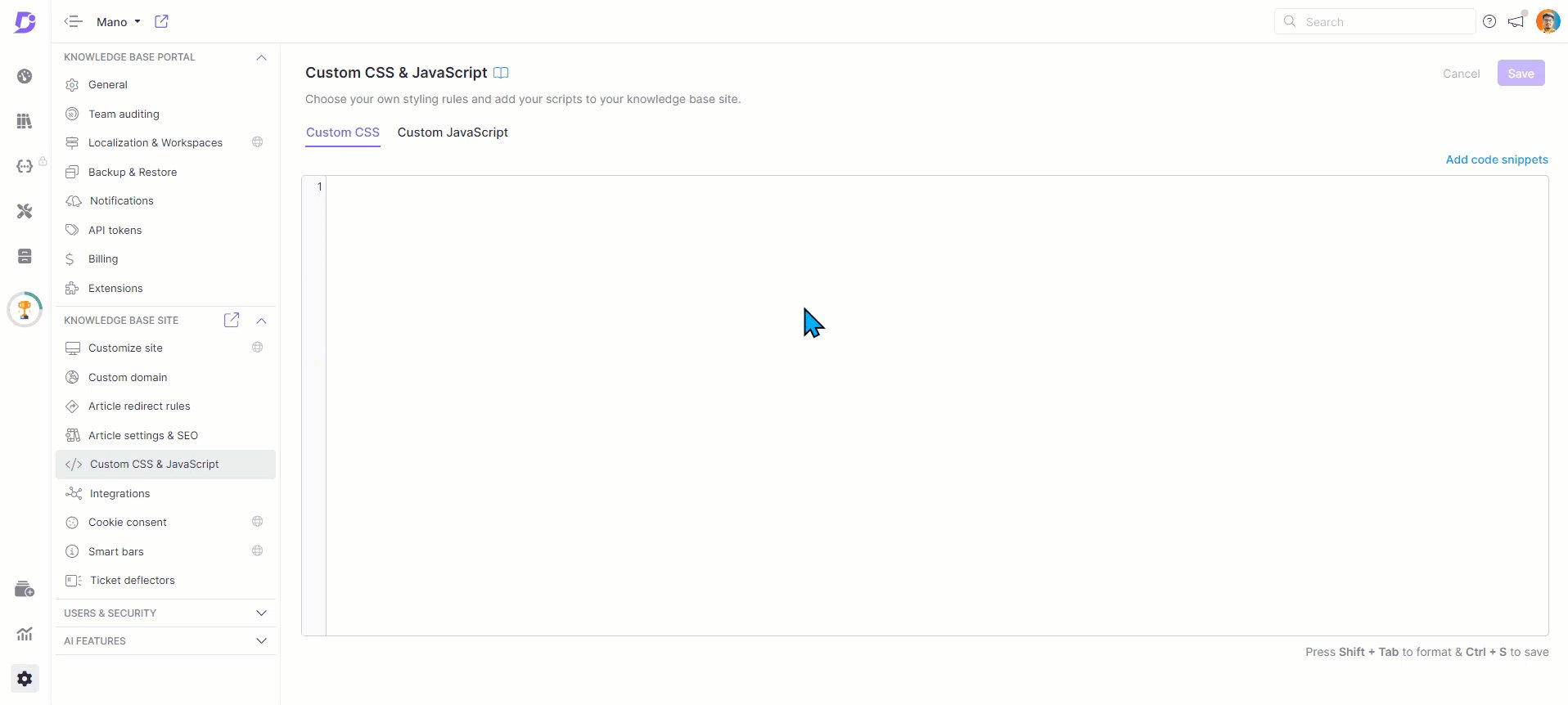
Click Settings → Knowledge base site → Custom CSS & JavaScript
-
Click the Custom CSS tab → Add code snippets (a button right beneath it)
-
A blade window appears, preloaded with seven basic snippets that you can use to customize your knowledge base site.
-
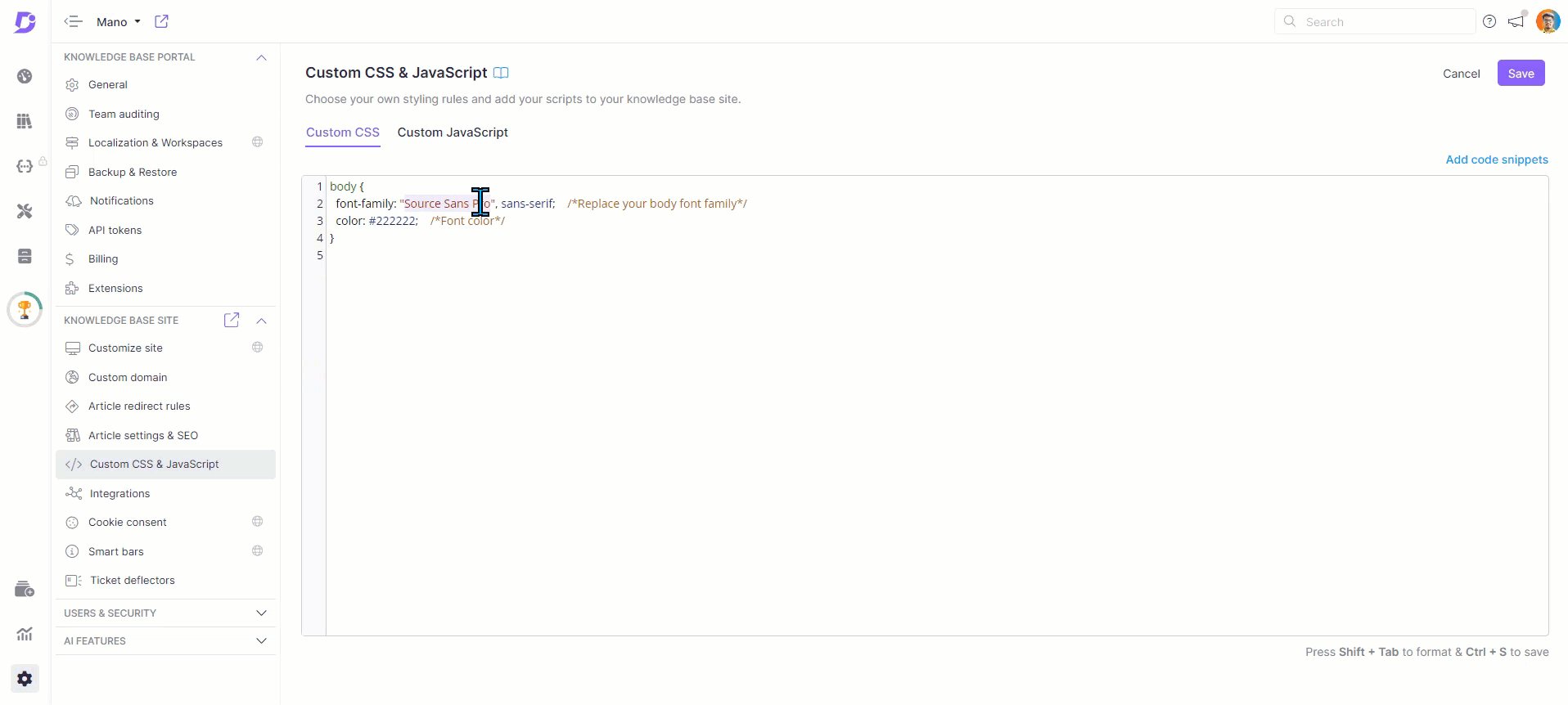
Click the Body font style (the snippet will be added to your Custom CSS code block) → Ctrl+S to save it
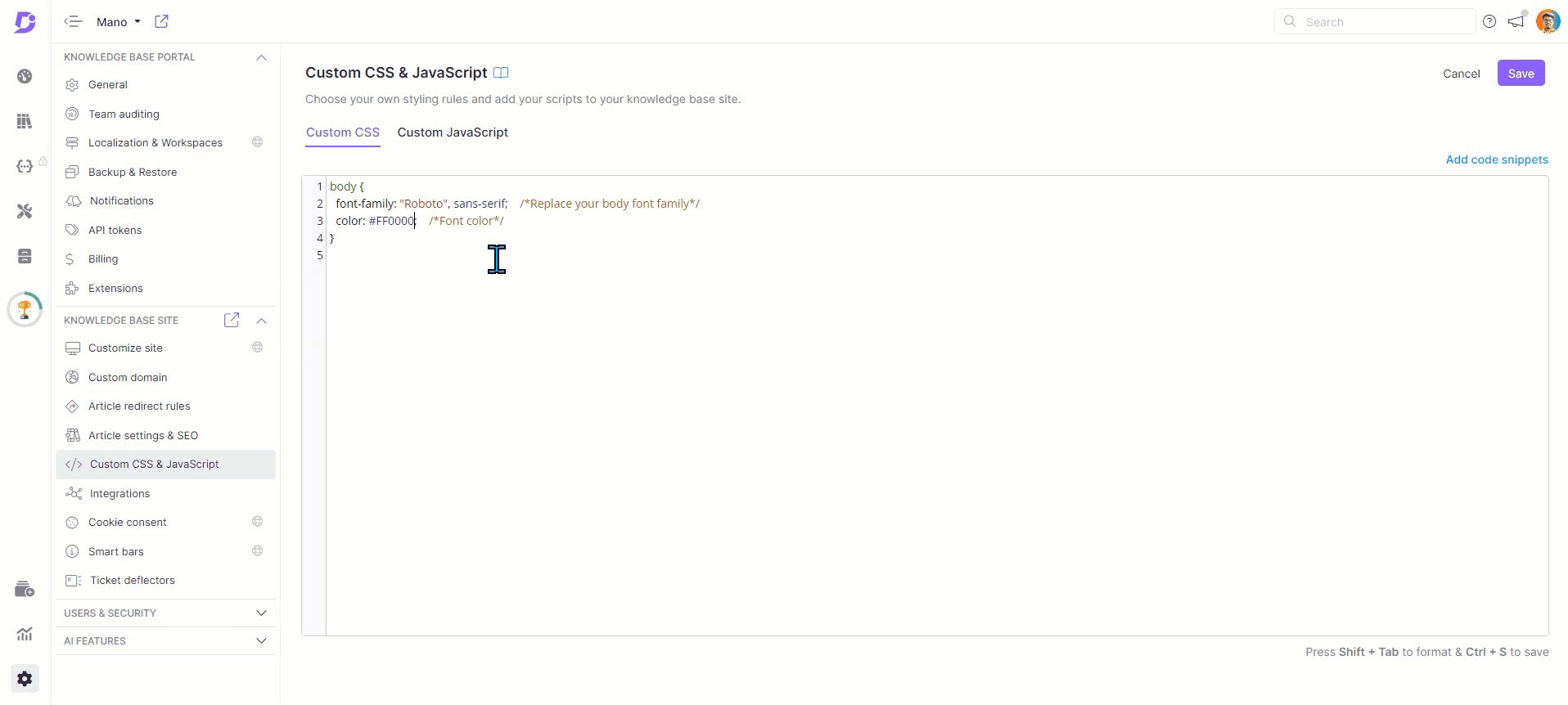
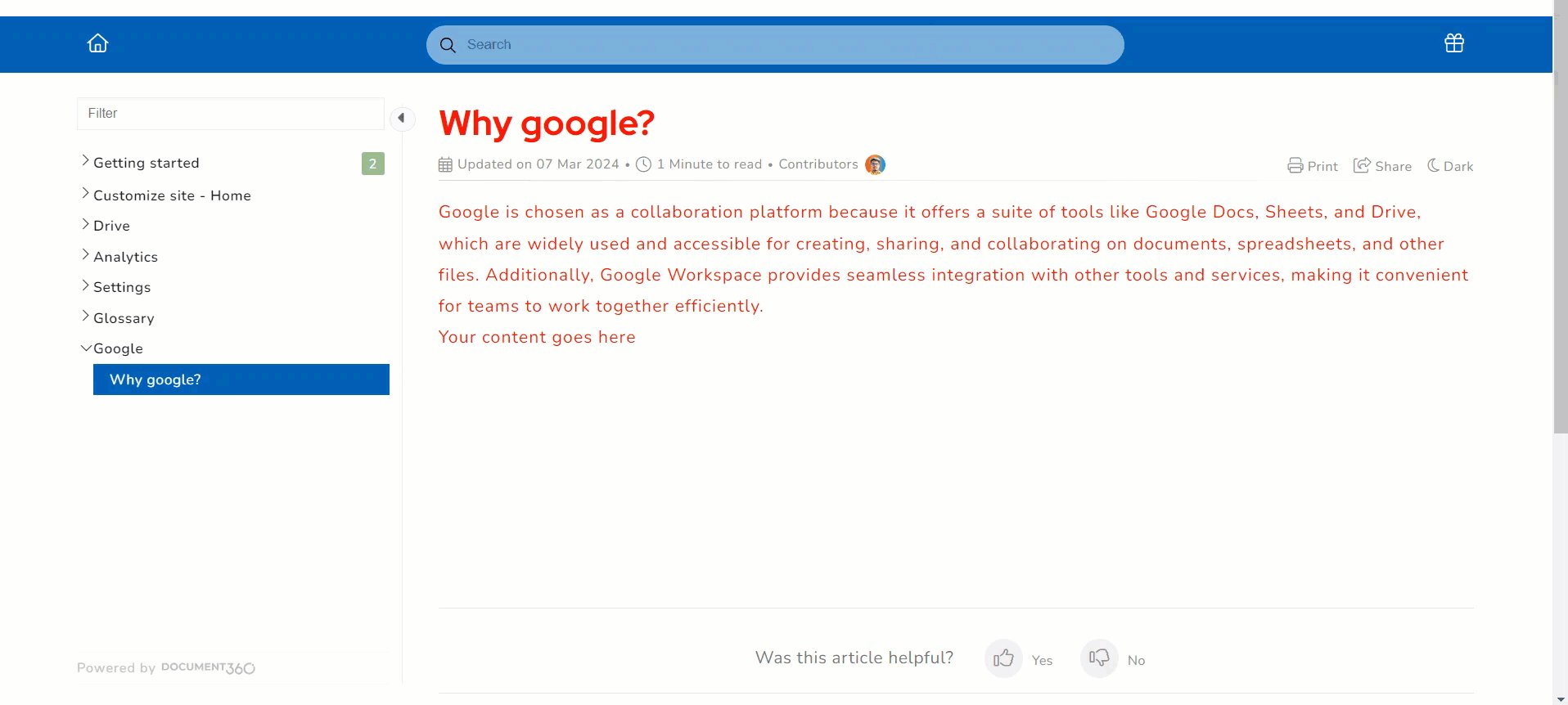
For example, if you want to change the body font style to ROBOTO with the color Red, you can change that in the snippet code. Follow the explanatory GIF image added below.
An Explanatory GIF on changing the Body Font style

Nunito is the default font style used. You can modify the custom font style and color in the body font snippet, and the modification applies to the entire Knowledge base.